 hujung hadapan web
hujung hadapan web tutorial css
tutorial css Realisasikan dengan sempurna paparan mendatar dan berpusat bagi elemen terapung_Tutorial Asas
Realisasikan dengan sempurna paparan mendatar dan berpusat bagi elemen terapung_Tutorial AsasKami sering menghadapi reka letak halaman yang memaparkan beberapa kawasan kandungan yang berbeza berturut-turut, tetapi ia berpusat berbanding halaman. Ambil perhatian bahawa kandungan dalam kawasan ini bukan hanya teks, tetapi mungkin juga bercampur dengan imej atau elemen lain. Secara amnya, mudah untuk kita memikirkan menggunakan terapung untuk susun atur sedemikian, tetapi bagaimana untuk menyelaraskannya ke tengah dan serasi dengan penyemak imbas rendah? Sila baca.
Pertama lihat kod html:
<div class="webFooter">
<div class="wrap">
<div class="tabs">
<ul>
<li>
<a href="javascript:void(0)">高大上平台</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">关于我们</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">联系我们</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">服务条款</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">人才招聘</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">帮助中心</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">帮助中心</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">帮助中心</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">帮助中心</a><em>|</em>
</li>
<li>
<a href="javascript:void(0)">客服中心</a>
</li>
</ul>
</div>
</div>
</div>
Sesetengah orang akan mengatakan bahawa semua item ini adalah teks. Malah, ia juga boleh menggantikan ul dengan elemen lain (seperti div). Prinsipnya ialah .wrap dipusatkan berbanding halaman, dan lebarnya ialah 1200px Sudah tentu, lebarnya juga boleh ditakrifkan secara bebas, asalkan ia lebih besar daripada lebar kandungan. Kemudian .tabs terapung ke kiri dan menetapkan kedudukan: relatif; bungkus : saudara;
Kod css adalah seperti berikut:
<style type="text/css">
body, ul, li, ol, dl, dt, dd {padding: 0; margin: 0; list-style: none;}
.webFooter {height: 100px; font-size: 12px; background: #278ed1; font-family: Microsoft YaHei; color: #fff;}
.webFooter a,
.webFooter a:hover {color: #fff;}
.webFooter .wrap {width: 1200px; margin-left: auto; margin-right: auto; background: red; overflow: hidden; *position: relative;}
.webFooter .tabs {float: left; position: relative; left: 50%; margin-top: 25px;}
.webFooter .tabs ul {float: left; position: relative; left: -50%;}
.webFooter .tabs li {float: left; line-height: 17px;}
.webFooter .tabs a {float: left; font-size: 14px;}
.webFooter .tabs em {float: left; width: 20px; height: 15px; *line-height: 15px; text-align: center;}
</style>
Terangkan mengapa anda perlu menambah limpahan: tersembunyi; Sebabnya ialah jika kandungan agak panjang, disebabkan oleh sebelah kiri: 50% daripada .tab, kedudukannya melebihi julat lebar .wrap Apabila paparan lebih kecil sedikit, bar skrol mendatar akan muncul pada halaman. dan ie7 lebih degil, jadi *kedudukan mesti ditambah : relatif; Pengguna yang berminat boleh mencubanya dengan mengalih keluar overflow: hidden; *position: relative;, atau menukar kandungan dan mencubanya sekali lagi.
