Rumah >masalah biasa >Soalan mesti ditanya dalam temu bual: Apa yang berlaku daripada memasukkan URL ke paparan halaman?
Soalan mesti ditanya dalam temu bual: Apa yang berlaku daripada memasukkan URL ke paparan halaman?
- Java学习指南ke hadapan
- 2023-07-26 17:01:372353semak imbas
Saya agak keliru ketika mula menulis artikel ini, kerana anda boleh mencari banyak maklumat dengan mencari dalam talian untuk "apa yang berlaku daripada memasukkan URL ke paparan halaman". Lebih-lebih lagi, soalan temuduga ini pada asasnya adalah soalan yang diperlukan Semasa temu duga pada bulan Februari, walaupun saya tahu apa yang berlaku dalam proses itu, apabila penemuduga terus bertanya soalan langkah demi langkah, banyak butiran tidak jelas.
Tujuan artikel ini adalah untuk meringkaskan dan mengembangkan pengetahuan melalui apa yang berlaku selepas memasukkan url. Jadi artikel itu mungkin rumit. . Dalam rekod sejarah, penanda halaman, dsb., cari URL yang mungkin sepadan dengan rentetan yang dimasukkan, dan kemudian berikan gesaan pintar supaya anda boleh melengkapkan alamat URL. Untuk penyemak imbas Chrome Google, ia akan memaparkan halaman web terus dari cache Maksudnya, halaman itu akan keluar sebelum anda menekan enter.
2. Penyemak imbas mencari alamat IP nama domain1. Sebaik sahaja permintaan dimulakan, perkara pertama yang dilakukan oleh penyemak imbas adalah untuk menyelesaikan nama domain terlebih dahulu fail cakera keras tempatan untuk melihat Adakah terdapat sebarang peraturan yang sepadan dengan nama domain ini. Jika ya, gunakan alamat IP dalam fail hos secara terus?
2. Jika alamat IP yang sepadan tidak ditemui dalam fail hos tempatan, penyemak imbas akan menghantar permintaan DNS kepada pelayan DNS tempatan. Pelayan DNS tempatan biasanya disediakan oleh pembekal pelayan akses rangkaian anda, seperti China Telecom dan China Mobile.
3. Selepas permintaan DNS untuk URL yang anda masukkan sampai ke pelayan DNS tempatan, pelayan DNS tempatan terlebih dahulu akan menanyakan rekod cachenya adalah cara untuk membuat pertanyaan. Jika tidak, pelayan DNS tempatan juga akan menanyakan pelayan akar DNS.
4. Pelayan DNS akar tidak merekodkan surat-menyurat khusus antara nama domain dan alamat IP Sebaliknya, ia memberitahu pelayan DNS tempatan bahawa anda boleh pergi ke pelayan domain untuk meneruskan pertanyaan dan memberikan alamat pelayan domain. Proses ini adalah proses berulang.
5. Pelayan DNS tempatan terus membuat permintaan kepada pelayan domain Dalam contoh ini, objek permintaan ialah pelayan domain .com. Selepas pelayan domain .com menerima permintaan, ia tidak akan secara langsung mengembalikan hubungan yang sepadan antara nama domain dan alamat IP Sebaliknya, ia akan memberitahu pelayan DNS tempatan alamat pelayan resolusi untuk nama domain anda.
6. Akhirnya, pelayan DNS tempatan menghantar permintaan kepada pelayan resolusi nama domain, dan kemudian menerima surat-menyurat antara nama domain dan alamat IP Pelayan DNS tempatan bukan sahaja mengembalikan alamat IP kepada komputer pengguna, tetapi juga mengembalikan surat-menyurat ini Simpan dalam cache supaya apabila pengguna lain bertanya, hasilnya boleh dikembalikan terus untuk mempercepatkan akses rangkaian.
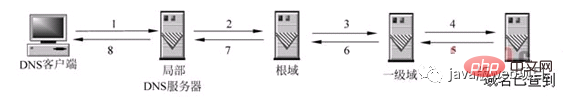
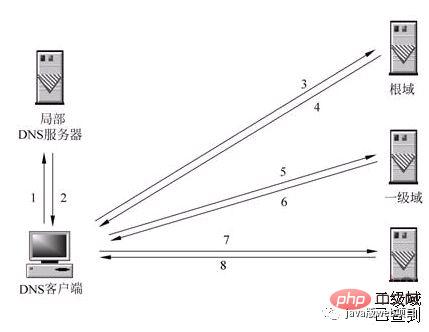
Gambar di bawah menerangkan proses ini dengan sempurna:

Peluasan pengetahuan:
1) Apakah DNS?
DNS (Sistem Nama Domain, Sistem Nama Domain), sebagai pangkalan data teragih di Internet yang memetakan nama domain dan alamat IP antara satu sama lain, membolehkan pengguna mengakses Internet dengan lebih mudah tanpa perlu mengingati apa yang boleh digunakan Rentetan nombor IP dibaca terus oleh mesin. Proses akhirnya mendapatkan alamat IP yang sepadan dengan nama hos melalui nama hos dipanggil resolusi nama domain (atau resolusi nama hos).
Dari segi orang awam, kita lebih terbiasa mengingati nama laman web, seperti www.baidu.com, daripada mengingati alamat IPnya, seperti: 167.23.10.2. Dan komputer lebih baik dalam mengingati alamat IP tapak web, berbanding pautan seperti www.baidu.com. Kerana DNS adalah bersamaan dengan buku telefon Contohnya, jika anda sedang mencari nama domain www.baidu.com, maka saya melihat melalui buku telefon saya dan saya akan tahu, oh, nombor telefonnya (IP) ialah 167.23.10.2. .
2) Dua cara pertanyaan DNS: pertanyaan rekursif dan pertanyaan berulang
1 Analisis rekursif
Anda sendiri tidak boleh menjawabnya kepada pelayan DNS setempat. tanya pelayan DNS lain. Terdapat dua kaedah pada masa ini Yang ditunjukkan dalam rajah ialah kaedah rekursif. Pelayan DNS tempatan bertanggungjawab untuk menanyakan pelayan DNS lain Secara amnya, ia mula-mula menanyakan pelayan domain akar nama domain, dan kemudian pelayan nama domain akar bertanya ke bawah satu peringkat pada satu masa. Hasil pertanyaan akhir dikembalikan kepada pelayan DNS tempatan, dan kemudian pelayan DNS tempatan mengembalikannya kepada klien.

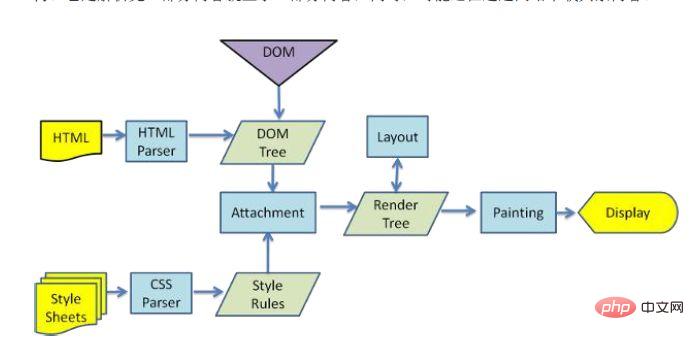
2 Apabila pelayan DNS tempatan sendiri tidak dapat menjawab pertanyaan DNS pelanggan, ia juga boleh diselesaikan melalui pertanyaan berulang, seperti yang ditunjukkan dalam rajah. Pelayan DNS tempatan tidak menanyakan pelayan DNS lain dengan sendirinya, tetapi mengembalikan alamat IP pelayan DNS lain yang boleh menyelesaikan nama domain kepada program DNS klien Program DNS pelanggan kemudiannya terus menanyakan pelayan DNS ini sehingga keputusan pertanyaan diperolehi sehingga. Dalam erti kata lain, analisis berulang hanya membantu anda mencari pelayan yang berkaitan, tetapi tidak akan membantu anda menyemaknya. Sebagai contoh: alamat IP pelayan baidu.com ada di sini 192.168.4.5 Anda boleh menyemaknya sendiri Saya sangat sibuk, jadi saya hanya boleh membantu anda di sini. Kami telah bercakap tentang pelayan DNS akar dan pelayan DNS domain tadi. Lima kategori yang digunakan untuk menerangkan nama domain DNS dalam ruang nama mengikut fungsinya diperkenalkan dalam jadual di bawah, serta contoh setiap jenis nama Apabila tapak web mempunyai pengguna yang mencukupi, jika sumber yang diminta setiap kali terletak pada mesin yang sama, maka mesin itu boleh ranap pada bila-bila masa. Penyelesaiannya adalah dengan menggunakan teknologi pengimbangan beban DNS Prinsipnya adalah untuk mengkonfigurasi berbilang alamat IP untuk nama hos yang sama dalam pelayan DNS Apabila menjawab pertanyaan DNS, pelayan DNS akan membalas setiap pertanyaan dengan alamat IP yang direkodkan oleh hos dalam fail DNS. Kembalikan hasil penghuraian yang berbeza mengikut urutan, panduan akses pelanggan ke mesin yang berbeza, supaya pelanggan yang berbeza mengakses pelayan yang berbeza, dengan itu mencapai pengimbangan beban Sebagai contoh, mengikut beban setiap mesin, jarak antara mesin dan pengguna boleh menjadi jarak geografi, dsb. Selepas mendapat alamat IP yang sepadan dengan nama domain, penyemak imbas akan menggunakan port rawak (10240cac010f4736797f3d973e35a00165f1 Build render tree-> Layout render tree-> Draw render tree Apabila penyemak imbas menghuraikan fail html "atas-bawah, ia akan dimuatkan . Dan lakukan penghuraian dan rendering semasa proses pemuatan. Semasa proses penghuraian, jika terdapat permintaan untuk sumber luaran, seperti gambar, CSS pautan luaran, iconfont, dsb., proses permintaan adalah tak segerak dan tidak akan menjejaskan pemuatan dokumen HTML. Semasa proses penghuraian, penyemak imbas akan menghuraikan fail HTML terlebih dahulu untuk membina pepohon DOM, dan kemudian menghuraikan fail CSS untuk membina pepohon rendering Selepas pepohon rendering dibina, penyemak imbas mula menyusun rendering pokok dan lukiskannya pada skrin. Proses ini agak kompleks dan melibatkan dua konsep: aliran semula dan mengecat semula. Setiap elemen dalam nod DOM wujud dalam bentuk model kotak, yang memerlukan penyemak imbas untuk mengira kedudukan dan saiznya Proses ini dipanggil relow apabila kedudukan, saiz dan atribut lain model kotak, seperti kerana Selepas warna, fon, dsb. ditentukan, penyemak imbas mula melukis kandungan Proses ini dipanggil mengecat semula. Halaman tersebut pasti akan mengalami aliran semula dan mengecat semula apabila ia dimuatkan buat kali pertama. Proses pengaliran semula dan pengecatan semula sangat memakan prestasi, terutamanya pada peranti mudah alih Ia akan memusnahkan pengalaman pengguna dan kadangkala menyebabkan halaman menjadi beku. Oleh itu, kita harus mengurangkan aliran semula dan mengecat semula sesedikit mungkin. Apabila fail js ditemui semasa memuatkan dokumen, dokumen HTML akan menggantung rendering (memuat, menghurai dan menyegerakkan rendering) utas, bukan sahaja untuk memuatkan fail js dalam menunggu fail js dimuatkan , tetapi juga menunggu penghuraian untuk dilaksanakan Selepas selesai, utas pemaparan dokumen html boleh disambung semula. Oleh kerana JS boleh mengubah suai DOM, document.write paling klasik, ini bermakna muat turun seterusnya bagi semua sumber mungkin tidak diperlukan sebelum pelaksanaan JS selesai Ini adalah sebab asas mengapa js menyekat muat turun sumber berikutnya. Jadi saya faham bahawa dalam kod biasa, js diletakkan di hujung dokumen html. Penghuraian JS diselesaikan oleh enjin penghuraian JS dalam penyemak imbas, seperti V8 Google. JS berjalan dalam satu utas, yang bermaksud bahawa ia hanya boleh melakukan satu perkara pada masa yang sama Semua tugasan perlu dibariskan. Walau bagaimanapun, terdapat beberapa tugasan yang memakan masa, seperti membaca dan menulis IO, dsb., jadi mekanisme diperlukan untuk melaksanakan tugasan kemudiannya terlebih dahulu, iaitu: tugas segerak (synchronous) dan tugas tak segerak (asynchronous). Mekanisme pelaksanaan JS boleh dianggap sebagai utas utama ditambah baris gilir tugas. Tugas segerak ialah tugas yang dilaksanakan pada utas utama, dan tugas tak segerak ialah tugas yang diletakkan dalam baris gilir tugas. Semua tugas segerak dilaksanakan pada utas utama, membentuk timbunan pelaksanaan akan meletakkan acara dalam baris gilir tugas apabila ia mempunyai hasil berjalan apabila skrip berjalan, ia mula-mula menjalankan timbunan pelaksanaan dalam urutan, dan kemudian ekstrak acara daripada baris gilir tugas dan jalankan Untuk tugasan dalam baris gilir tugas, proses ini diulang secara berterusan, jadi ia juga dipanggil gelung peristiwa. Untuk proses khusus, anda boleh membaca artikel saya: Klik di sini Malah, langkah ini boleh dipadankan dalam langkah 8. Apabila penyemak imbas memaparkan HTML. , ia akan Perhatikan keperluan untuk mendapatkan teg untuk kandungan alamat lain. Pada ketika ini, penyemak imbas akan menghantar permintaan dapatkan untuk mendapatkan semula fail. Sebagai contoh, saya ingin mendapatkan gambar luaran, CSS, fail JS, dll., serupa dengan pautan berikut: Gambar: http://static.ak.fbcdn.net/rsrc.php/z12E0/hash/ 8q2anwu7.gif Lembaran gaya CSS: http://static.ak.fbcdn.net/rsrc.php/z448Z/hash/2plh8s4n.css Fail JavaScript: http://static..ak. net/rsrc. php/zEMOA/hash/c8yzb6ub.js Alamat ini perlu melalui proses yang serupa dengan pembacaan HTML. Jadi penyemak imbas akan mencari nama domain ini dalam DNS, menghantar permintaan, ubah hala dan lain-lain... Tidak seperti halaman dinamik, fail statik akan membenarkan penyemak imbas mencachenya. Sesetengah fail mungkin tidak perlu berkomunikasi dengan pelayan, tetapi boleh dibaca terus dari cache, atau boleh diletakkan dalam CDN Pada ketika ini, proses daripada memasukkan URL ke paparan halaman akhirnya selesai. Sudah tentu, gaya penulisan adalah terhad dan terdapat sebarang ralat Anda dialu-alukan untuk menunjukkan bahawa artikel ini merujuk kepada banyak artikel, tetapi saya tidak ingat pautan kepada banyak artikel, jadi saya hanya menyenaraikan tiga pautan rujukan berikut. 
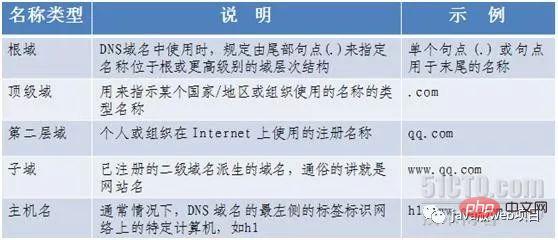
3) Bagaimana ruang nama domain DNS disusun
 (Gambar Dicuri)
(Gambar Dicuri) 4) DNS Load Balancing
3 Penyemak imbas menghantar permintaan HTTP ke pelayan web


9 Penyemak imbas menghantar permintaan untuk mendapatkan sumber yang dibenamkan dalam HTML (seperti gambar, audio, video, CSS, JS, dll.)
Atas ialah kandungan terperinci Soalan mesti ditanya dalam temu bual: Apa yang berlaku daripada memasukkan URL ke paparan halaman?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Soalan temu bual sebenar: Sila bincangkan tentang mekanisme CAS secara serentak
- Penemuduga bertanya kepada anda: Adakah anda tahu apa itu masalah ABA?
- Soalan yang ditanya dalam hampir semua wawancara Java: bercakap tentang perbezaan antara ArrayList dan LinkedList
- Penemuduga: Sejauh manakah anda tahu tentang konkurensi tinggi? saya: emmm...

