Rumah >hujung hadapan web >tutorial js >JavaScript menggunakan encodeURI() dan decodeURI() untuk mendapatkan petua string values_javascript
JavaScript menggunakan encodeURI() dan decodeURI() untuk mendapatkan petua string values_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:47:081213semak imbas
Contoh dalam artikel ini menerangkan cara JavaScript menggunakan encodeURI() dan decodeURI() untuk mendapatkan nilai rentetan. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
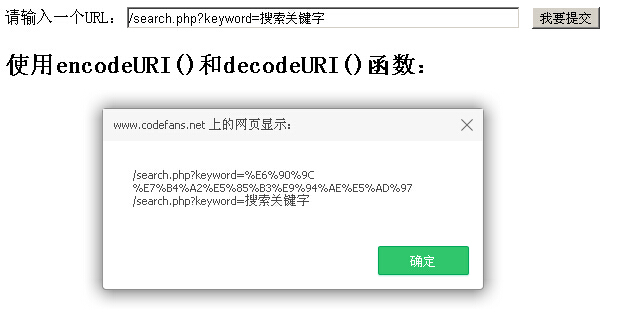
JavaScript menggunakan encodeURI() dan decodeURI() untuk mendapatkan nilai rentetan yang dipaparkan dalam bar alamat Saya sering melihat orang bertanya soalan ini dalam talian sebelum ini apa yang anda mahukan. Mari lihat kesannya dahulu.
Mari kita lihat kesan larian dahulu:

Kod khusus adalah seperti berikut:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>使用系统函数</title>
<script language="JavaScript">
<!--
function showMsg()
{
var strURL= url.value;
var encodeStr = encodeURI(strURL);
var temp = encodeStr+"\n";
temp += decodeURI(encodeStr);
alert(temp);
}
-->
</script>
</head>
<body>
<div>
请输入一个URL:<input name="url" type="text" id="url" value="/search.php?keyword=搜索关键字" size="60" />
<input type="submit" name="button" id="button" value="我要提交" onclick="showMsg();" /></div>
<dIV class="vc" style="margin: 20px auto" >
<h2>使用encodeURI()和decodeURI()函数:</h2>
</dIV>
</body>
</html>
Saya harap artikel ini akan membantu reka bentuk pengaturcaraan JavaScript semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

