Rumah >masalah biasa >Apa itu Dreamweaver
Apa itu Dreamweaver
- 百草asal
- 2023-06-13 14:53:1928160semak imbas
Dreamweaver ialah perisian reka bentuk web yang dilancarkan oleh Adobe Ia menyediakan editor halaman visual dan juga menyokong penyuntingan manual kod HTML, CSS dan JavaScript. Ia mempunyai banyak ciri dan alatan yang membantu pengguna membuat halaman web responsif, apl dan apl mudah alih dengan mudah.

Sistem pengendalian untuk tutorial ini: Sistem Windows 10, versi dreamweaver CC2021, komputer Dell G3.
Dreamweaver ialah perisian reka bentuk web yang dilancarkan oleh Adobe Ia menyediakan editor halaman visual dan juga menyokong penyuntingan manual kod HTML, CSS dan JavaScript. Dreamweaver mempunyai banyak ciri dan alatan yang membantu pengguna membuat halaman web responsif, aplikasi dan aplikasi mudah alih dengan mudah.
Dreamweaver boleh disepadukan dengan banyak rangka kerja pembangunan web, sistem pengurusan kandungan dan platform awan, seperti WordPress, Joomla, Drupal, Bootstrap, React, dll. Ia juga menyediakan banyak templat dan perpustakaan untuk membantu pengguna membuat reka bentuk web dengan cepat.
Selain editor visual dan editor kod, Dreamweaver juga menyediakan banyak ciri lain, seperti pratonton masa nyata, coretan kod, pengesahan kod, sokongan Grid CSS, panel paparan dinamik dan banyak lagi. Dreamweaver ialah perisian reka bentuk web berkuasa yang sesuai untuk peringkat permulaan kepada pereka web profesional. Langkah pemasangan
1 Muat turun pakej mampat "Adobe DW 2021", klik kanan untuk menyahzipnya.
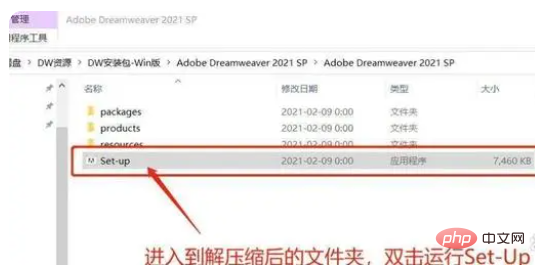
2. Buka pakej mampat yang dinyahmampat, cari "Set-up.exe", klik kanan dan pilih Jalankan sebagai pentadbir.

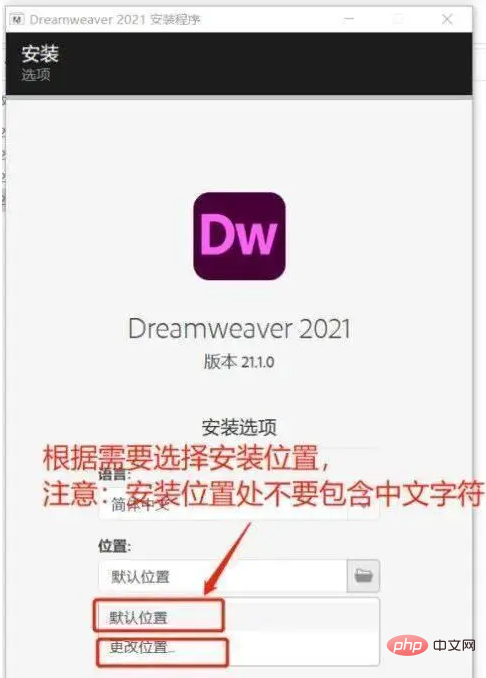
3 Pilih bahasa pemasangan, lokasi pemasangan dan klik Teruskan.

4.

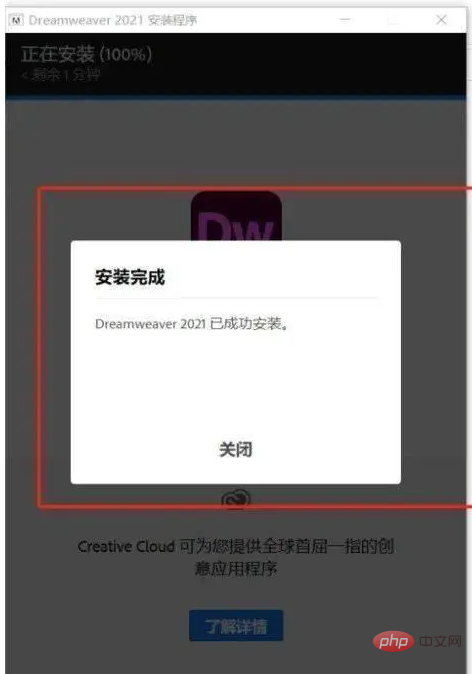
5. Pemasangan selesai (pengaktifan automatik selepas pemasangan selesai)! Klik Tutup.

Berikut ialah fungsi utama perisian Dreamweaver:
1 editor halaman Visual yang memudahkan untuk membuat reka bentuk dan reka letak web. Pengguna boleh menggunakan fungsi seret dan lepas untuk menambah, mengalih dan mengubah saiz pelbagai elemen halaman web seperti kotak teks, imej, jadual, butang dan banyak lagi.
2. Editor Kod: Dreamweaver juga menyediakan editor kod berkuasa yang membolehkan pengguna mengedit kod HTML, CSS dan JavaScript secara manual, serta pelbagai bahasa pembangunan web yang lain.
3. Reka bentuk responsif: Dreamweaver menyokong reka bentuk responsif, membolehkan pengguna mencipta reka bentuk web yang sesuai untuk berbilang saiz skrin dan peranti, seperti desktop, tablet, telefon mudah alih, dsb.
4. Templat dan perpustakaan: Dreamweaver menyediakan sejumlah besar templat dan perpustakaan yang boleh digunakan oleh pengguna untuk membuat reka bentuk web dengan cepat, atau menggunakannya sebagai titik permulaan untuk pengubahsuaian dan pengembangan.
5 Persekitaran pembangunan bersepadu: Dreamweaver boleh menyepadukan pelbagai rangka kerja pembangunan web, sistem pengurusan kandungan dan platform awan, seperti WordPress, Joomla, Drupal, Bootstrap, React, dll.
6. Pratonton masa nyata: Dreamweaver menyediakan fungsi pratonton masa nyata, yang membolehkan pengguna melihat reka bentuk web mereka dalam editor dan melihat kesannya dalam masa nyata dalam panel pratonton.
7. Coretan kod: Dreamweaver menyokong coretan kod, membenarkan pengguna menyimpan dan menggunakan semula coretan kod HTML, CSS dan JavaScript yang biasa digunakan.
8. Panel Paparan Dinamik: Panel paparan dinamik Dreamweaver membolehkan pengguna melihat status masa nyata reka bentuk dan kod web mereka, serta sebarang ralat atau amaran.
Secara keseluruhan, Dreamweaver ialah perisian reka bentuk web berkuasa yang menyediakan banyak ciri dan alatan untuk membantu pengguna membuat halaman web responsif, aplikasi dan aplikasi mudah alih.
Atas ialah kandungan terperinci Apa itu Dreamweaver. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

