hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 Tutorial menggunakan kanvas berlapis untuk mengoptimumkan petua tutorial HTML5 rendering_html5
Tutorial menggunakan kanvas berlapis untuk mengoptimumkan petua tutorial HTML5 rendering_html5Tutorial menggunakan kanvas berlapis untuk mengoptimumkan petua tutorial HTML5 rendering_html5
Pengenalan
Lazimnya, apabila bermain permainan 2D atau memaparkan kanvas HTML5, anda perlu melakukan pengoptimuman untuk menggunakan berbilang lapisan untuk membina pemandangan komposit. Dalam pemaparan peringkat rendah, seperti OpenGL atau WebGL, pemaparan dilakukan dengan membersihkan dan melukis pemandangan berdasarkan bingkai demi bingkai. Selepas pemaparan dilaksanakan, permainan perlu dioptimumkan untuk mengurangkan jumlah pemaparan dan kos berbeza-beza bergantung pada situasi. Oleh kerana kanvas ialah elemen DOM, ia membolehkan anda melapis berbilang kanvas sebagai kaedah pengoptimuman.
Singkatan yang biasa digunakan
- CSS: Helaian Gaya Lata
DOM: Model Objek Dokumen
HTML: Bahasa Penanda HiperTeks
Artikel ini akan meneroka rasional untuk melapis kanvas. Fahami tetapan DOM untuk melaksanakan kanvas berlapis. Mengoptimumkan menggunakan lapisan memerlukan pelbagai amalan. Artikel ini juga akan meneroka beberapa konsep dan teknik strategi pengoptimuman yang memanjangkan pendekatan berlapis.
Anda boleh memuat turun kod sumber untuk contoh yang digunakan dalam artikel ini.
Pilih strategi pengoptimuman
Memilih strategi pengoptimuman terbaik boleh menjadi sukar. Apabila memilih adegan berlapis, anda perlu mempertimbangkan bagaimana adegan itu digubah. Rendering objek pegun pada skrin besar selalunya memerlukan penggunaan semula beberapa komponen, dan mereka adalah calon yang sangat baik untuk kajian. Kesan seperti paralaks atau entiti animasi selalunya memerlukan sejumlah besar ruang skrin yang berbeza-beza. Adalah idea yang baik untuk mengetahui situasi ini apabila meneroka strategi pengoptimuman optimum anda. Walaupun pengoptimuman lapisan kanvas memerlukan beberapa teknik yang berbeza, apabila digunakan dengan betul teknik ini sering menghasilkan peningkatan prestasi yang ketara.
Tetapkan lapisan
Apabila menggunakan pendekatan berlapis, langkah pertama ialah menyediakan kanvas pada DOM. Biasanya ini semudah mentakrifkan elemen kanvas dan meletakkannya dalam DOM, tetapi lapisan kanvas mungkin memerlukan beberapa penggayaan tambahan. Terdapat dua keperluan untuk berjaya melaksanakan lapisan kanvas apabila menggunakan CSS:
Setiap elemen kanvas mesti wujud bersama dalam kedudukan yang sama dalam port pandangan.
Setiap kanvas mesti kelihatan di bawah kanvas lain.
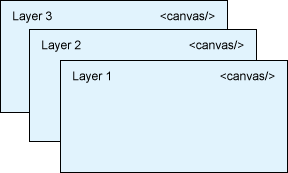
Rajah 1 menunjukkan konsep tindanan umum di sebalik tetapan lapisan.
Rajah 1. Contoh lapisan
Langkah-langkah untuk menyediakan lapisan adalah seperti berikut:
- Tambahkan elemen kanvas pada DOM.
Tambahkan gaya kedudukan elemen kanvas untuk menyokong pelapisan.
Gayakan elemen kanvas untuk menjana latar belakang lutsinar.
Tetapkan tindanan tindih kanvas
Mencipta tindanan tindanan dalam CSS mungkin memerlukan sedikit penggayaan. Terdapat banyak cara untuk bertindih menggunakan HTML dan CSS. Contoh dalam artikel ini menggunakan teg
Senarai 1. Gaya kedudukan kanvas
- #viewport {
- /**
- * Letakkan relatif supaya menjadi elemen kanvas
- * di dalamnya akan berkaitan dengan ibu bapa
- */
- kedudukan: saudara; }
- #viewpokanvas rt {
- /**
- * Kedudukan mutlak menyediakan kanvas untuk mampu
- * untuk dilapiskan di atas satu sama
- * Pastikan ingat a z-index!
- */
- kedudukan: mutlak; }
- Bekas
Mencapai keperluan penggayaan kedua bagi teknik lapisan dengan menggunakan keterlihatan bertindih. Contoh menggunakan pilihan ini untuk menetapkan warna latar belakang elemen DOM, seperti yang ditunjukkan dalam Penyenaraian 2.
Penyenaraian 2. Peraturan helaian gaya untuk menetapkan latar belakang lutsinar
Kod XML/HTML
- /**
- * Tetapkan telus untuk membenarkan mana-mana kanvas lain dipaparkan melalui
- */
- warna latar belakang: telus;
- }
-
Gayakan kanvas untuk mempunyai latar belakang lutsinar, yang memenuhi keperluan kedua untuk mempunyai kanvas bertindih yang kelihatan. Memandangkan anda telah menstrukturkan penanda dan gaya anda untuk memenuhi keperluan lapisan anda, anda boleh menyediakan pemandangan berlapis.
Pertimbangan berlapisApabila memilih strategi pengoptimuman, anda harus mengetahui semua pertukaran apabila menggunakan strategi tersebut. Melapisi adegan kanvas HTML5 ialah strategi tertumpu memori masa jalan yang digunakan untuk mendapatkan kelebihan kelajuan masa jalan. Anda boleh menambah lebih berat pada penyemak imbas halaman untuk mendapatkan kadar bingkai yang lebih pantas. Secara umumnya, kanvas dianggap sebagai satah grafik pada penyemak imbas, yang termasuk API grafik.
Dengan menguji dalam Google Chrome 19 dan merekodkan penggunaan memori tab penyemak imbas, anda boleh melihat arah aliran yang jelas dalam penggunaan memori. Ujian ini menggunakan
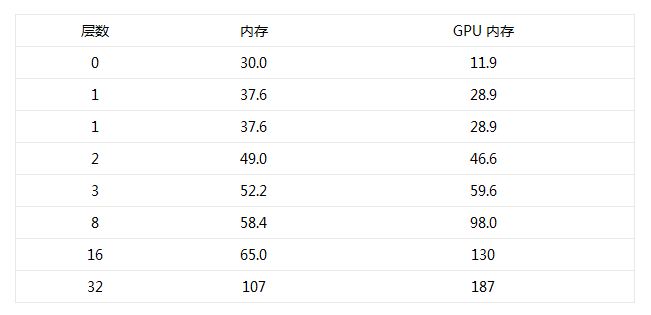
yang telah digayakan (seperti yang dibincangkan dalam bahagian sebelumnya) dan menghasilkan elemen kanvas yang diletakkan di atasSaiz kanvas telah ditetapkan kepada 1600 x 900 piksel dan data dikumpulkan daripada utiliti Pengurus Tugas Chrome1. Jadual 1 menunjukkan contoh.Dalam Pengurus Tugas Google Chrome, anda boleh melihat jumlah memori (juga dipanggil RAM) yang digunakan oleh halaman. Chrome juga menyediakan memori GPU, atau memori yang digunakan oleh GPU. Ini ialah maklumat biasa seperti geometri, tekstur atau sebarang bentuk data cache yang mungkin diperlukan oleh komputer untuk menolak data kanvas anda ke skrin. Semakin rendah memori, semakin kurang berat akan diletakkan pada komputer. Walaupun belum ada sebarang nombor kukuh untuk dijadikan asas, anda harus sentiasa menguji ini untuk memastikan program anda tidak menolak hadnya dan menggunakan terlalu banyak memori. Jika terlalu banyak memori digunakan, pelayar atau halaman akan ranap kerana kekurangan sumber memori. Pemprosesan GPU ialah usaha pengaturcaraan yang bercita-cita tinggi yang berada di luar skop artikel ini. Anda boleh bermula dengan mempelajari OpenGL atau menyemak dokumentasi Chrome (lihat Sumber).
Jadual 1. Memori atas lapisan kanvas
Dalam Jadual 1, apabila lebih banyak elemen kanvas HTML5 diperkenalkan dan digunakan pada halaman, lebih banyak memori digunakan. Ingatan am juga mempunyai korelasi linear, tetapi dengan setiap lapisan tambahan, pertumbuhan ingatan akan berkurangan dengan ketara. Walaupun ujian ini tidak memperincikan kesan prestasi lapisan ini, ujian ini menunjukkan bahawa kanvas boleh memberi kesan teruk kepada memori GPU. Sentiasa ingat untuk melakukan ujian tekanan pada platform sasaran anda untuk memastikan pengehadan platform tidak menyebabkan aplikasi anda tidak dapat berfungsi.
Apabila memilih untuk menukar kitaran pemaparan kanvas tunggal bagi penyelesaian berlapis, pertimbangkan peningkatan prestasi berkenaan overhed memori. Walaupun kos memori, teknik ini melakukan tugasnya dengan mengurangkan bilangan piksel yang diubah suai pada setiap bingkai.
Bahagian seterusnya menerangkan cara menggunakan lapisan untuk mengatur pemandangan.
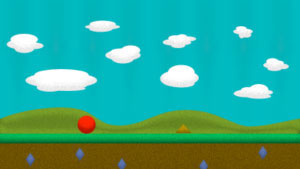
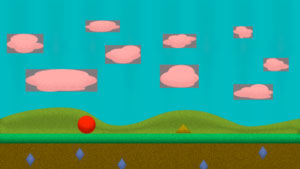
Lapisan Adegan: PermainanDalam bahagian ini, kita akan melihat penyelesaian berbilang lapisan dengan memfaktorkan semula pelaksanaan kanvas tunggal bagi kesan paralaks pada permainan gaya pelari platform menatal. Rajah 2 menunjukkan komposisi paparan permainan, yang merangkumi awan, bukit, tanah, latar belakang dan beberapa entiti interaktif.
Rajah 2. Paparan permainan sintetik
Dalam permainan, awan, bukit, tanah dan latar belakang semuanya bergerak pada kelajuan yang berbeza. Pada asasnya, elemen lebih jauh di latar belakang bergerak lebih perlahan daripada elemen di hadapan, sekali gus mencipta kesan paralaks. Untuk menjadikan perkara lebih rumit, latar belakang bergerak cukup perlahan sehingga ia hanya dipaparkan semula setiap setengah saat.
Lazimnya penyelesaian yang baik ialah mengosongkan semua bingkai dan memaparkan semula skrin memandangkan latar belakang ialah imej dan sentiasa berubah. Dalam kes ini, memandangkan latar belakang hanya berubah dua kali sesaat, anda tidak perlu memaparkan semula setiap bingkai.
Pada masa ini, anda telah mentakrifkan ruang kerja anda, jadi anda boleh memutuskan bahagian adegan anda yang sepatutnya berada pada lapisan yang sama. Dengan lapisan disusun, kami akan meneroka pelbagai strategi pemaparan untuk pelapisan. Mula-mula, anda perlu mempertimbangkan cara melaksanakan penyelesaian ini menggunakan kanvas tunggal, seperti yang ditunjukkan dalam Penyenaraian 3.
Penyenaraian 3. Pseudokod untuk gelung pemaparan kanvas tunggal
Kod XML/HTMLSalin kandungan ke papan keratanSeperti kod dalam Penyenaraian 3, penyelesaian ini akan mempunyai fungsi pemaparan yang dipanggil setiap panggilan gelung permainan atau setiap selang kemas kini. Dalam kes ini, pemaparan diasingkan daripada panggilan gelung utama dan panggilan kemas kini yang mengemas kini kedudukan setiap elemen.- /**
- * Render panggilan
- *
- * @param {CanvasRenderingContext2D} konteks Kanvas konteks
- */
- fungsi renderLoop(konteks)
- {
- context.clearRect(0, 0, lebar, tinggi); background.render(konteks);
- ground .render(konteks);
- hills.render(konteks);
- cloud.render(konteks);
- player.render(konteks);
- }
Mengikuti penyelesaian "clear to render", render memanggil konteks yang jelas dan menjejakinya dengan memanggil entiti pada fungsi render skrin masing-masing. Penyenaraian 3 mengikut laluan terprogram untuk meletakkan elemen pada kanvas. Walaupun penyelesaian ini berkesan untuk memaparkan entiti pada skrin, ia tidak menerangkan semua kaedah pemaparan yang digunakan mahupun menyokong sebarang bentuk pengoptimuman pemaparan.
Untuk menentukan kaedah pemaparan entiti dengan lebih baik, dua jenis objek entiti perlu digunakan. Penyenaraian 4 menunjukkan dua entiti yang akan anda gunakan dan perhalusi.
Penyenaraian 4. pseudokod Entiti Boleh Render
Kod XML/HTMLSalin kandungan ke papan keratan- var Entiti = fungsi() { /**
- Permulaan dan kaedah lain
- **/
- /**
- * Membuat panggilan untuk melukis entiti
- *
- * @param {CanvasRenderingContext2D} konteks
- */
- ini.render = fungsi(konteks) { context.drawImage(this.image, this.x, this.y);
- }
- };
Kod XML/HTMLSalin kandungan ke papan keratan- var PanningEntity = fungsi() {
- /**
- Permulaan dan kaedah lain
- **/
- /**
- * Membuat panggilan untuk melukis entiti dipan
- *
- * @param {CanvasRenderingContext2D} konteks
- */
- ini.render = fungsi(konteks) {
- context.drawImage(
- imej ini,
- ini.x - ini.lebar,
- ini.y - ini.tinggi);
- context.drawImage(
- imej ini,
- ini.x,
- ini.y);
- context.drawImage(
- imej ini,
- ini.x ini.lebar,
- ini.y ini.tinggi);
- }
- };
Objek dalam Penyenaraian 4 menyimpan pembolehubah contoh untuk imej entiti, x, y, lebar dan tinggi. Objek ini mengikut sintaks JavaScript, tetapi untuk kepentingan ringkas, hanya pseudokod yang tidak lengkap untuk objek sasaran disediakan. Pada masa ini, algoritma pemaparan sangat tamak untuk memaparkan imej mereka pada kanvas, tanpa mengambil kira sebarang keperluan lain bagi gelung permainan.
Untuk meningkatkan prestasi, adalah penting untuk ambil perhatian bahawa panggilan pemaparan menyorot menghasilkan imej yang lebih besar daripada imej yang diingini. Artikel ini mengabaikan pengoptimuman khusus ini, walau bagaimanapun, jika ruang yang digunakan lebih kecil daripada yang disediakan oleh imej anda, maka pastikan anda hanya memaparkan tampung yang diperlukan.
Tentukan pelapisanSekarang anda tahu cara melaksanakan contoh ini menggunakan kanvas tunggal, mari lihat jika terdapat sebarang cara untuk memperhalusi jenis pemandangan ini dan mempercepatkan gelung pemaparan. Untuk menggunakan teknik pelapis, anda mesti mengenal pasti elemen kanvas HTML5 yang diperlukan untuk pelapis dengan mencari pertindihan pemaparan entiti.
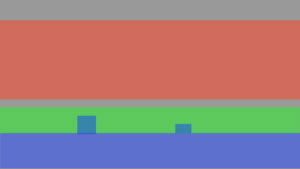
Lukis semula kawasanUntuk menentukan sama ada terdapat pertindihan, pertimbangkan beberapa kawasan tidak kelihatan yang dipanggil kawasan lukis semula. Kawasan lukis semula ialah kawasan di mana kanvas perlu dikosongkan semasa melukis imej entiti. Kawasan lukis semula adalah penting untuk analisis pemaparan kerana ia membolehkan anda mencari teknik pengoptimuman untuk menyempurnakan pemandangan yang anda berikan, seperti yang ditunjukkan dalam Rajah 3.
Rajah 3. Pandangan permainan sintetik dan kawasan lukis semula
Untuk memvisualisasikan kesan dalam Rajah 3, setiap entiti dalam pemandangan mempunyai tindanan yang mewakili kawasan lukis semula, yang menjangkau lebar port pandangan dan ketinggian imej entiti. Adegan boleh dibahagikan kepada tiga kumpulan: latar belakang, latar depan, dan interaksi. Kawasan yang dicat semula di tempat kejadian mempunyai tindanan berwarna untuk membezakan antara kawasan yang berbeza:
- Latar belakang – hitam
Awan – merah
Bukit – hijau
Tanah – biru
Bola merah – biru
Halangan kuning – biru
Untuk semua pertindihan kecuali bola dan halangan, kawasan lukis semula menjangkau lebar ruang pandang. Imej entiti ini memenuhi hampir keseluruhan skrin. Kerana keperluan terjemahan mereka, mereka akan memaparkan keseluruhan lebar port pandangan, seperti yang ditunjukkan dalam Rajah 4. Bola dan halangan dijangka akan melalui port pandangan ini, dan mungkin mempunyai kawasan sendiri yang ditentukan oleh kedudukan entiti. Anda boleh melihat lapisan individu dengan mudah jika anda mengalih keluar imej yang diberikan kepada pemandangan, hanya meninggalkan kawasan yang dilukis semula.
Rajah 4. Lukis semula kawasan
Lapisan awal jelas kerana anda dapat melihat pelbagai kawasan yang bertindih antara satu sama lain. Oleh kerana kawasan bola dan halangan meliputi bukit dan tanah, entiti ini boleh dikumpulkan ke dalam satu lapisan, dipanggil lapisan interaksi. Mengikut susunan pemaparan entiti permainan, lapisan interaksi ialah lapisan atas.
Cara lain untuk mencari lapisan tambahan ialah mengumpulkan semua kawasan tanpa pertindihan. Kawasan merah, hijau dan biru yang menduduki port pandangan tidak bertindih, dan ia membentuk lapisan kedua, latar depan. Kawasan awan dan entiti interaktif tidak bertindih, tetapi kerana bola berpotensi untuk melompat ke kawasan merah, anda harus mempertimbangkan untuk menjadikan entiti ini sebagai lapisan yang berasingan.
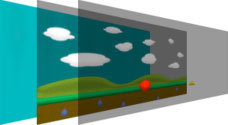
Untuk kawasan hitam, boleh disimpulkan dengan mudah bahawa entiti latar belakang akan membentuk lapisan akhir. Mana-mana kawasan yang memenuhi keseluruhan port pandangan (seperti entiti latar belakang) harus dipertimbangkan untuk mengisi kawasan itu dalam keseluruhan lapisan, walaupun ini tidak digunakan untuk pemandangan ini. Selepas menentukan tiga lapisan kami, kami boleh mula menetapkan lapisan ini pada kanvas, seperti yang ditunjukkan dalam Rajah 5.
Rajah 5. Paparan permainan berlapis
Sekarang anda telah menentukan lapisan untuk setiap entiti berkumpulan, anda boleh mula mengoptimumkan pembersihan kanvas. Matlamat pengoptimuman ini adalah untuk menjimatkan masa pemprosesan, yang boleh dicapai dengan mengurangkan bilangan lekapan pada skrin yang diberikan pada setiap langkah. Adalah penting untuk ambil perhatian bahawa imej mungkin dioptimumkan dengan lebih baik menggunakan strategi yang berbeza. Bahagian seterusnya meneroka kaedah pengoptimuman untuk pelbagai entiti atau lapisan.
Pengoptimuman pemaparanMengoptimumkan entiti ialah teras strategi berlapis. Entiti pelapisan membenarkan strategi pemaparan diguna pakai. Biasanya, teknik pengoptimuman cuba menghapuskan overhed. Seperti yang dinyatakan dalam Jadual 1, anda telah meningkatkan overhed memori disebabkan oleh pengenalan lapisan. Teknik pengoptimuman yang dibincangkan di sini akan mengurangkan jumlah kerja yang perlu dilakukan oleh pemproses untuk mempercepatkan permainan. Matlamat kami adalah untuk mencari cara untuk mengurangkan jumlah ruang untuk membuat dan mengalih keluar sebanyak mungkin render dan bersihkan panggilan daripada setiap langkah.
Entiti Tunggal JelasPengoptimuman pertama menyasarkan mengosongkan ruang, mempercepatkan pemprosesan dengan mengosongkan hanya subset skrin yang membentuk entiti. Mula-mula kurangkan jumlah kawasan lukis semula yang bertindih dengan piksel lutsinar di sekeliling setiap entiti kawasan itu. Penggunaan teknik ini termasuk entiti yang agak kecil yang memenuhi kawasan kecil ruang pandang.
Sasaran pertama ialah bola dan entiti halangan. Teknik penjelasan entiti tunggal melibatkan mengosongkan kedudukan di mana entiti itu dipaparkan dalam bingkai sebelumnya sebelum memberikan entiti kepada kedudukan baharunya. Kami akan memperkenalkan langkah pembersihan kepada pemaparan setiap entiti dan menyimpan kotak sempadan imej entiti itu. Menambah langkah ini mengubah suai objek entiti untuk memasukkan langkah pembersihan, seperti yang ditunjukkan dalam Penyenaraian 5.
Penyenaraian 5. Entiti yang mengandungi pembersihan kotak tunggal
Anda boleh melaksanakan penyelesaian pemaparan ini dengan mencipta kaedah yang jelas untuk setiap entiti yang dipanggil sebelum langkah kemas kini (tetapi artikel ini tidak akan menggunakan kaedah yang jelas). Anda juga boleh memperkenalkan strategi pembersihan ini kepada PanningEntity untuk menambah penjelasan pada entiti darat dan awan, seperti yang ditunjukkan dalam Penyenaraian 6.Kod XML/HTMLSalin kandungan ke papan keratan- var Entiti = fungsi() {
- /**
- Permulaan dan kaedah lain
- **/
- /**
- * Membuat panggilan untuk melukis entiti
- *
- * @param {CanvasRenderingContext2D} konteks
- */
- ini.render = fungsi(konteks) {
- context.clearRect(
- this.prevX,
- ini.sebelumnya,
- lebar ini,
- tinggi ini);
- context.drawImage(this.image, this.x, this.y);
- iniini.prevX = ini.x; ini
- ini.sebelumnya = ini.y; } };
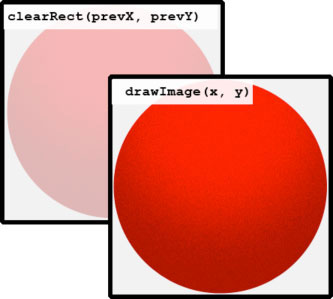
- Kemas kini pada fungsi render memperkenalkan panggilan clearRect yang berlaku sebelum drawImage biasa. Untuk langkah ini, objek perlu menyimpan lokasi sebelumnya. Rajah 6 menunjukkan langkah-langkah yang diambil oleh subjek berkenaan dengan kedudukan sebelumnya. Rajah 6. Segi empat tepat jelas
Penyenaraian 6. PanningEntity dengan pembersihan kotak tunggal

Kod XML/HTML
Salin kandungan ke papan keratan- var PanningEntity = fungsi() {
- /**
- Permulaan dan kaedah lain
- **/
- /**
- * Membuat panggilan untuk melukis entiti dipan
- *
- * @param {CanvasRenderingContext2D} konteks
- */
- ini.render = fungsi(konteks) {
- context.clearRect(
- ini.x,
- ini.y,
- context.canvas.width,
- tinggi ini);
- context.drawImage(
- imej ini,
- ini.x - ini.lebar,
- ini.y - ini.tinggi);
- context.drawImage(
- imej ini,
- ini.x,
- ini.y);
- context.drawImage(
- imej ini,
- ini.x ini.lebar,
- ini.y ini.tinggi);
- }
- };
Oleh kerana PanningEntity merentangi keseluruhan ruang pandang, anda boleh menggunakan lebar kanvas sebagai saiz segi empat tepat kosong. Jika anda menggunakan strategi pembersihan ini, anda akan diberikan kawasan lukis semula yang telah ditentukan untuk awan, bukit dan entiti tanah.
Untuk mengoptimumkan lagi entiti awan, awan boleh diasingkan kepada entiti berasingan dengan kawasan lukis semula mereka sendiri. Melakukannya akan mengurangkan dengan ketara jumlah ruang skrin untuk dikosongkan dalam kawasan lukis semula awan. Rajah 7 menunjukkan kawasan lukis semula baharu.
Rajah 7. Awan dengan kawasan lukis semula yang berasingan
Strategi pembersihan entiti tunggal menghasilkan penyelesaian yang menyelesaikan kebanyakan masalah pada permainan kanvas berlapis seperti ini, tetapi ia masih boleh dioptimumkan. Untuk mencari kes ekstrem bagi strategi rendering ini, kami mengandaikan bahawa bola akan berlanggar dengan segi tiga. Jika dua entiti bertembung, kawasan lukis semula entiti mungkin bertindih dan mencipta artifak pemaparan yang tidak diingini. Satu lagi pengoptimuman pembersihan, lebih sesuai untuk entiti yang mungkin berlanggar, yang juga akan memanfaatkan lapisan.
Segiempat Kotor JelasJika tiada strategi pembersihan tunggal, strategi pembersihan segi empat tepat yang kotor boleh menjadi alternatif yang berkuasa. Anda boleh menggunakan strategi pembersihan ini dengan entiti besar yang telah mengecat semula kawasan, seperti sistem zarah padat atau permainan angkasa lepas dengan asteroid.
Secara konsep, algoritma mengumpul kawasan lukis semula semua entiti yang diuruskan oleh algoritma dan mengosongkan keseluruhan kawasan dalam satu panggilan yang jelas. Untuk pengoptimuman tambahan, strategi pembersihan ini juga mengalih keluar panggilan pembersihan pendua yang dibuat oleh setiap entiti bebas, seperti yang ditunjukkan dalam Penyenaraian 7.
Penyenaraian 7.DirtyRectManager
Kod XML/HTMLSalin kandungan ke papan keratan- var DirtyRectManager = fungsi() {
- // Tetapkan kiri dan tepi atas ke maksimum mungkin
- // (lebar kanvas) amd kanan dan bawah hingga paling kurang
- // Kiri dan atas akan mengecut apabila lebih entiti ditambah
- ini.kiri = kanvas.lebar;
- ini.atas = kanvas.tinggi;
- // Kanan dan bawah akan berkembang apabila lebih entiti ditambah
- ini.betul = 0;
- ini.bawah = 0;
- // Semakan kotor untuk mengelakkan kosong jika tiada entiti ditambah
- ini.adalah Kotor = salah;
- // Kod Permulaan Lain
- /**
- * Kaedah utiliti lain
- */
- /**
- * Menambah parameter tegak kotor dan menandakan kawasan sebagai kotor
- *
- * @param {number} x
- * @param {number} y
- * @param {number} lebar
- * @param {number} ketinggian
- */
- this.addDirtyRect = fungsi(x, y, lebar, tinggi) {
- // Kira keluar tepi segi empat tepat
- var kiri = x;
- var kanan = x lebar;
- var atas = y;
- var bawah = y tinggi;
- // Min kiri dan entiti tinggal
- ini.kiri = kiri ini.>kiri 🎜> kiri : ini.kiri; // Maksimum hak dan entiti kanan
- ini.kanan = kanan > ini.kanan kanan : ini.betul; // Min tertinggi dan entiti tertinggi
- ini.atas = atas ini.>ini.> atas : this.top; // Maksimum bawah dan entiti bawah
- ini.bawah = bawah > ini.bawah bawah : ini.bawah
- ini.adalah Kotor = benar; };
- /**
- * Kosongkan kawasan segiempat jika pengurus kotor
- *
- * @param {CanvasRenderingContext2D} konteks
- */
- ini.clearRect = fungsi(konteks) { jika (!ini.Kotor) {
- kembali;
- }
- // Kosongkan segiempat yang dikira
- context.clearRect(
- ini.kiri,
- atas ini,
- ini.kanan - ini.kiri,
- ini.bawah - ini.atas);
- // Tetapkan semula nilai asas
- ini.kiri = kanvas.lebar;
- ini.atas = kanvas.tinggi;
- ini.betul = 0;
- ini.bawah = 0;
- ini.Kotor = salah;
- }
- };
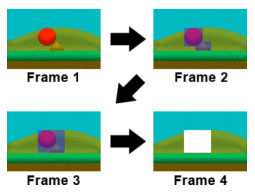
将脏矩形算法集成到渲染循环,这要求在进行渲染调用之前调用清之前调用清单管中单管中单简加到管理器,使管理器可以在清除时计算清除矩形的维度。虽然管理器. . . . . . .互层的重绘区域

- 帧 1 – 实体在碰撞,几乎重叠。
- 帧 2 – 实体重绘区域是重叠的。 金叠的。 叠的。 叠的。重叠,并被收集到一个脏矩形中。
帧 4 – 脏矩形被清除。
图 8显示了由针对在交互层的实体的算法计算出的重绘区域。因为游戏倨在实体的算法计算出的重绘区域。因为游戏倨庫丱一所以脏矩形策略足以解决交互和重叠的重绘区域问题。
对于在恒定重绘区域中动画的完全不透明实体,可以使用重写作为一写作为一錹中文。位图渲染为一个区域(默认的合成操作),这会将像素放在该区域中, 不需要考虑该区域中的原始渲染。这个优化消除了渲染调用之前所需的清除调用, 因为渲染会覆盖原来的区域。通过在之前的渲染的上方重新渲染图像,重写可以加快地面实体。也可以猺可以猺大的层,比如背景。
通过减少每一层的重绘区域,您已经有效地为层和它们所包含的实体找地体找匰。结束语
🎜化,您需要通过分析场景的重绘区域来考虑场景如何重叠这些区域。一些场景。具有重叠的重绘区域的集合,可以定义层,因此它们是渲染分层画布的良好以定义层,因此它们是渲染分层画布的良好以定义层。统或大量物理对象碰撞在一起,对画布进行分层可能是一个很好的优化选择。
 Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AM
Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AMKod HTML5 terdiri daripada tag, elemen dan atribut: 1. Tag mentakrifkan jenis kandungan dan dikelilingi oleh kurungan sudut, seperti. 2. Unsur terdiri daripada tag permulaan, kandungan dan tag akhir, seperti kandungan. 3. Atribut menentukan pasangan nilai utama dalam tag permulaan, meningkatkan fungsi, seperti. Ini adalah unit asas untuk membina struktur web.
 Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AM
Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AMHTML5 adalah teknologi utama untuk membina laman web moden, menyediakan banyak elemen dan ciri -ciri baru. 1. HTML5 memperkenalkan unsur -unsur semantik seperti, dan lain -lain, yang meningkatkan struktur laman web dan SEO. 2. Sokongan unsur multimedia dan menanamkan media tanpa pemalam. 3. Borang meningkatkan jenis input baru dan sifat pengesahan, memudahkan proses pengesahan. 4. Menawarkan fungsi storan luar talian dan tempatan untuk meningkatkan prestasi laman web dan pengalaman pengguna.
 Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AM
Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AMAmalan terbaik untuk kod H5 termasuk: 1. Gunakan pengisytiharan dan pengekodan watak yang betul; 2. Gunakan tag semantik; 3. Mengurangkan permintaan HTTP; 4. Gunakan pemuatan asynchronous; 5. Mengoptimumkan imej. Amalan ini dapat meningkatkan kecekapan, penyelenggaraan dan pengalaman pengguna halaman web.
 H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AM
H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AMPiawaian dan teknologi web telah berkembang dari HTML4, CSS2 dan JavaScript mudah setakat ini dan telah menjalani perkembangan yang ketara. 1) HTML5 memperkenalkan API seperti kanvas dan webstorage, yang meningkatkan kerumitan dan interaktiviti aplikasi web. 2) CSS3 menambah fungsi animasi dan peralihan untuk menjadikan halaman lebih berkesan. 3) JavaScript meningkatkan kecekapan pembangunan dan kebolehbacaan kod melalui sintaks moden node.js dan ES6, seperti fungsi anak panah dan kelas. Perubahan ini telah mempromosikan pembangunan pengoptimuman prestasi dan amalan terbaik aplikasi web.
 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.