Rumah >hujung hadapan web >tutorial js >jquery melaksanakan klik untuk mengembangkan senarai sambil menyembunyikan lists_jquery lain
jquery melaksanakan klik untuk mengembangkan senarai sambil menyembunyikan lists_jquery lain
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:46:031441semak imbas
Contoh dalam artikel ini menerangkan pelaksanaan jquery untuk mengklik untuk mengembangkan senarai sambil menyembunyikan senarai lain. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Jquery digunakan di sini untuk melaksanakan pengembangan dan kesan penyembunyian Selepas mengklik tajuk senarai, kandungan item mengembang, dan item lain mengecut, iaitu, ia tidak dipaparkan. Ini soal keutamaan peribadi Sesetengah orang suka tidak memaparkan kandungan pilihan lain secara lalai.
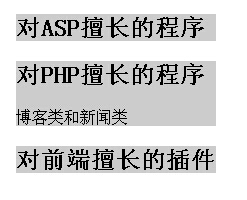
Tangkapan skrin kesan berjalan adalah seperti berikut:

Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js点击展开列表</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
</head>
<script type="text/javascript">
// 收缩展开效果
$(document).ready(function(){
$('.box').click(function(){
$(this).children('.text').slideToggle().parents('.box').siblings('.box').children('.text').hide();
})
});
</script>
<style type="text/css">
.box{width:200px; margin:0 auto; background:#CCC;}
.text{display:none;}
</style>
<body>
<div class="box">
<h2>对ASP擅长的程序</h2>
<div class="text">论坛类和文章类</div>
</div>
</div>
<div class="box">
<h2>对PHP擅长的程序</h2>
<div class="text">博客类和新闻类</div>
</div>
</div>
<div class="box">
<h2>对前端擅长的插件</h2>
<div class="text">jquery</div>
</div>
</div>
</body>
</html>
Saya harap artikel ini akan membantu reka bentuk pengaturcaraan jquery semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