Akhir sekali, tukar ul kepada
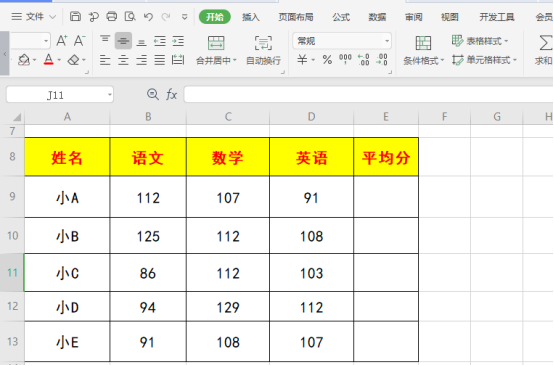
 WPS表格居中怎么设置Mar 19, 2024 pm 09:34 PM
WPS表格居中怎么设置Mar 19, 2024 pm 09:34 PM随着WPS的功能越来越强大,我们遇到的关于功能使用的问题也越来越多。在WPS中,我们经常会使用到WPS表格,如果我们需要打印WPS表格,为了让表格看起来美观,这时候我们需要让表格居中。那么,问题来了,我们该如何让WPS表格居中呢?今天我在这里分享一下教程,希望能够帮到你们哦!步骤详情:1、我以实战操作来讲解,以下是我用WPS表格制作了一个简单的表格。2、通过打印预览,我们可以发现,WPS表格默认是居左的。如果我们要是想把表格居中的话该怎么办呢?3、这时候,我们需要点击【工具栏】中的【页面布局】的
 如何将一个div居中在另一个div中?Sep 08, 2023 am 11:13 AM
如何将一个div居中在另一个div中?Sep 08, 2023 am 11:13 AM简介div的居中对齐是前端开发最重要的方面之一。在本文中,我们将了解使用HTML和CSS将一个div置于另一个div中的技术。在本教程中,我们将有一个父div,它应具有子div。我们的任务是将子div放置在父div的中心。使用Transform翻译和位置语法这不是一种非常流行的将一个div居中对齐到另一个div中的方法语法left:50%;top:50%;Transform:translate(-50%,-50%);上面的语法执行以下操作-CSS规则“left:50%;”将元素的水平位置设置为其
 HTML布局指南:如何使用浮动元素实现多栏布局Oct 27, 2023 pm 03:24 PM
HTML布局指南:如何使用浮动元素实现多栏布局Oct 27, 2023 pm 03:24 PMHTML布局指南:如何使用浮动元素实现多栏布局浏览网页时,我们常常会看到由多栏组成的布局,例如新闻网站的首页,产品展示页等。这种多栏布局通过将内容划分为多个列,并将它们并排展示,使得网页更加有序和美观。在HTML中,我们可以使用浮动元素来实现这样的多栏布局。本文将向您展示如何使用浮动元素来实现多栏布局,并提供具体的代码示例。基本概念在使用浮动元素实现多栏布局
 操作方法:如何调整Win11任务栏图标大小且居中显示Jan 03, 2024 am 08:17 AM
操作方法:如何调整Win11任务栏图标大小且居中显示Jan 03, 2024 am 08:17 AMwin11带来了全新的界面包括任务栏也进行了改变,但是呢很多的用户使用的时候都感觉任务栏的图标太大了不习惯,为此下面就给大家带来了win11居中任务栏图标变小操作方法,快来一起学习一下吧。win11居中任务栏图标怎么变小:1、说先用户用户要打开进入注册表编辑器。2、然后依次展开:HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\Advanced\。3、然后在右边新建一个“TaskbarSi”的DWORD值,将
 如何在HTML中使文本框居中显示Feb 19, 2024 pm 11:01 PM
如何在HTML中使文本框居中显示Feb 19, 2024 pm 11:01 PMhtml文本框怎么居中,需要具体代码示例在网页设计中,居中对齐元素是一种常见的布局需求。对于HTML文本框,想要使其居中显示,可以通过几种方法实现。下面将为大家详细介绍一种常用的居中方式,并附上具体的代码示例。方法一:使用CSS样式表中的居中属性要实现文本框的居中显示,可以利用CSS样式表中的text-align属性。将文本框所在的父容器元素设置为居中对齐即
 前端技巧分享:使用CSS3 fit-content让元素水平居中Sep 09, 2023 pm 01:36 PM
前端技巧分享:使用CSS3 fit-content让元素水平居中Sep 09, 2023 pm 01:36 PM前端技巧分享:使用CSS3fit-content让元素水平居中在前端开发中,我们常常会遇到需要将某个元素水平居中的情况。使用CSS3的fit-content属性可以很方便地实现这个效果。本文将介绍fit-content属性的使用方法,并提供代码示例。fit-content属性是一个相对于元素父容器的长度值,可以根据内容的实际尺寸自动计算元素的宽度。通过将元
 CSS技巧:如何实现居中对齐的布局Oct 20, 2023 pm 04:36 PM
CSS技巧:如何实现居中对齐的布局Oct 20, 2023 pm 04:36 PMCSS技巧:如何实现居中对齐的布局在网页设计中,居中对齐的布局经常被使用。无论是居中对齐文字、图片、还是整个页面布局,都可以通过CSS来实现。本文将介绍几种实现居中对齐的布局的CSS技巧,并提供具体的代码示例。首先,我们来看如何实现水平居中对齐的布局。下面是一些常见的元素的代码示例:文字居中对齐:.text-center{text-align:ce
 CSS3技巧:fit-content属性的水平居中应用Sep 08, 2023 am 08:55 AM
CSS3技巧:fit-content属性的水平居中应用Sep 08, 2023 am 08:55 AMCSS3技巧:fit-content属性的水平居中应用在进行网页设计时,经常会遇到需要将元素水平居中的情况。在CSS3中,我们可以使用fit-content属性来实现水平居中的效果。fit-content属性定义了元素的最适合内容的宽度,它会根据元素内部的内容自动调整元素的宽度。接下来,让我们看一下如何使用fit-content属性来实现水平居中效果。首先,


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini




