Rumah >hujung hadapan web >tutorial js >JS melaksanakan kesan khas menu lipatan tiga peringkat, dan tahap lain boleh secara automatik mengecilkan_javascript kemahiran
JS melaksanakan kesan khas menu lipatan tiga peringkat, dan tahap lain boleh secara automatik mengecilkan_javascript kemahiran
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:46:412005semak imbas
Contoh dalam artikel ini menerangkan pelaksanaan kesan menu lipatan tiga peringkat menggunakan JS dan tahap lain boleh dikecilkan secara automatik. Saya berkongsi dengan anda untuk rujukan anda Ia sangat praktikal dalam pelayar IE6, IE7, IE8, FF, chrome dan lain-lain
Petua: Alih keluar {height:100px; overflow:auto;} dalam #menu ul dalam CSS untuk menjadikannya sangat adaptif
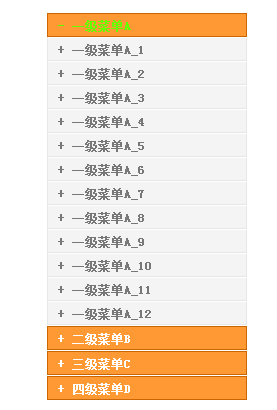
Rajah kesan operasi adalah seperti berikut:

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>三级折叠菜单</title>
<style>
*,body,ul,h1,h2{ margin:0; padding:0; list-style:none;}
body{font:12px "宋体"; padding-top:20px;}
a{ color:#777;border:none;}
#menu { width:200px; margin:auto;}
#menu h1 { font-size:12px; border:#C60 1px solid; margin-top:1px; background-color:#F93;}
#menu h2 { font-size:12px; border:#E7E7E7 1px solid; border-top-color:#FFF; background-color:#F4F4F4;}
#menu ul { padding-left:15px; height:100px;border:#E7E7E7 1px solid; border-top:none;overflow:auto;}
#menu a { display:block; padding:5px 0 3px 10px; text-decoration:none; overflow:hidden;}
#menu a:hover{ color:#6F0; background:#000;}
#menu .no {display:none;}
#menu .h1 a{color:#6F0;}
#menu .h2 a{color:#06F;}
#menu h1 a{color:#FFF;}
</style>
<script language="JavaScript">
<!--//
function ShowMenu(obj,n){
var Nav = obj.parentNode;
if(!Nav.id){
var BName = Nav.getElementsByTagName("ul");
var HName = Nav.getElementsByTagName("h2");
var t = 2;
}else{
var BName = document.getElementById(Nav.id).getElementsByTagName("span");
var HName = document.getElementById(Nav.id).getElementsByTagName("h1");
var t = 1;
}
for(var i=0; i<HName.length;i++){
HName[i].innerHTML = HName[i].innerHTML.replace("-","+");
HName[i].className = "";
}
obj.className = "h" + t;
for(var i=0; i<BName.length; i++){if(i!=n){BName[i].className = "no";}}
if(BName[n].className == "no"){
BName[n].className = "";
obj.innerHTML = obj.innerHTML.replace("+","-");
}else{
BName[n].className = "no";
obj.className = "";
obj.innerHTML = obj.innerHTML.replace("-","+");
}
}
//-->
</script>
</head>
<body>
<div id="menu">
<h1 onClick="javascript:ShowMenu(this,0)"><a href="javascript:void(0)">+ 一级菜单A</a></a></h1>
<span class="no">
<h2 onClick="javascript:ShowMenu(this,0)"><a href="javascript:void(0)">+ 一级菜单A_1</a></a></h2>
<ul class="no">
<a href="javascript:void(0)">一级菜单A_0</a>
<a href="javascript:void(0)">一级菜单A_1</a>
<a href="javascript:void(0)">一级菜单A_2</a>
<a href="javascript:void(0)">一级菜单A_3</a>
<a href="javascript:void(0)">一级菜单A_4</a>
<a href="javascript:void(0)">一级菜单A_5</a>
<a href="javascript:void(0)">一级菜单A_6</a>
<a href="javascript:void(0)">一级菜单A_7</a>
<a href="javascript:void(0)">一级菜单A_8</a>
<a href="javascript:void(0)">一级菜单A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,1)"><a href="javascript:void(0)">+ 一级菜单A_2</a></h2>
<ul class="no">
<a href="javascript:void(0)">一级菜单A_0</a>
<a href="javascript:void(0)">一级菜单A_1</a>
<a href="javascript:void(0)">一级菜单A_2</a>
<a href="javascript:void(0)">一级菜单A_3</a>
<a href="javascript:void(0)">一级菜单A_4</a>
<a href="javascript:void(0)">一级菜单A_5</a>
<a href="javascript:void(0)">一级菜单A_6</a>
<a href="javascript:void(0)">一级菜单A_7</a>
<a href="javascript:void(0)">一级菜单A_8</a>
<a href="javascript:void(0)">一级菜单A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,2)"><a href="javascript:void(0)">+ 一级菜单A_3</a></h2>
<ul class="no">
<a href="javascript:void(0)">一级菜单A_0</a>
<a href="javascript:void(0)">一级菜单A_1</a>
<a href="javascript:void(0)">一级菜单A_2</a>
<a href="javascript:void(0)">一级菜单A_3</a>
<a href="javascript:void(0)">一级菜单A_4</a>
<a href="javascript:void(0)">一级菜单A_5</a>
<a href="javascript:void(0)">一级菜单A_6</a>
<a href="javascript:void(0)">一级菜单A_7</a>
<a href="javascript:void(0)">一级菜单A_8</a>
<a href="javascript:void(0)">一级菜单A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,3)"><a href="javascript:void(0)">+ 一级菜单A_4</a></h2>
<ul class="no">
<a href="javascript:void(0)">一级菜单A_0</a>
<a href="javascript:void(0)">一级菜单A_1</a>
<a href="javascript:void(0)">一级菜单A_2</a>
<a href="javascript:void(0)">一级菜单A_3</a>
<a href="javascript:void(0)">一级菜单A_4</a>
<a href="javascript:void(0)">一级菜单A_5</a>
<a href="javascript:void(0)">一级菜单A_6</a>
<a href="javascript:void(0)">一级菜单A_7</a>
<a href="javascript:void(0)">一级菜单A_8</a>
<a href="javascript:void(0)">一级菜单A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,4)"><a href="javascript:void(0)">+ 一级菜单A_5</a></h2>
<ul class="no">
<a href="javascript:void(0)">一级菜单A_0</a>
<a href="javascript:void(0)">一级菜单A_1</a>
<a href="javascript:void(0)">一级菜单A_2</a>
<a href="javascript:void(0)">一级菜单A_3</a>
<a href="javascript:void(0)">一级菜单A_4</a>
<a href="javascript:void(0)">一级菜单A_5</a>
<a href="javascript:void(0)">一级菜单A_6</a>
<a href="javascript:void(0)">一级菜单A_7</a>
<a href="javascript:void(0)">一级菜单A_8</a>
<a href="javascript:void(0)">一级菜单A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,5)"><a href="javascript:void(0)">+ 一级菜单A_6</a></h2>
<ul class="no">
<a href="javascript:void(0)">一级菜单A_0</a>
<a href="javascript:void(0)">一级菜单A_1</a>
<a href="javascript:void(0)">一级菜单A_2</a>
<a href="javascript:void(0)">一级菜单A_3</a>
<a href="javascript:void(0)">一级菜单A_4</a>
<a href="javascript:void(0)">一级菜单A_5</a>
<a href="javascript:void(0)">一级菜单A_6</a>
<a href="javascript:void(0)">一级菜单A_7</a>
<a href="javascript:void(0)">一级菜单A_8</a>
<a href="javascript:void(0)">一级菜单A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,6)"><a href="javascript:void(0)">+ 一级菜单A_7</a></h2>
<ul class="no">
<a href="javascript:void(0)">一级菜单A_0</a>
<a href="javascript:void(0)">一级菜单A_1</a>
<a href="javascript:void(0)">一级菜单A_2</a>
<a href="javascript:void(0)">一级菜单A_3</a>
<a href="javascript:void(0)">一级菜单A_4</a>
<a href="javascript:void(0)">一级菜单A_5</a>
<a href="javascript:void(0)">一级菜单A_6</a>
<a href="javascript:void(0)">一级菜单A_7</a>
<a href="javascript:void(0)">一级菜单A_8</a>
<a href="javascript:void(0)">一级菜单A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,7)"><a href="javascript:void(0)">+ 一级菜单A_8</a></h2>
<ul class="no">
<a href="javascript:void(0)">一级菜单A_0</a>
<a href="javascript:void(0)">一级菜单A_1</a>
<a href="javascript:void(0)">一级菜单A_2</a>
<a href="javascript:void(0)">一级菜单A_3</a>
<a href="javascript:void(0)">一级菜单A_4</a>
<a href="javascript:void(0)">一级菜单A_5</a>
<a href="javascript:void(0)">一级菜单A_6</a>
<a href="javascript:void(0)">一级菜单A_7</a>
<a href="javascript:void(0)">一级菜单A_8</a>
<a href="javascript:void(0)">一级菜单A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,8)"><a href="javascript:void(0)">+ 一级菜单A_9</a></h2>
<ul class="no">
<a href="javascript:void(0)">一级菜单A_0</a>
<a href="javascript:void(0)">一级菜单A_1</a>
<a href="javascript:void(0)">一级菜单A_2</a>
<a href="javascript:void(0)">一级菜单A_3</a>
<a href="javascript:void(0)">一级菜单A_4</a>
<a href="javascript:void(0)">一级菜单A_5</a>
<a href="javascript:void(0)">一级菜单A_6</a>
<a href="javascript:void(0)">一级菜单A_7</a>
<a href="javascript:void(0)">一级菜单A_8</a>
<a href="javascript:void(0)">一级菜单A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,9)"><a href="javascript:void(0)">+ 一级菜单A_10</a></h2>
<ul class="no">
<a href="javascript:void(0)">一级菜单A_0</a>
<a href="javascript:void(0)">一级菜单A_1</a>
<a href="javascript:void(0)">一级菜单A_2</a>
<a href="javascript:void(0)">一级菜单A_3</a>
<a href="javascript:void(0)">一级菜单A_4</a>
<a href="javascript:void(0)">一级菜单A_5</a>
<a href="javascript:void(0)">一级菜单A_6</a>
<a href="javascript:void(0)">一级菜单A_7</a>
<a href="javascript:void(0)">一级菜单A_8</a>
<a href="javascript:void(0)">一级菜单A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,10)"><a href="javascript:void(0)">+ 一级菜单A_11</a></h2>
<ul class="no">
<a href="javascript:void(0)">一级菜单A_0</a>
<a href="javascript:void(0)">一级菜单A_1</a>
<a href="javascript:void(0)">一级菜单A_2</a>
<a href="javascript:void(0)">一级菜单A_3</a>
<a href="javascript:void(0)">一级菜单A_4</a>
<a href="javascript:void(0)">一级菜单A_5</a>
<a href="javascript:void(0)">一级菜单A_6</a>
<a href="javascript:void(0)">一级菜单A_7</a>
<a href="javascript:void(0)">一级菜单A_8</a>
<a href="javascript:void(0)">一级菜单A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,11)"><a href="javascript:void(0)">+ 一级菜单A_12</a></h2>
<ul class="no">
<a href="javascript:void(0)">一级菜单A_0</a>
<a href="javascript:void(0)">一级菜单A_1</a>
<a href="javascript:void(0)">一级菜单A_2</a>
<a href="javascript:void(0)">一级菜单A_3</a>
<a href="javascript:void(0)">一级菜单A_4</a>
<a href="javascript:void(0)">一级菜单A_5</a>
<a href="javascript:void(0)">一级菜单A_6</a>
<a href="javascript:void(0)">一级菜单A_7</a>
<a href="javascript:void(0)">一级菜单A_8</a>
<a href="javascript:void(0)">一级菜单A_9</a>
</ul>
</span>
<h1 onClick="javascript:ShowMenu(this,1)"><a href="javascript:void(0)">+ 二级菜单B</a></h1>
<span class="no">
<h2 onClick="javascript:ShowMenu(this,0)"><a href="javascript:void(0)">+ 二级菜单B_1</a></h2>
<ul class="no">
<a href="javascript:void(0)">二级菜单B_0</a>
<a href="javascript:void(0)">二级菜单B_1</a>
<a href="javascript:void(0)">二级菜单B_2</a>
<a href="javascript:void(0)">二级菜单B_3</a>
<a href="javascript:void(0)">二级菜单B_4</a>
<a href="javascript:void(0)">二级菜单B_5</a>
<a href="javascript:void(0)">二级菜单B_6</a>
<a href="javascript:void(0)">二级菜单B_7</a>
<a href="javascript:void(0)">二级菜单B_8</a>
<a href="javascript:void(0)">二级菜单B_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,1)"><a href="javascript:void(0)">+ 二级菜单B_2</a></h2>
<ul class="no">
<a href="javascript:void(0)">二级菜单B_0</a>
<a href="javascript:void(0)">二级菜单B_1</a>
<a href="javascript:void(0)">二级菜单B_2</a>
<a href="javascript:void(0)">二级菜单B_3</a>
<a href="javascript:void(0)">二级菜单B_4</a>
<a href="javascript:void(0)">二级菜单B_5</a>
<a href="javascript:void(0)">二级菜单B_6</a>
<a href="javascript:void(0)">二级菜单B_7</a>
<a href="javascript:void(0)">二级菜单B_8</a>
<a href="javascript:void(0)">二级菜单B_9</a>
</ul>
</span>
<h1 onClick="javascript:ShowMenu(this,2)"><a href="javascript:void(0)">+ 三级菜单C</a></h1>
<span class="no">
<h2 onClick="javascript:ShowMenu(this,0)"><a href="javascript:void(0)">+ 三级菜单C_1</a></h2>
<ul class="no">
<a href="javascript:void(0)">三级菜单C_0</a>
<a href="javascript:void(0)">三级菜单C_1</a>
<a href="javascript:void(0)">三级菜单C_2</a>
<a href="javascript:void(0)">三级菜单C_3</a>
<a href="javascript:void(0)">三级菜单C_4</a>
<a href="javascript:void(0)">三级菜单C_5</a>
<a href="javascript:void(0)">三级菜单C_6</a>
<a href="javascript:void(0)">三级菜单C_7</a>
<a href="javascript:void(0)">三级菜单C_8</a>
<a href="javascript:void(0)">三级菜单C_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,1)"><a href="javascript:void(0)">+ 三级菜单C_2</a></h2>
<ul class="no">
<a href="javascript:void(0)">三级菜单C_0</a>
<a href="javascript:void(0)">三级菜单C_1</a>
<a href="javascript:void(0)">三级菜单C_2</a>
<a href="javascript:void(0)">三级菜单C_3</a>
<a href="javascript:void(0)">三级菜单C_4</a>
<a href="javascript:void(0)">三级菜单C_5</a>
<a href="javascript:void(0)">三级菜单C_6</a>
<a href="javascript:void(0)">三级菜单C_7</a>
<a href="javascript:void(0)">三级菜单C_8</a>
<a href="javascript:void(0)">三级菜单C_9</a>
</ul>
</span>
<h1 onClick="javascript:ShowMenu(this,3)"><a href="javascript:void(0)">+ 四级菜单D</a></h1>
<span class="no">
<h2 onClick="javascript:ShowMenu(this,0)"><a href="javascript:void(0)">+ 四级菜单D_1</a></h2>
<ul class="no">
<a href="javascript:void(0)">四级菜单D_0</a>
<a href="javascript:void(0)">四级菜单D_1</a>
<a href="javascript:void(0)">四级菜单D_2</a>
<a href="javascript:void(0)">四级菜单D_3</a>
<a href="javascript:void(0)">四级菜单D_4</a>
<a href="javascript:void(0)">四级菜单D_5</a>
<a href="javascript:void(0)">四级菜单D_6</a>
<a href="javascript:void(0)">四级菜单D_7</a>
<a href="javascript:void(0)">四级菜单D_8</a>
<a href="javascript:void(0)">四级菜单D_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,1)"><a href="javascript:void(0)">+ 四级菜单D_2</a></h2>
<ul class="no">
<a href="javascript:void(0)">四级菜单D_0</a>
<a href="javascript:void(0)">四级菜单D_1</a>
<a href="javascript:void(0)">四级菜单D_2</a>
<a href="javascript:void(0)">四级菜单D_3</a>
<a href="javascript:void(0)">四级菜单D_4</a>
<a href="javascript:void(0)">四级菜单D_5</a>
<a href="javascript:void(0)">四级菜单D_6</a>
<a href="javascript:void(0)">四级菜单D_7</a>
<a href="javascript:void(0)">四级菜单D_8</a>
<a href="javascript:void(0)">四级菜单D_9</a>
</ul>
</span>
</div>
</body>
</html>
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery melaksanakan kesan animasi yang pertama pudar dan kemudian lipat away_jqueryArtikel seterusnya:jquery melaksanakan kesan animasi yang pertama pudar dan kemudian lipat away_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

