Rumah >hujung hadapan web >tutorial js >Kaedah merentas domain JavaScript, prinsip dan penyelesaian kepada masalah (penjelasan terperinci)_kemahiran javascript
Kaedah merentas domain JavaScript, prinsip dan penyelesaian kepada masalah (penjelasan terperinci)_kemahiran javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:46:571305semak imbas
Akses merentas domain JavaScript ialah masalah yang sering dihadapi oleh pembangun web Apakah skrip yang dimuatkan pada satu domain memperoleh atau mengendalikan atribut dokumen pada domain lain disenaraikan di bawah. :
1. Pelaksanaan merentas domain berdasarkan iframe
Pelaksanaan merentas domain berdasarkan iframe memerlukan kedua-dua domain mempunyai ciri-ciri aa.xx.com, bb.xx.com, iaitu, kedua-dua halaman mesti dimiliki oleh domain asas (contohnya, kedua-dua xxx. com, atau xxx .com.cn), gunakan protokol yang sama (contohnya, kedua-duanya ialah http) dan port yang sama (contohnya, kedua-duanya adalah 80 Dengan cara ini, menambah document.domain pada kedua-dua halaman pada masa yang sama). boleh merealisasikan fungsi halaman induk memanggil halaman anak Kodnya adalah seperti berikut :
Halaman 1:
Kod html
<html>
<head>
<script>
document.domain = "xx.com";
function aa(){
alert("p");
}
</script>
</head>
<body>
<iframe src="http://localhost:8080/CmsUI/2.html" id="i">
</iframe>
<script>
document.getElementById('i').onload = function(){
var d = document.getElementById('i').contentWindow;
d.a();
};
</script>
</body>
</html>
Halaman 2:
Kod html
<html>
<head>
<script>
document.domain = "xx.com";
function a(){
alert("c");
}
</script>
</head>
<body>
</body>
</html>
Pada masa ini, halaman induk boleh memanggil fungsi halaman anak untuk mencapai akses merentas domain js
2. Pelaksanaan merentas domain berdasarkan teg skrip
Teg skrip itu sendiri boleh mengakses sumber dalam domain lain dan tidak dihadkan oleh dasar asal yang sama Anda boleh membuat teg skrip pada halaman secara dinamik
Kod Java
var script = document.createElement('script');
script.src = "http://aa.xx.com/js/*.js";
document.body.appendChild(script); Dengan cara ini, fail js dari domain lain boleh dimuatkan dengan mencipta teg skrip secara dinamik, dan kemudian fungsi fail js yang dimuatkan boleh dipanggil melalui halaman ini. Kelemahan ini ialah dokumen dari domain lain tidak boleh dimuatkan , hanya fail jsonp yang dilaksanakan dengan cara ini jsonp menghantar parameter panggil balik ke domain lain, dan membungkus nilai parameter panggil balik dan rentetan json ke dalam fungsi javascript melalui latar belakang domain lain dan mengembalikannya teg skrip, pelayar Rentetan yang dikembalikan akan dihuraikan dan dilaksanakan mengikut JavaScript, merealisasikan penghantaran data antara domain.
Sokongan untuk jsonp dalam jquery juga berdasarkan penyelesaian ini.
3.Kaedah proksi belakang
Kaedah ini boleh menyelesaikan semua masalah merentas domain, iaitu bahagian belakang digunakan sebagai proksi, dan setiap permintaan untuk domain lain dipindahkan ke bahagian belakang domain ini Bahagian belakang domain ini mengakses domain lain dengan mensimulasikan http permintaan, dan kemudian kembali Hasilnya dikembalikan ke meja depan Kelebihan ini ialah sama ada ia adalah dokumen atau fail js yang diakses, ia boleh menjadi domain silang.
Jadual berikut memberikan relatif http://store.company.com/dir/page.htmlHasil pengesanan homologi:
Untuk menyelesaikan masalah merentas domain, kita boleh menggunakan kaedah berikut:
1. Silang domain melalui jsonp
Dalam js, anda tidak boleh menggunakan XMLHttpRequest secara langsung untuk meminta data pada domain yang berbeza. Walau bagaimanapun, adalah mungkin untuk memperkenalkan fail skrip js daripada domain yang berbeza pada halaman menggunakan ciri ini untuk mencapainya.
Sebagai contoh, terdapat halaman a.html Kod di dalamnya perlu menggunakan ajax untuk mendapatkan data json pada domain yang berbeza .php, maka kod dalam a.html boleh jadi seperti ini:
Kami melihat bahawa terdapat parameter panggil balik selepas alamat untuk mendapatkan data Mengikut konvensyen, nama parameter ini digunakan, tetapi anda boleh menggunakan parameter lain juga. Sudah tentu, jika halaman alamat jsonp untuk mendapatkan data tidak berada di bawah kawalan anda, anda mesti beroperasi mengikut format yang ditentukan oleh pihak yang menyediakan data.Oleh kerana ia diperkenalkan sebagai fail js,
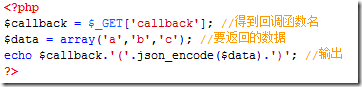
http://example.com/data.php mesti mengembalikan fail js boleh laku, jadi kod php halaman ini mungkin Seperti ini:
Hasil keluaran akhir halaman itu ialah:Jadi fail js yang diperoleh melalui
http://example.com/data.php?callback=dosomething ialah fungsi dosomething yang kami takrifkan sebelum ini, dan parameternya ialah data json yang kami perlukan cara kami mendapatkan data yang kami perlukan merentas domain.
Dengan cara ini, prinsip jsonp sangat jelas. Fail js diperkenalkan melalui tag skrip Selepas fail js berjaya dimuatkan, ia akan melaksanakan fungsi yang kami tentukan dalam parameter url dan menghantar data json. kita perlukan sebagai parameter. Oleh itu, jsonp memerlukan kerjasama yang sepadan dari halaman sebelah pelayan.Setelah mengetahui prinsip jsonp merentas domain, kami boleh menggunakan js untuk menjana teg skrip secara dinamik untuk operasi merentas domain tanpa perlu menulis teg skrip tersebut secara manual. Jika halaman anda menggunakan jquery, anda boleh melakukan operasi jsonp dengan mudah melalui kaedah terkapsulnya.
Prinsipnya adalah sama, cuma kita tidak perlu memasukkan tag skrip secara manual dan mentakrifkan fungsi panggil balik. jQuery secara automatik akan menjana fungsi global untuk menggantikan tanda soal dalam panggilan balik=?, dan kemudian secara automatik memusnahkannya selepas mendapatkan data Malah, ia bertindak sebagai fungsi proksi sementara. Kaedah $.getJSON akan secara automatik menentukan sama ada ia adalah domain silang Jika tidak, ia akan memanggil kaedah ajax biasa jika ia adalah domain silang, ia akan memanggil fungsi panggil balik jsonp dalam bentuk memuatkan fail js secara tidak segerak.
2. Silang subdomain dengan mengubah suai document.domain
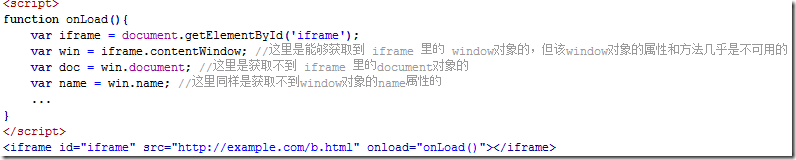
Semua penyemak imbas mempunyai dasar asal yang sama, dan salah satu batasannya ialah dalam kaedah pertama, kami mengatakan bahawa anda tidak boleh menggunakan ajax untuk meminta dokumen daripada sumber yang berbeza. Had kedua ialah js tidak boleh berinteraksi antara bingkai dalam domain yang berbeza dalam penyemak imbas. Satu perkara yang perlu dijelaskan ialah rangka kerja yang berbeza (bapa dan anak lelaki atau rakan sebaya) boleh mendapatkan objek tetingkap masing-masing, tetapi perkara yang menjengkelkan ialah anda tidak boleh menggunakan sifat dan kaedah objek tetingkap yang diperolehi (kaedah postMessage dalam HTML5 ialah pengecualian, dan beberapa pelayar seperti ie6 juga boleh menggunakan beberapa atribut seperti atas dan induk). Sebagai contoh, terdapat halaman yang alamatnya http://www.example.com/a.html , dan terdapat iframe dalam halaman ini, dan srcnya ialah http:// contoh .com/b.html, jelas sekali, halaman ini dan iframe di dalamnya berada dalam domain yang berbeza, jadi kami tidak boleh mendapatkan kandungan dalam iframe dengan menulis kod js dalam halaman:
Pada masa ini, document.domain boleh berguna Kami hanya perlu menambah http://www.example.com/a.html dan http://example.com. / b.htmlHanya tetapkan document.domain kedua-dua halaman ini kepada nama domain yang sama. Tetapi perlu diingatkan bahawa tetapan document.domain adalah terhad Kami hanya boleh menetapkan document.domain kepada dirinya sendiri atau domain induk peringkat lebih tinggi, dan domain utama mestilah sama. Contohnya: document.domain bagi dokumen dalam a.b.example.com boleh ditetapkan kepada mana-mana a.b.example.com, b.example.com dan example.com, tetapi ia tidak boleh ditetapkan kepada c.a.b.example.com kerana ini adalah semasa Subdomain domain tidak boleh ditetapkan kepada baidu.com kerana domain utama tidak lagi sama.
Tetapkan document.domain: dalam halaman http://www.example.com/a.html
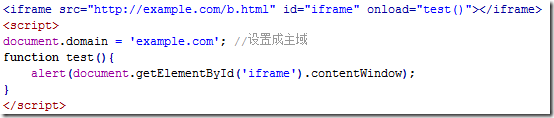
Juga tetapkan document.domain dalam halaman http://example.com/b.html, dan ini juga perlu walaupun domain dokumen ini ialah example.com, ia tetap perlu dipaparkan. Tetapkan nilai document.domain:
Dengan cara ini, kita boleh mengakses pelbagai atribut dan objek dalam iframe melalui js.
Tetapi jika anda mahu terus meminta http://example.com/b.html melalui ajax dalam http://www.example.com/a.html Halaman halaman, walaupun anda menetapkan document.domain yang sama, ia masih tidak akan berfungsi, jadi kaedah mengubah suai document.domain hanya terpakai kepada interaksi antara bingkai dalam subdomain yang berbeza. Jika anda ingin berinteraksi dengan halaman dalam subdomain yang berbeza melalui kaedah ajax, selain menggunakan kaedah jsonp, anda juga boleh menggunakan iframe tersembunyi sebagai proksi. Prinsipnya adalah untuk membiarkan iframe ini memuatkan halaman dalam domain yang sama dengan halaman sasaran yang anda ingin dapatkan data melalui ajax, jadi halaman dalam iframe ini boleh menggunakan ajax untuk mendapatkan data yang anda inginkan secara normal, dan kemudian melalui kami Kaedah mengubah suai document.domain yang baru disebut membolehkan kami mengawal sepenuhnya iframe ini melalui js, supaya kami boleh membenarkan iframe menghantar permintaan ajax, dan kemudian kami juga boleh mendapatkan data yang diterima.
3. Gunakan window.name untuk merentas domain
Objek tetingkap mempunyai atribut nama, yang mempunyai ciri: iaitu, dalam kitaran hayat tetingkap (tetingkap), semua halaman yang dimuatkan oleh tetingkap berkongsi window.name, dan setiap halaman mempunyai hubungan unik dengan tetingkap. nama telah membaca dan menulis keizinan window.name berterusan dalam semua halaman yang dimuatkan dalam tetingkap dan tidak akan ditetapkan semula apabila halaman baharu dimuatkan.
Contohnya: terdapat halaman a.html, yang mempunyai kod ini:
Lihat kod halaman b.html sekali lagi:
3 saat selepas halaman a.html dimuatkan, ia melompat ke halaman b.html, dan hasilnya ialah:
Kami melihat bahawa nilai yang ditetapkan untuk window.name oleh halaman sebelumnya a.html berjaya diperoleh pada halaman b.html. Jika window.name tidak diubah suai dalam semua halaman yang dimuatkan berikutnya, maka nilai window.name yang diperoleh oleh semua halaman ini akan menjadi nilai yang ditetapkan oleh halaman a.html. Sudah tentu, jika perlu, mana-mana halaman boleh mengubah suai nilai window.name. Ambil perhatian bahawa nilai window.name hanya boleh dalam bentuk rentetan Saiz maksimum rentetan ini boleh membenarkan kapasiti kira-kira 2M atau lebih, bergantung pada penyemak imbas yang berbeza, tetapi secara amnya mencukupi.
Dalam contoh di atas, halaman a.html dan b.html yang kami gunakan berada dalam domain yang sama, tetapi walaupun a.html dan b.html berada dalam domain yang berbeza, kesimpulan di atas juga terpakai juga prinsip menggunakan window.name untuk merentas domain.
Mari kita lihat cara mendapatkan data merentas domain melalui window.name. Atau beri contoh.
Sebagai contoh, jika terdapat halaman www.example.com/a.html, anda perlu menggunakan js dalam halaman a.html untuk mendapatkan halaman lain www.cnblogs. com terletak pada domain yang berbeza Data dalam /data.html.
Kod dalam halaman data.html adalah sangat mudah, iaitu untuk menetapkan nilai data yang ingin diperoleh oleh halaman a.html untuk window.name semasa. Kod dalam data.html:
Jadi dalam halaman a.html, bagaimanakah kita memuatkan halaman data.html? Jelas sekali kami tidak boleh memuatkan terus halaman data.html dengan menukar window.location dalam halaman a.html, kerana kami ingin mendapatkan data dalam data.html walaupun halaman a.html tidak melompat. Jawapannya ialah menggunakan iframe tersembunyi dalam halaman a.html untuk bertindak sebagai orang tengah Iframe mendapatkan data daripada data.html, dan kemudian a.html mendapatkan data daripada iframe.
Jika iframe bertindak sebagai orang tengah ingin mendapatkan set data mengikut window.name dalam data.html, ia hanya perlu menetapkan src iframe ini kepada www.cnblogs.com/data.html. Kemudian jika a.html ingin mendapatkan data yang diperolehi oleh iframe, iaitu, jika ia ingin mendapatkan nilai window.name iframe, ia juga mesti menetapkan src iframe ke domain yang sama dengan a. Halaman .html. Jika tidak, menurut sebelumnya Mengenai dasar asal yang sama, a.html tidak boleh mengakses atribut window.name dalam iframe. Ini ialah keseluruhan proses merentas domain.
Lihat kod halaman a.html:
Kod di atas hanyalah kod demonstrasi prinsip yang paling mudah Anda boleh menggunakan js untuk merangkum proses di atas, seperti mencipta iframe secara dinamik, mendaftarkan pelbagai acara secara dinamik, dll. Sudah tentu, demi keselamatan, selepas mendapatkan data. , anda boleh Musnahkan iframe yang bertindak sebagai proksi. Terdapat banyak kod sedia yang serupa di Internet Jika anda berminat, anda boleh mencarinya.
Merentas domain dilakukan melalui window.name, begitulah caranya.
4 Gunakan kaedah window.postMessage yang baru diperkenalkan dalam HTML5 untuk menghantar data merentas domain
kaedah window.postMessage(message,targetOrigin) ialah ciri HTML5 yang baru diperkenalkan Anda boleh menggunakannya untuk menghantar mesej ke objek tetingkap lain, tidak kira sama ada objek tetingkap milik asal yang sama atau asal yang berbeza , FireFox, Chrome, Pelayar seperti Opera sudah menyokong kaedah window.postMessage.
Objek tetingkap yang memanggil kaedah postMessage merujuk kepada objek tetingkap yang ingin menerima mesej parameter pertama kaedah ini ialah mesej yang akan dihantar, dan jenisnya hanya boleh menjadi rentetan parameter kedua digunakan untuk mengehadkan penerimaan Domain di mana objek tetingkap mesej berada Jika anda tidak mahu mengehadkan domain, anda boleh menggunakan kad bebas.
Objek tetingkap yang perlu menerima mesej boleh mendapatkan mesej masuk dengan memantau acara mesejnya sendiri Kandungan mesej disimpan dalam atribut data objek acara.
Menghantar mesej ke objek tetingkap lain yang dinyatakan di atas sebenarnya merujuk kepada situasi di mana halaman mempunyai beberapa bingkai, kerana setiap bingkai mempunyai objek tetingkap. Apabila membincangkan kaedah kedua, kami berkata bahawa rangka kerja dalam domain yang berbeza boleh mendapatkan objek tetingkap satu sama lain, dan mereka juga boleh menggunakan kaedah window.postMessage. Mari lihat contoh mudah dengan dua halaman
Hasil yang kami perolehi selepas menjalankan halaman a:
Kami melihat halaman b berjaya menerima mesej tersebut.
Menggunakan postMessage untuk menghantar data merentas domain adalah agak intuitif dan mudah, tetapi kelemahannya ialah IE6 dan IE7 tidak menyokongnya, jadi sama ada untuk menggunakannya atau tidak bergantung pada keperluan sebenar.
Kesimpulan:
Selain kaedah di atas, terdapat juga kaedah merentas domain seperti flash dan menyediakan halaman proksi pada pelayan, yang tidak akan diperkenalkan di sini.
Empat kaedah di atas boleh dipilih dan digunakan mengikut situasi sebenar projek Saya secara peribadi berpendapat bahawa kaedah window.name tidak rumit dan serasi dengan hampir semua pelayar Ini benar-benar kaedah silang domain yang sangat baik .
Di atas ialah keseluruhan kandungan artikel ini yang memperkenalkan kaedah, prinsip dan penyelesaian merentas domain JavaScript kepada masalah saya harap ia akan membantu semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional