 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Drag-and-drop melaksanakan kemahiran pratonton_javascript pelayar imej
Drag-and-drop melaksanakan kemahiran pratonton_javascript pelayar imejSaya baru sahaja mencuba API seret dan lepas chrome hari ini Sangat mudah untuk meletakkan imej tempatan ke dalam penyemak imbas untuk pratonton. Bayangkan apa yang berlaku apabila kami menyeret dan melepaskan imej teks ke dalam penyemak imbas anda cuba membuka halaman baharu dan memuatkan imej tersebut. Sekarang saya tidak mahu penyemak imbas membantu saya memproses imej seperti ini Saya mahu imej yang saya seret diletakkan segera di lokasi yang telah ditetapkan dan bergema dengan cepat Ini memerlukan dua fungsi stopPropergation() dan preventDefault() objek acara dalam JavaScript. Yang pertama akan menghalang acara daripada menggelegak, dan yang terakhir akan menghalang kelakuan lalai penyemak imbas.
Di sini kami mentakrifkan fungsi ignoreDrag untuk melaksanakan fungsi di atas:
Kod html
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
Kemudian gunakan jquery untuk mengikat acara
Kod html
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
Sebaik-baiknya menggunakan jquery untuk mengikat acara di sini, kerana jquery membantu kami merangkum objek acara dengan sangat baik, supaya kami boleh menggunakan fungsi stopPropagation dan preventDefault tanpa sebarang keraguan.
Tentukan fungsi acara dragover dan dragenter pada masa yang sama
Kod html
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
Ini mesti ditakrifkan, jika tidak, kelakuan lalai penyemak imbas masih tidak akan dihalang.
Akhir sekali tentukan fungsi drop, iaitu fungsi yang dicetuskan apabila kita meletakkan imej di lokasi yang ditentukan
Kod html
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
Fungsi ini adalah kunci kepada keseluruhan fungsi Beberapa ciri html5, dataTransfer dan FileReader digunakan di sini.
dataTransfer ialah atribut parameter acara acara drop Ia mengandungi beberapa maklumat mengenai fail yang digugurkan. Tatasusunan fail boleh diperolehi melalui atribut fail dataTransfer diperolehi masing-masing mengikut nama, jenis, dan saiz Nama, jenis dan saiz fail mesti dibaca dengan FileReader Contoh objek FileReader mempunyai 4 kaedah, 3 daripadanya digunakan untuk membaca fail dan yang lain digunakan untuk mengganggu bacaan. Jadual berikut menyenaraikan Kaedah ini dan fungsinya disebutkan bahawa tidak kira sama ada bacaan berjaya atau tidak, fungsi itu tidak akan mengembalikan hasil bacaan :
 |
readAsText: Kaedah ini mempunyai dua parameter, parameter kedua ialah kaedah pengekodan teks, dan nilai lalai ialah UTF-8. Kaedah ini sangat mudah difahami. Fail dibaca dalam mod teks, dan hasil bacaan ialah kandungan fail teks.
readAsBinaryString: Ia membaca fail sebagai rentetan binari, biasanya kami memindahkannya ke bahagian belakang, dan bahagian belakang boleh menyimpan fail melalui rentetan ini.
readAsDataURL: Ini ialah kaedah yang digunakan dalam program contoh Kaedah ini membaca fail sebagai rentetan yang bermula dengan data: Intipati rentetan ini ialah URI Data ialah cara untuk menukar fail kecil kepada Skim membenamkan dokumen. Fail kecil di sini biasanya merujuk kepada fail dalam format seperti imej dan html.
FileReader juga mengandungi satu siri model acara, seperti yang ditunjukkan dalam jadual berikut:

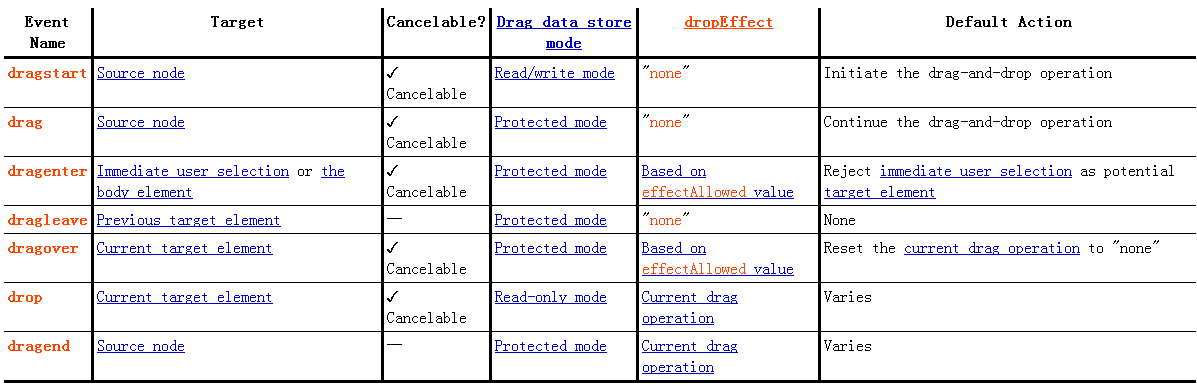
Berikut ialah pengenalan tambahan kepada acara seret dan lepas Jadual adalah seperti berikut:
 |
Kembali kepada topik, baca imej melalui fungsi readAsDataURL FileReader, dan tentukan fungsi onload pada objek FileReader Apabila imej dimuatkan, dapatkan kandungan berkod base64 bagi fail melalui event.target.result. Saya sudah bercakap mengenainya dalam blog sebelum ini URL jenis data boleh ditulis terus dalam src tag img, dan penyemak imbas akan menghuraikannya tanpa memuatkannya dari luar Melalui ciri ini, kandungan imej yang diperolehi diberikan kepada src tag img, dan objek imej ditambah ke Dalam kawasan yang ditetapkan, fungsi yang diperlukan boleh dicapai.
Kod html
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#drop{
width:500px;
height:300px;
border:1px solid grey;
line-height:300px;
text-align:center;
overflow:auto;
}
</style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
$( function(){
$('#drop').bind('dragenter',dragenter).bind('dragover',dragover).bind('drop',drop);
});
</script>
</head>
<body>
<div id="drop" >
请将图片放到这里!
</div>
</body>
</html>
Kandungan di atas adalah mengenai penggunaan drag-and-drop untuk merealisasikan pratonton pelayar imej saya harap anda menyukainya.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Dreamweaver CS6
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma




