hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 Tutorial menggunakan HTML5 untuk mencapai kemahiran tutorial kesan calitan pemadam_html5
Tutorial menggunakan HTML5 untuk mencapai kemahiran tutorial kesan calitan pemadam_html5Tutorial menggunakan HTML5 untuk mencapai kemahiran tutorial kesan calitan pemadam_html5
Kesan ini baru sahaja digunakan dalam projek baru-baru ini, yang agak seperti kad calar Pada peranti mudah alih, gambar dicalar untuk memaparkan gambar lain. Paparannya adalah seperti berikut: 
DEMO sila klik di sebelah kanan: DEMO
Ini adalah perkara biasa di Internet Saya pada asalnya ingin mencari demo dalam talian dan menggunakan kaedahnya, saya dapati dalam android Kerana keperluan pelanggan, ia tidak diperlukan untuk menjadi sangat lancar pada Android, sekurang-kurangnya ia mesti boleh dimainkan, tetapi demo yang saya temui dalam talian terlalu lambat dan tidak boleh dimainkan sama sekali. Jadi saya hanya mahu menulis sendiri, dan artikel ini hanya untuk merekodkan proses penyelidikan.
Perkara pertama yang terlintas di fikiran untuk kesan mengikis ini ialah menggunakan kanvas HTML5 Dalam API kanvas, kaedah clearRect yang boleh mengosongkan piksel ialah kaedah clearRect, tetapi kaedah clearRect mengosongkan segi empat tepat kawasan. kebanyakan orang sudah terbiasa dengannya. Pemadam semuanya bulat, jadi fungsi berkuasa kawasan keratan diperkenalkan, iaitu kaedah klip. Penggunaannya sangat mudah:
- ctx.save()
- ctx.beginPath()
- ctx.arc(x2,y2,a,0,2*Math.PI); ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height);
- ctx.restore();
-
Kod di atas merealisasikan pemadaman kawasan bulat, iaitu, mula-mula melaksanakan laluan bulat, dan kemudian menggunakan laluan ini sebagai kawasan keratan, dan kemudian mengosongkan piksel. Satu perkara yang perlu diambil perhatian ialah anda perlu menyimpan persekitaran lukisan dahulu, dan menetapkan semula persekitaran lukisan selepas mengosongkan piksel Jika anda tidak menetapkan semula, lukisan masa hadapan akan dihadkan kepada kawasan keratan itu.
Sekarang kesan pemadaman sudah ada, kini tiba masanya untuk menulis kesan pemadaman pergerakan tetikus saya akan menggunakan tetikus untuk menerangkannya di bawah, kerana versi mudah alih adalah serupa, iaitu, gantikan tetikus dengan permulaan sentuh, gerakan tetikus. dengan touchmove, dan mouseup dengan touchend , dan pemerolehan titik koordinat ditukar daripada e.clientX kepada e.targetTouches[0].pageX.
