 hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 Kemahiran tutorial _html5 animasi gelombang air HTML5 realistik 3D berbilang perspektif
Kemahiran tutorial _html5 animasi gelombang air HTML5 realistik 3D berbilang perspektifKemahiran tutorial _html5 animasi gelombang air HTML5 realistik 3D berbilang perspektif
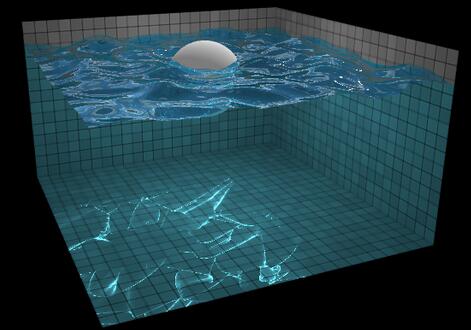
Ini ialah kesan khas animasi gelombang air 3D berdasarkan HTML5 Kesannya sangat realistik. Kita boleh menekan kekunci "G" untuk membuat batu dalam kolam terapung ke atas dan ke bawah, dan tekan kekunci "L" untuk. tambah kesan pencahayaan Reka bentuknya cukup sempurna. Pada masa yang sama, sila ambil perhatian bahawa animasi gelombang air 3D ini adalah berdasarkan teknologi pemaparan WebGL Anda boleh belajar tentang WebGL.

Pratonton dalam talian Muat turun kod sumber
Kod HTML
- img id="jubin" src="tiles.jpg">
- img id="xneg" src="xneg.jpg">
- img id="xpos" src="xpos.jpg">
- img id="ypos" src="ypos.jpg">
- img id="zneg" src="zneg.jpg">
- img id="zpos" src="zpos.jpg">
Kod JavaScript
- fungsi Air() {
- var vertexShader = '
- pelbagai vec2 coord;
- kosong utama() {
- coord = gl_Vertex.xy * 0.5 0.5;
- gl_Position = vec4(gl_Vertex.xyz, 1.0);
- }
- ';
- ini.plane = GL.Mesh.plane();
- jika (!GL.Texture.canUseFloatingPointTextures()) {
- buang baharu Ralat('Demo ini memerlukan tegangan_baharu >);
- }
- var penapis = GL.Texture.canUseFloatingPointLinearFiltering() ? gl.LINEAR : gl.NEAREST;
- ini.textureA = baharu GL.Tekstur(256, 256, { jenis: gl.FLOAT, penapis: penapis });
- ini.textureB = baharu GL.Tekstur(256, 256, { jenis: gl.FLOAT, penapis: penapis });
- ini.dropShader = baharu GL.Shader(vertexShader, ' ' >
- const float PI = 3.141592653589793;
- tekstur sampler2D seragam;
- pusat seragam vec2;
- jejari apungan seragam;
- kekuatan apungan seragam;
- pelbagai vec2 coord;
- kosong utama() {
- /* dapatkan maklumat puncak */
- vec4 info = texture2D(texture, coord);
- /* tambahkan kejatuhan ke ketinggian */
- float drop = maks(0.0, 1.0 - panjang(tengah * 0.5 0.5 - coord) / radius);
- turun = 0.5 - kos(turun * PI) * 0.5;
- info.r = jatuhkan * kekuatan;
- gl_FragColor = maklumat;
- }
- ');
- ini.updateShader = baharu GL.Shader(vertexShader, ' ' >
- tekstur sampler2D seragam;
- seragam vec2 delta;
- pelbagai vec2 coord;
- kosong utama() {
- /* dapatkan maklumat puncak */
- vec4 info = texture2D(texture, coord);
- /* kira purata tinggi jiran */
- vec2 dx = vec2(delta.x, 0.0);
- vec2 dy = vec2(0.0, delta.y);
- purata terapung = (
- tekstur2D(tekstur, coord - dx).r
- texture2D(tekstur, coord - dy).r
- tekstur2D(tekstur, coord dx).r
- texture2D(tekstur, coord dy).r
- ) * 0.25;
- /* tukar halaju untuk bergerak ke arah purata */
- info.g = (purata - info.r) * 2.0;
- /* melemahkan halaju sedikit sehingga gelombang tidak berkekalan selama-lamanya */
- info.g *= 0.995;
- /* gerakkan pucuk sepanjang halaju */
- info.r = info.g;
- gl_FragColor = maklumat;
- }
- ');
- ini.normalShader = baharu GL.Shader(vertexShader, ' ' >
- tekstur sampler2D seragam;
- seragam vec2 delta;
- pelbagai vec2 coord;
- kosong utama() {
- /* dapatkan maklumat puncak */
- vec4 info = texture2D(texture, coord);
- /* kemas kini biasa */
- vec3 dx = vec3(delta.x, texture2D(texture, vec2(coord.x delta.x, coord.y)).r - info.r, 0.0);
- vec3 dy = vec3(0.0, texture2D(texture, vec2(coord.x, coord.y delta.y)).r - info.r, delta.y);
- info.ba = normalize(cross(dy, dx)).xz;
- gl_FragColor = maklumat;
- }
- ');
- ini.sphereShader = baharu GL.Shader(vertexShader, ' ' >
- tekstur sampler2D seragam;
- seragam vec3 oldCenter;
- uniform vec3 newCenter;
- jejari apungan seragam;
- pelbagai vec2 coord;
- float volumeInSphere(vec3 center) {
- vec3 toCenter = vec3(coord.x * 2.0 - 1.0, 0.0, coord.y * 2.0 - 1.0) - center;
- terapung t = panjang(kePusat) / jejari;
- float dy = exp(-pow(t * 1.5, 6.0));
- terapung ymin = min(0.0, center.y - dy);
- float ymax = min(maks(0.0, center.y dy), ymin 2.0 * dy);
- pulangan (ymax - ymin) * 0.1;
- }
- kosong utama() {
- /* dapatkan maklumat puncak */
- vec4 info = texture2D(texture, coord);
- /* tambah volum lama */
- info.r = volumeInSphere(oldCenter);
- /* tolak jumlah baharu */
- info.r -= volumeInSphere(newCenter);
- gl_FragColor = maklumat;
- }
- ');
- }
- Water.prototype.addDrop = fungsi(x, y, jejari, kekuatan) {
- var ini_ = ini;
- ini.textureB.drawTo(fungsi() {
- this_.textureA.bind();
- this_.dropShader.uniforms({
- pusat: [x, y],
- jejari: jejari,
- kekuatan: kekuatan
- }).draw(this_.plane);
- });
- ini.textureB.swapWith(ini.textureA);
- };
- Water.prototype.moveSphere = fungsi(oldCenter, newCenter, radius) {
- var ini_ = ini;
- ini.textureB.drawTo(fungsi() {
- this_.textureA.bind();
- this_.sphereShader.uniforms({
- oldCenter: oldCenter,
- Pusat baharu: Pusat baharu,
- jejari: jejari
- }).draw(this_.plane);
- });
- ini.textureB.swapWith(ini.textureA);
- };
- Water.prototype.stepSimulation = fungsi() {
- var ini_ = ini;
- ini.textureB.drawTo(fungsi() {
- this_.textureA.bind();
- this_.updateShader.uniforms({
- delta: [1 / this_.textureA.width, 1 / this_.textureA.height]
- }).draw(this_.plane);
- });
- ini.textureB.swapWith(ini.textureA);
- };
- Water.prototype.updateNormals = fungsi() {
- var ini_ = ini;
- ini.textureB.drawTo(fungsi() {
- this_.textureA.bind();
- ini_.normalShader.uniforms({
- delta: [1 / this_.textureA.width, 1 / this_.textureA.height]
- }).draw(this_.plane);
- });
- ini.textureB.swapWith(ini.textureA);
- };
以上就是本文的全部内容,希望对大家的学习有所帮助。
 H5: Ciri dan keupayaan baru untuk Pembangunan WebApr 29, 2025 am 12:07 AM
H5: Ciri dan keupayaan baru untuk Pembangunan WebApr 29, 2025 am 12:07 AMH5 membawa beberapa fungsi dan keupayaan baru, meningkatkan kecekapan interaktiviti dan pembangunan laman web. 1. Tag semantik seperti meningkatkan SEO. 2. Sokongan multimedia memudahkan main balik audio dan video melalui dan tag. 3. Lukisan kanvas menyediakan alat lukisan grafik dinamik. 4. Penyimpanan Tempatan Memudahkan Penyimpanan Data melalui LocalStorage dan sessionStorage. 5. API Geolokasi memudahkan pembangunan perkhidmatan berasaskan lokasi.
 H5: Penambahbaikan utama dalam HTML5Apr 28, 2025 am 12:26 AM
H5: Penambahbaikan utama dalam HTML5Apr 28, 2025 am 12:26 AMHTML5 membawa lima penambahbaikan utama: 1. Tag semantik meningkatkan kejelasan kod dan kesan SEO; 2. Sokongan multimedia memudahkan penyembuhan video dan audio; 3. Peningkatan Borang Memudahkan Pengesahan; 4. Offline dan storan tempatan meningkatkan pengalaman pengguna; 5. Fungsi kanvas dan grafik meningkatkan visualisasi laman web.
 HTML5: Standard dan kesannya terhadap pembangunan webApr 27, 2025 am 12:12 AM
HTML5: Standard dan kesannya terhadap pembangunan webApr 27, 2025 am 12:12 AMCiri -ciri teras HTML5 termasuk tag semantik, sokongan multimedia, penyimpanan luar talian dan penyimpanan tempatan, dan peningkatan bentuk. 1. Tag semantik seperti, dan lain -lain untuk meningkatkan kebolehbacaan kod dan kesan SEO. 2. Memudahkan penanaman multimedia dengan label. 3. Storan luar talian dan penyimpanan tempatan seperti ApplicationCache dan LocalStorage Sokongan Operasi Bebas Rangkaian dan Penyimpanan Data. 4. Peningkatan Borang Memperkenalkan Jenis Input dan Sifat Pengesahan Baru Untuk Memudahkan Pemprosesan dan Pengesahan.
 Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AM
Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AMH5 menyediakan pelbagai ciri dan fungsi baru, sangat meningkatkan keupayaan pembangunan front-end. 1. Sokongan Multimedia: Media Media Melalui dan Elemen, Tiada Plug-Ins diperlukan. 2. Kanvas: Gunakan elemen untuk menjadikan grafik dan animasi 2D secara dinamik. 3. Penyimpanan Tempatan: Melaksanakan penyimpanan data berterusan melalui LocalStorage dan sessionStorage untuk meningkatkan pengalaman pengguna.
 Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AM
Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AMH5 dan HTML5 adalah konsep yang berbeza: HTML5 adalah versi HTML, yang mengandungi unsur -unsur baru dan API; H5 adalah rangka kerja pembangunan aplikasi mudah alih berdasarkan HTML5. HTML5 Parses dan membuat kod melalui pelayar, manakala aplikasi H5 perlu menjalankan bekas dan berinteraksi dengan kod asli melalui JavaScript.
 Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AM
Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AMUnsur -unsur utama HTML5 termasuk ,,,,,, dan lain -lain, yang digunakan untuk membina laman web moden. 1. Tentukan kandungan kepala, 2.
 HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AM
HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AMTidak ada perbezaan antara HTML5 dan H5, iaitu singkatan HTML5. 1.HTML5 adalah versi kelima HTML, yang meningkatkan fungsi multimedia dan interaktif laman web. 2.H5 sering digunakan untuk merujuk kepada laman web atau aplikasi mudah alih berasaskan HTML5, dan sesuai untuk pelbagai peranti mudah alih.
 HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AM
HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AMHTML5 adalah versi terkini bahasa markup hiperteks, yang diseragamkan oleh W3C. HTML5 memperkenalkan tag semantik baru, sokongan multimedia dan peningkatan bentuk, meningkatkan struktur web, pengalaman pengguna dan kesan SEO. HTML5 memperkenalkan tag semantik baru, seperti,, dan lain -lain, untuk menjadikan struktur laman web lebih jelas dan kesan SEO lebih baik. HTML5 menyokong elemen multimedia dan tiada pemalam pihak ketiga diperlukan, meningkatkan pengalaman pengguna dan kelajuan memuatkan. HTML5 meningkatkan fungsi bentuk dan memperkenalkan jenis input baru seperti, dan lain -lain, yang meningkatkan pengalaman pengguna dan membentuk kecekapan pengesahan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).





