Rumah >masalah biasa >Apakah cara untuk menghantar nilai dalam komponen vue?
Apakah cara untuk menghantar nilai dalam komponen vue?
- 百草asal
- 2023-06-19 15:23:0412215semak imbas
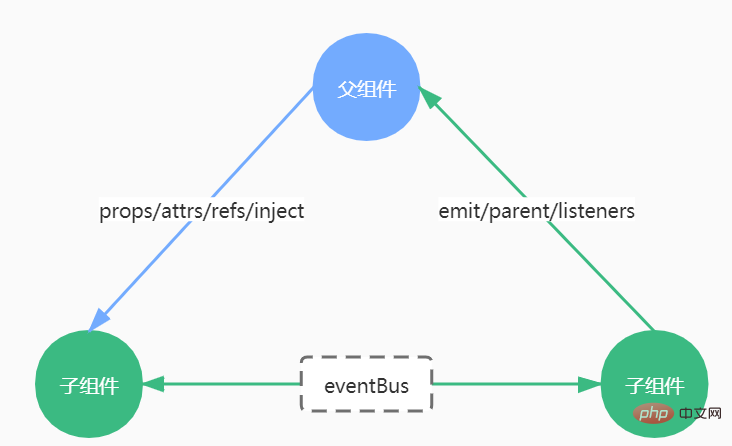
Cara komponen Vue menghantar nilai: 1. Lulus daripada ibu bapa kepada anak, tentukan "props" dalam komponen anak untuk menerimanya; 2. Hantar daripada anak kepada ibu bapa, gunakan "$emit()" untuk mencetuskan dalam komponen anak; 3. Nilai Pass Brothers, tentukan bas acara "eventBus"; " untuk menyuntik data komponen induk ke dalam contoh semasa; 7. Daripada moyang kepada cucu; 8. Daripada cucu kepada moyang; 9. $ibu bapa; 10. Pemindahan nilai SessionStorage; 11. vuex.

Sistem pengendalian untuk tutorial ini: sistem Windows 10, vue versi 3.0, komputer Dell G3.

1. Hantarkan komponen induk kepada komponen anak
Tentukan prop dalam komponen anak, iaitu prop: ['msg' ], msg boleh menjadi objek atau jenis data asas
Jika anda ingin mentakrifkan nilai lalai, iaitu props:{msg: {type: String, default: 'hello world' }},
Jika nilai lalai ialah jenis objek: props: { msg: { type: Object, default: () => { return { name: 'dan_seek' } } }}
Apa yang anda perlu beri perhatian ialah pemindahan Nilai ini adalah sehala, anda tidak boleh menukar nilai komponen induk (kecuali untuk jenis rujukan, sudah tentu); dan jika anda mengubah suai nilai prop, amaran akan dilaporkan.
Cara yang disyorkan untuk menulisnya ialah dengan mentakrifkan semula pembolehubah dalam data() (lihat Children.vue) dan menetapkan prop padanya, sifat yang dikira juga akan berfungsi.
Children.vue
<template>
<section>
父组件传过来的消息是:{{myMsg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
props:['msg'],
data() {
return {
myMsg:this.msg
}
},
methods: {}
}
</script>Parent.vue
<template>
<div class="parent">
<Children :msg="message"></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children
},
data() {
return {
message:'hello world'
}
},
}
</script>2. Komponen anak diserahkan kepada komponen induk
Anda perlu menggunakan diri di sini Tentukan acara, gunakan ini.$emit('myEvent') untuk mencetuskannya dalam komponen anak, dan kemudian gunakan @myEvent untuk mendengar dalam komponen induk
Children.vue
<template>
<section>
<br>
<div @click="clickme">click me</div>
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
childNum:0
}
},
methods: {
clickme(){
// 通过自定义事件addNum把值传给父组件
this.$emit('addNum',this.childNum++)
}
}
}
</script>Parent.vue
<template>
<div class="parent">
这里是计数:{{parentNum}}
<Children-Com @addNum="getNum"></Children-Com>
</div>
</template>
<script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom
},
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum
}
}
}
</script>3. Pindahkan nilai antara komponen adik-beradik
Gunakan keupayaan pencetus dan pemantauan bagi acara tersuai untuk menentukan acara awam bas acaraBus Melaluinya sebagai jambatan perantaraan, kami Nilai boleh dihantar ke mana-mana komponen. Dan melalui penggunaan eventBus, anda boleh memperdalam pemahaman anda tentang emit.
EventBus.js
import Vue from 'vue' export default new Vue()
Children1.vue
<template>
<section>
<div @click="pushMsg">push message</div>
<br>
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children1",
components: {},
data() {
return {
childNum:0
}
},
methods: {
pushMsg(){
// 通过事件总线发送消息
eventBus.$emit('pushMsg',this.childNum++)
}
}
}
</script>Children2.vue
<template>
<section>
children1传过来的消息:{{msg}}
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children2",
components: {},
data() {
return {
msg: ''
}
},
mounted() {
// 通过事件总线监听消息
eventBus.$on('pushMsg', (children1Msg) => {
this.msg = children1Msg
})
}
}
</script>Parent.vue
<template>
<div class="parent">
<Children1></Children1>
<Children2></Children2>
</div>
</template>
<script>
import Children1 from '../components/Children1'
import Children2 from '../components/Children2'
export default {
name: 'Parent',
components: {
Children1,
Children2
},
data() {
return {
}
},
methods:{
}
}
</script>Children2.vue
{
path: '/b/:name',
name: 'b',
component: () => import( '../views/B.vue')
},Parent.vuerreeeSelain itu Pustaka vue-bus sumber terbuka, anda boleh merujuk kepada: https://github.com/yangmingshan/vue-bus#readme
4 >i. Gunakan tanda soal untuk menghantar nilai
Apabila halaman A melompat ke halaman B, gunakan ini.$router.push('/B?name=danseek')
Halaman B boleh menggunakan ini.$route .query.name untuk mendapatkan nilai yang dihantar dari halaman A
Sila ambil perhatian perbezaan antara penghala dan laluan di atas
ii
Konfigurasikan laluan berikut:<router-view :type="type"></router-view>Pada halaman B, anda boleh menggunakan ini.$route.params.name untuk mendapatkan nilai nama yang dihantar melalui laluaniii. Gunakan komponen ibu bapa-anak untuk menghantar nilaiDisebabkan oleh paparan penghala Ia juga merupakan komponen itu sendiri, jadi kami juga boleh menggunakan kaedah pemindahan nilai komponen ibu bapa-anak untuk menghantar nilai, dan kemudian menambah prop pada yang sepadan sub-halaman. Oleh kerana laluan tidak dimuat semula selepas jenis dikemas kini, kami tidak boleh mendapatkan jenis terbaharu secara langsung dalam cangkuk yang dipasang pada sub-halaman, sebaliknya gunakan jam tangan.
// 子页面
......
props: ['type']
......
watch: {
type(){
// console.log("在这个方法可以时刻获取最新的数据:type=",this.type)
},
},rrree5 Gunakan $ref untuk menghantar nilai Gunakan keupayaan $ref untuk mentakrifkan ID bagi komponen anak, dan komponen induk boleh boleh diakses terus melalui Kaedah ID ini dan sifat dalam komponen kanak-kanak Mula-mula tentukan komponen kanak-kanak Children.vue
<template>
<section>
传过来的消息:{{msg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
msg: '',
desc:'The use of ref'
}
},
methods:{
// 父组件可以调用这个方法传入msg
updateMsg(msg){
this.msg = msg
}
},
}
</script>, kemudian rujuk Children.vue dalam komponen induk Parent.vue, dan tentukan ref attribute <template>
<div class="parent">
<!-- 给子组件设置一个ID ref="children" -->
<Children ref="children"></Children>
<div @click="pushMsg">push message</div>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'parent',
components: {
Children,
},
methods:{
pushMsg(){
// 通过这个ID可以访问子组件的方法
this.$refs.children.updateMsg('Have you received the clothes?')
// 也可以访问子组件的属性
console.log('children props:',this.$refs.children.desc)
}
},
}
</script>6 Gunakan suntikan pergantungan untuk menyampaikannya kepada keturunan dan cicit
Andaikan komponen induk mempunyai kaedah getName(), yang perlu diberikan kepada semua keturunan provide: function () {
return {
getName: this.getName()
}
}provide Options membolehkan kami menentukan data/kaedah yang ingin kami sediakan kepada komponen keturunan Kemudian dalam mana-mana komponen keturunan, kami boleh menggunakan inject untuk menyuntik data/ kaedah komponen induk ke dalam contoh semasa: inject: ['getName']Parent.vue
<template>
<div class="parent">
<Children></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children,
},
data() {
return {
name:'dan_seek'
}
},
provide: function () {
return {
getName: this.name
}
},
}
</script>Children.vue
父组件传入的值:{{getName}}
<script>
export default {
name: "Children",
components: {},
data() {
return {
}
},
inject: [&#39;getName&#39;],
}
</script>Cucu nenek moyang $attrs
Biasanya, anda perlu menggunakan prop bapa sebagai Peralihan perantara, tetapi dengan cara ini, komponen induk akan mempunyai beberapa atribut yang tiada kaitan dengan perniagaan komponen induk, dan tahap gandingan adalah tinggi . Ia boleh dipermudahkan dengan bantuan $attrs, dan nenek moyang mahupun cucu tidak perlu membuat pengubahsuaianGrandParent.vue<template>
<section>
<parent name="grandParent" sex="男" age="88" hobby="code" @sayKnow="sayKnow"></parent>
</section>
</template>
<script>
import Parent from './Parent'
export default {
name: "GrandParent",
components: {
Parent
},
data() {
return {}
},
methods: {
sayKnow(val){
console.log(val)
}
},
mounted() {
}
}
</script>Parent.vue<template>
<section>
<p>父组件收到</p>
<p>祖父的名字:{{name}}</p>
<children v-bind="$attrs" v-on="$listeners"></children>
</section>
</template>
<script>
import Children from './Children'
export default {
name: "Parent",
components: {
Children
},
// 父组件接收了name,所以name值是不会传到子组件的
props:['name'],
data() {
return {}
},
methods: {},
mounted() {
}
}
</script>Kanak-kanak .vue<template>
<section>
<p>子组件收到</p>
<p>祖父的名字:{{name}}</p>
<p>祖父的性别:{{sex}}</p>
<p>祖父的年龄:{{age}}</p>
<p>祖父的爱好:{{hobby}}</p>
<button @click="sayKnow">我知道啦</button>
</section>
</template>
<script>
export default {
name: "Children",
components: {},
// 由于父组件已经接收了name属性,所以name不会传到子组件了
props:['sex','age','hobby','name'],
data() {
return {}
},
methods: {
sayKnow(){
this.$emit('sayKnow','我知道啦')
}
},
mounted() {
}
}
</script>Hasil paparanKomponen induk diterimaNama datuk: grandParentSubkomponen diterimaNama datuk: Jantina datuk: LelakiUmur datuk: 88Hobi datuk: kod
8 bantuan acara perantaraan $listeners, Sun boleh memberitahu Zu dengan mudah untuk contoh kod, lihat 7
9 $parentAnda boleh mendapatkan contoh komponen induk induk, dan kemudian anda boleh mengakses sifat dan kaedah komponen induk melalui contoh ini Ia juga mempunyai akar saudara, yang boleh mendapatkan contoh komponen akar.
Sintaks:
// 获父组件的数据 this.$parent.foo // 写入父组件的数据 this.$parent.foo = 2 // 访问父组件的计算属性 this.$parent.bar // 调用父组件的方法 this.$parent.baz()
Jadi, dalam contoh menghantar komponen anak kepada komponen induk, anda boleh menggunakan ini.$parent.getNum(100) untuk menghantar nilai kepada komponen induk .
10. Lulus nilai SessionStoragesessionStorage 是浏览器的全局对象,存在它里面的数据会在页面关闭时清除 。运用这个特性,我们可以在所有页面共享一份数据。 语法: 注意:里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr) 解析为对象)。 这样存对象是不是很麻烦呢,推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象 更多请移步:https://github.com/ustbhuangyi/storage#readme 11、vuex 这里我也不打算介绍这个大名鼎鼎的vuex怎么用,因为要把它写清楚篇幅太长了… 如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您也许不需要使用 Vuex。// 保存数据到 sessionStorage
sessionStorage.setItem('key', 'value');
// 从 sessionStorage 获取数据
let data = sessionStorage.getItem('key');
// 从 sessionStorage 删除保存的数据
sessionStorage.removeItem('key');
// 从 sessionStorage 删除所有保存的数据
sessionStorage.clear();
// localStorage
storage.set(key,val)
storage.get(key, def)
// sessionStorage
storage.session.set(key, val)
storage.session.get(key, val)
Atas ialah kandungan terperinci Apakah cara untuk menghantar nilai dalam komponen vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan terperinci tentang fungsi animasi dalam Vue3: aplikasi untuk mencapai kesan animasi yang hebat
- Penjelasan terperinci tentang fungsi cangkuk kitaran hayat dalam Vue3: Penguasaan menyeluruh kitaran hayat Vue3
- fungsi nuxt.js dalam Vue3: Gunakan nuxt.js untuk membina aplikasi Vue3
- Fungsi API gabungan dalam Vue3: cara baharu menulis komponen
- Menyediakan fungsi dan menyuntik fungsi dalam Vue3: cara baharu untuk menghantar data komponen