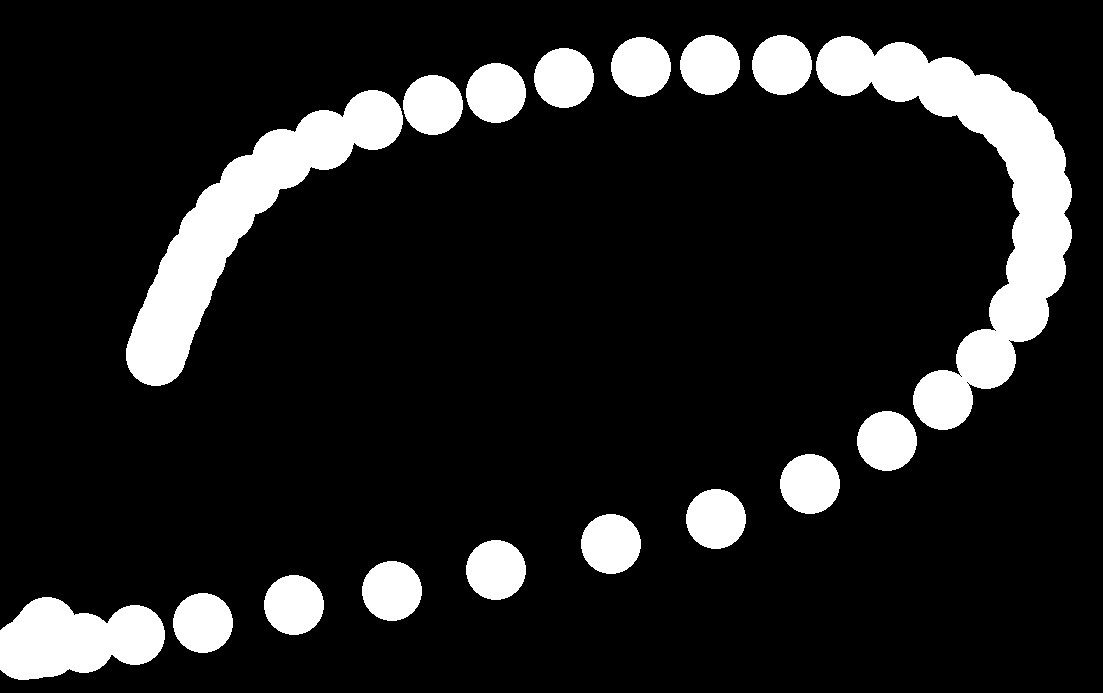
Untuk melaksanakan pemadaman pergerakan tetikus, saya mula-mula terfikir untuk memadamkan kawasan bulatan di mana tetikus terletak dalam acara gerakan tetikus yang dicetuskan apabila tetikus bergerak Selepas menulisnya, saya mendapati bahawa apabila tetikus bergerak dengan sangat pantas, The kawasan tidak lagi koheren, dan kesan berikut akan kelihatan Ini jelas bukan kesan pemadam yang kita mahukan.

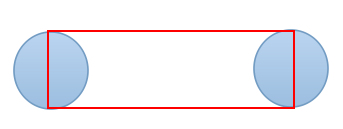
Memandangkan semua titik tidak koheren, perkara seterusnya yang perlu dilakukan ialah menyambungkan titik ini Jika anda melaksanakan fungsi lukisan, anda boleh menyambung terus dua titik melalui lineTo dan kemudian lukis, tetapi kesan pemadaman ialah Kawasan keratan. memerlukan laluan tertutup Jika anda hanya menyambungkan dua titik, kawasan keratan tidak boleh dibentuk. Kemudian saya terfikir untuk menggunakan kaedah pengiraan untuk mengira empat koordinat titik akhir bagi segi empat tepat dalam dua kawasan pemadaman, iaitu segi empat tepat merah dalam gambar di bawah:

Kaedah pengiraan juga sangat mudah, kerana kita boleh mengetahui koordinat dua titik akhir garis yang menghubungkan dua kawasan keratan, dan juga mengetahui sejauh mana garis yang kita inginkan, koordinat empat titik akhir segi empat tepat menjadi mudah dicari, jadi terdapat Kod di bawah:
Kod XML/HTMLSalin kandungan ke papan keratan- var aasin = a*Math.sin(Math.atan((y2-y1)/(x2- x1)));
- var aacos = a*Math.cos(Math.atan((y2-y1)/(x2-x1)) )
- var x3 = x1 asin; var
- y3 = y1-acos var
- x4 = x1-asin var
- y4 = y1 acos; var x5
- = x2 asin; var y5 =
- y2-acos; var x6 = x2
- -asin var y6 = y2
-
acos;
x1, y1 dan x2, y2 ialah dua titik akhir, dengan itu koordinat empat titik akhir diperoleh. Dengan cara ini, kawasan keratan ialah bulatan ditambah segi empat tepat dan kod itu disusun seperti berikut:
Kod XML/HTMLSalin kandungan ke papan keratanKod XML/HTML- var gegas = "ontouchstart" dalam tetingkap?true:false,//tentukan sama ada Untuk peranti mudah alih
- tekan mula = segera?"touchstart":"mousedown",
- tapmove = cepat?"touchmove":"mousemove",
- tapend = segera?"touchend":"mouseup";
- canvas.addEventListener(tapstart , function(e){
- e.preventDefault();
- x1 = gegas?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y1 = cepat?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- // Padamkan kawasan bulat apabila tetikus diklik buat kali pertama dan rekod titik koordinat pertama pada masa yang sama
- ctx.save()
- ctx.beginPath()
- ctx.arc(x1,y1,a,0,2*Math.PI);
- ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height); ctx.restore();
- canvas.addEventListener(tapmove, tapmoveHandler);
- canvas.addEventListener(tapend, function(){
- canvas.removeEventListener(tapmove, tapmoveHandler
- });
- //Acara ini dicetuskan apabila tetikus bergerak
- fungsi tapmoveHandler(e){
- e.preventDefault()
- x2 = gegas?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y2 = gegas?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- //Dapatkan empat titik akhir kawasan keratan antara dua titik
- var aasin = a*Math.sin(Math.atan((y2-y1)/(x2-x1)) );
- var aacos = a*Math.cos(Math.atan((y2-y1)/(x2-x1)) )
- var x3 = x1 asin; var
- y3 = y1-acos var
- x4 = x1-asin var
- y4 = y1 acos; var x5
- = x2 asin; var y5 =
- y2-acos var x6 =
- x2-asin var y6 =
- y2 acos; // Pastikan kesinambungan garisan, jadi lukis bulatan pada satu hujung segi empat tepat
- ctx.save()
- ctx.beginPath()
- ctx.arc(x2,y2,a,0,2*Math.PI); ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height);
- ctx.restore();
- // Kosongkan piksel dalam kawasan keratan segi empat tepat
- ctx.save()
- ctx.beginPath()
- ctx.moveTo(x3,y3); ctx.lineTo(x5,y5);
- ctx.lineTo(x6,y6);
- ctx.lineTo(x4,y4);
ctx.closePath();- ctx.restore();
- //Rekod koordinat terakhir
- = x2; y1
=- y2 }
})- Dengan cara ini, kesan pemadaman tetikus dicapai, tetapi terdapat satu lagi perkara yang perlu dicapai, iaitu kesan kebanyakan pemadaman Apabila anda memadamkan bilangan piksel tertentu, semua kandungan imej akan dipaparkan secara automatik, ini kesan, saya menggunakan imgData untuk mencapai. Kodnya adalah seperti berikut: Salin kod
Salin kandungan ke papan keratanvarimgData- = ctx.getImageData(0,0,canvas.width,canvas. ketinggian); var dd =
- 0; untuk(var x= 0
- ;ximgData.width;x =1){ untuk(var y= 0
- ;yimgData.height;y =1){ var i = (y*imgData.width x)*4
- if(imgData.data[i 3] > 0){
- dd dd }
- }
- jika(dd/(imgData.width*imgData.height)
- 0.4
- ){
- canvas.className = "noOp"
-
}
Dapatkan imgData, melintasi piksel dalam imgData, dan kemudian menganalisis alfa dalam rgba dalam tatasusunan data imgData, iaitu, menganalisis ketelusan Jika piksel dipadamkan, ketelusan akan menjadi 0, iaitu Ia adalah untuk bandingkan bilangan piksel dengan ketelusan bukan sifar dalam kanvas semasa dengan jumlah bilangan piksel pada kanvas Jika perkadaran piksel dengan ketelusan bukan sifar adalah kurang daripada 40%, ini bermakna terdapat lebih daripada 60%. daripada kawasan pada kanvas semasa Setelah dipadamkan, gambar boleh dipaparkan secara automatik.
Perhatikan di sini bahawa saya meletakkan kod untuk menyemak piksel dalam acara naik tetikus, kerana jumlah pengiraan agak besar Jika pengguna mengklik tetikus secara liar, acara naik tetikus akan dicetuskan secara liar, yang bermaksud dia akan menjadi gila. Mencetuskan gelung itu untuk mengira piksel, jumlah pengiraan adalah sangat besar sehingga ia menyekat proses dan menyebabkan antara muka tersekat Penyelesaiannya adalah seperti berikut: tambah tamat masa untuk menangguhkan pelaksanaan pengiraan piksel dan kosongkan tamat masa setiap. masa pengguna mengklik, iaitu, jika pengguna mengklik untuk masa yang lama, pengiraan ini tidak akan dicetuskan lagi bilangan piksel terlalu besar, ia pasti akan tersekat, jadi anda boleh menggunakan pemeriksaan rawak, seperti Semak setiap 30 piksel Kod yang diubah suai adalah seperti berikut:
Salin kodKod XML/HTMLSalin kandungan ke papan keratan- masa tamat = setTimeout(fungsi(){
- var imgData = ctx.getImageData(0,0,canvas.width,canvas.height);
- var dd = 0; untuk(var
- x=0;ximgData.width;x =30){ untuk(var
- y=0;yimgData.height;y =30){ var
- i = (y*imgData.width x)*4 if(imgData.data[i 3]
- >0){ dd dd
- }
- if(dd/(imgData.width*imgData.height/900)
- 0.4
- ){ canvas.className =
- "noOp" } },100)
-
Ini boleh menghalang pengguna daripada mengklik secara liar ke tahap yang paling besar Jika terdapat kaedah semakan lain yang lebih baik, sila berikan pendapat anda, terima kasih.
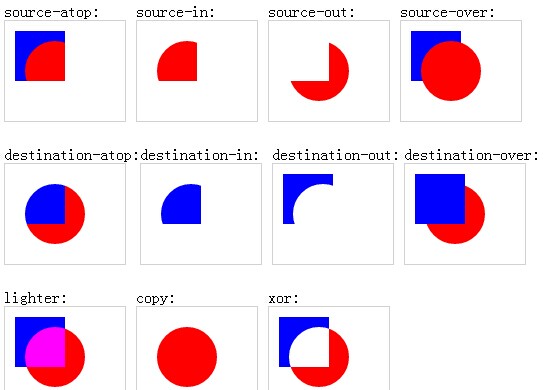
Pada langkah ini, segala-galanya telah ditulis, dan kemudian tiba masanya untuk menguji Hasilnya masih terperangkap pada android, jadi saya terpaksa memikirkan cara lain Akhirnya, saya menemui atribut globalCompositeOperation Persekitaran lukisan. Nilai lalai sifat ini adalah atas sumber, iaitu, ia akan ditindih apabila anda melukis pada piksel sedia ada, tetapi terdapat juga sifat yang dipanggil destinasi-keluar imej sumber. Hanya bahagian imej sasaran di luar imej sumber akan dipaparkan dan imej sumber adalah lutsinar. Nampaknya sukar untuk difahami, tetapi sebenarnya, jika anda mengujinya sendiri, anda akan mendapati bahawa ia adalah sangat mudah, iaitu, apabila anda melukis berdasarkan piksel sedia ada, piksel yang sedia ada di kawasan yang anda lukis akan menjadi telus boleh tukar terus dengan tengok gambar Mudah faham:

Ilustrasi kesan atribut globalCompositeOperation.
Dengan atribut ini, ia bermakna tidak perlu menggunakan klip, dan tidak perlu menggunakan sin atau cos untuk mengira kawasan keratan hanya menggunakan garis tebal, yang boleh mengurangkan kos pengiraan dikurangkan, dan panggilan ke API persekitaran lukisan dikurangkan Prestasinya dipertingkatkan, dan berjalan pada Android sepatutnya lebih lancar:Kod XML/HTMLSalin kandungan ke papan keratan- //Mencapai kesan pemadaman dengan mengubah suai globalCompositeOperation
- fungsi tapClip(){
- var segera = "ontouchstart" dalam tetingkap?true:false,
- tekan mula = segera?"touchstart":"mousedown",
- tapmove = cepat?"touchmove":"mousemove",
- tapend = cepat?"touchend":"mouseup";
- canvas.addEventListener(tapstart, function(e){
- clearTimeout(timeout)
- e.preventDefault();
- x1 = gegas?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y1 = cepat?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- ctx.lineCap = "bulat"; //Tetapkan kedua-dua hujung garisan sebagai lengkok
- ctx.lineJoin = "bulat"; //Tetapkan garisan bertukar kepada lengkok
- ctx.lineWidth = a*2; ctx.globalCompositeOperation
- = "destination-out"
- ctx.save();
- ctx.beginPath()
- ctx.arc(x1,y1,1,0,2*Math.PI); ctx.fill();
- ctx.restore();
- canvas.addEventListener(tapmove, tapmoveHandler);
- canvas.addEventListener(tapend, function(){
- canvas.removeEventListener(tapmove, tapmoveHandler
- masa tamat =
- setTimeout (fungsi(){
- var imgData = ctx.getImageData(0,0,canvas.width,canvas.height,);
- var dd = 0;
- untuk(var x=0;x 🎜>imgData.width;x =30){
- untuk(var y=0;y 🎜>imgData.height;y =30){
- var i = (y*imgData.width x)*4;
- jika(imgData.data[i 3] > 0){
- dd
- }
- }
- }
- if(dd/(imgData.width*imgData.height/900)0.4){ ){
- canvas.className = "noOp";
- }
- },100)
- });
- fungsi tapmoveHandler(e){
- e.preventDefault()
- x2 = gegas?e.targetTouches[0].pageX:e.clientX-canvas ;
- y2 = gegas?e.targetTouches[0].pageY:e.offsetY-canvas ;
- ctx.save();
- ctx.moveTo(x1,y1);
- ctx.lineTo(x2,y2);
- ctx.stroke();
- ctx.restore()
- x1 = x2;
- y1 = y2;
- }
- })
- }
擦除那部分代码就这么一点,也就相当于画图功能,直接设置line后接设置line后接设置line条,只要事前把globalCompositeOperation设成destination-out,你所进行的一切绘制,都变成了擦除效果。鼠标滑动触发的事件里面代码也少了很多,绘图对象的调用次少也减了,性能提升大大滴。
改好代码后就立即用自己的android机子测试了一下,果然如此,跟上一且,一个了一下,果然如此,跟上一且,更天少达到了客户要求的能玩的地步了。
源码地址:https://github.com/whxaxes/canvas-test/blob/gh-pages/src/Funny-demo/clip/clip.html
 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan
 Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AM
Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AMH5 meningkatkan kebolehaksesan laman web dan kesan SEO melalui unsur -unsur semantik dan atribut ARIA. 1. Gunakan, dan lain -lain untuk mengatur struktur kandungan dan meningkatkan SEO. 2. Atribut Aria seperti ARIA-Label meningkatkan kebolehcapaian, dan pengguna teknologi bantuan boleh menggunakan laman web dengan lancar.
 Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.
 Apakah fungsi H5?Apr 07, 2025 am 12:10 AM
Apakah fungsi H5?Apr 07, 2025 am 12:10 AMH5, atau HTML5, adalah versi kelima HTML. Ia menyediakan pemaju dengan set alat yang lebih kuat, menjadikannya lebih mudah untuk membuat aplikasi web yang kompleks. Fungsi teras H5 termasuk: 1) unsur -unsur yang membolehkan lukisan grafik dan animasi di laman web; 2) tag semantik seperti, dan lain -lain untuk menjadikan struktur laman web jelas dan kondusif untuk pengoptimuman SEO; 3) API baru seperti perkhidmatan berasaskan lokasi GeolocationPi; 4) Keserasian silang penyemak imbas perlu dipastikan melalui ujian keserasian dan perpustakaan polyfill.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.