Rumah >hujung hadapan web >View.js >Cara menggunakan vue3 responsif Proksi dan Reflect
Cara menggunakan vue3 responsif Proksi dan Reflect
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-06-03 10:59:121540semak imbas
Memahami Proksi dan Refleksi
Responsif vue3 tidak dapat dipisahkan daripada Proxy dan apabila ia berkaitan dengan Proxy, ia tidak dapat dipisahkan daripada Reflect Ini Kedua-dua objek adalah objek baru dalam ES6 Pada masa yang sama, dalam bidang pengaturcaraan, ia juga mewakili dua corak reka bentuk, iaitu proksi dan refleksi.
Proksi
Proxy Boleh difahami bahawa lapisan "pemintasan" disediakan di hadapan objek sasaran Semua akses luaran kepada objek mesti melalui lapisan pemintasan ini , dan kita boleh melepasi Lapisan pemintasan ini mengubah kandungan atau tingkah laku objek sasaran, atau dipanggil penapisan dan kawalan. Maksud asal perkataan ini ialah agensi, sama seperti ejen yang berdiri di dalam sihir, segala tindakan kita akan ditapis olehnya Mungkin makna apa yang kita katakan berubah selepas ejen mengatakannya.
ES6 secara asalnya menyediakan pembina Proksi untuk menjana tika Proksi.
var proxy = new Proxy(target, handler);
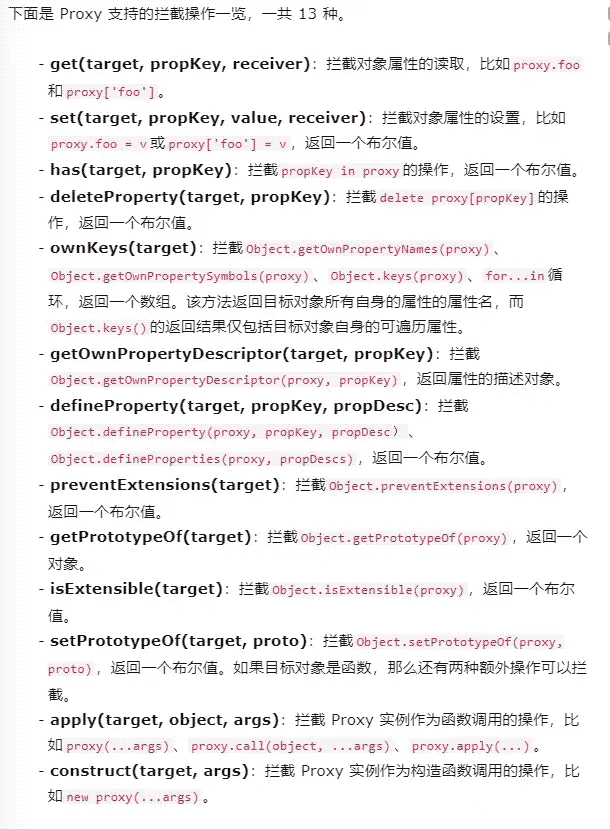
di mana target mewakili objek yang akan diproksi, dan handler mewakili tingkah laku yang perlu kami pintasan. Berikut ialah tangkapan skrin Ruan Yifeng.

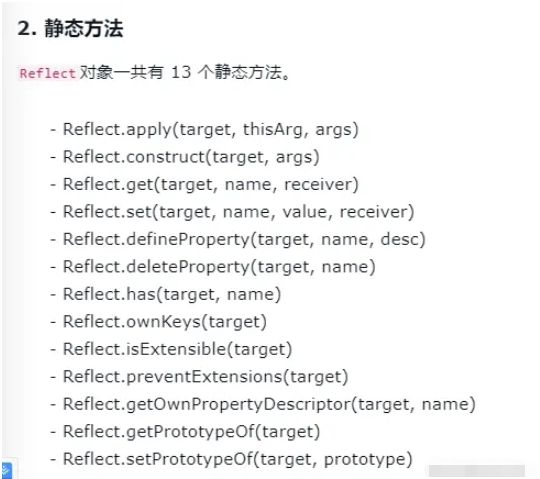
Refleksi
ReflectTerjemahan Cina ialah: refleksi. Jika Proxy ialah ejen yang berdiri di hadapan anda untuk membantu anda memintas dan menangani beberapa tingkah laku, maka Reflect ialah cermin di belakang anda, yang dapat melihat diri anda yang sebenar.
Dan anda sendiri adalah kelas, objek atau fungsi selagi ia wujud dalam js, ia boleh diproses oleh Proxy dan Reflect.

Kendaliannya betul-betul bertentangan dengan Proxy, tetapi ia sepadan satu dengan satu. Sebagai contoh, kita mendapat atribut dalam objek.
const obj = {foo:1}
const a = Reflect.get(obj, 'foo')Bahagian ini terutamanya memperkenalkan Proksi dan Reflect akan ada aplikasi kemudian untuk memberitahu anda sebab data Proksi, Reflect dan responsif berkait rapat.
Amalkan contoh
Selepas membaca penggunaan asas Proxy dan Reflect, mari kita amalkan.
Kami pernah menulis kod seperti ini
const reactive = (object)=>{
return new Proxy(object,{
get(target,key){
track(target,key)
return target[key]
}
set(target,key, newVal){
target[key] = newVal
trigger(target,key)
return true
}
})
} sebenarnya menggunakan Proxy untuk memproksi operasi membaca dan mendapatkan semula objek, mengumpul kebergantungan semasa membaca dan mencetuskan respons apabila mendapatkan semula. Nampaknya tiada masalah, maka mari kita cuba dan teruskan menulis
const obj = {
a:1,
get b(){
return this.a
}
}
const data = reactive(obj)
effect(()=>{
console.log(data.b)
})
setTimeOut(()=>{
data.b++
},500)Di sini kita tidak menggunakan kaedah penulisan objek biasa, tetapi menambah atribut b baru kepadanya melalui pengakses ini Tukar objek kepada objek responsif, tetapkan panggilan balik responsif untuk mereka, dan kemudian tukar nilainya pada musim sejuk Secara teori, fungsi kesan sampingan harus dilaksanakan pada masa ini, tetapi sebenarnya, ia tidak akan dilaksanakan sama sekali.
Mari semak kaedah reactive yang kami tulis sebelum ini ialah target[key] Apabila sasaran kita ialah obj dan kuncinya ialah b, siapakah ini? Kerana sasaran adalah objek asal, iaitu obj, mengikut prinsip siapa yang memanggil siapa, ini juga menunjukkan obj. Adakah obj objek responsif? Jelas sekali tidak.
Ini sebenarnya masalah dengan penunjuk ini Anda mungkin bertanya bagaimana orang biasa akan menggunakan getter untuk menetapkan sifat, tetapi sebagai kes yang mudah, ini bukan sempadan.
Penyelesaian juga sangat mudah iaitu melalui Reflect. Inilah sebabnya saya mengatakan bahawa Proxy dan Reflect tidak dapat dipisahkan, reaktif kami, apabila mendapat, menambah parameter ketiga receiver
get(target,key){
track(target,key,receiver)
return Reflect.get(target,key,receiver)
}Apa yang saya faham di sini ialah, receiver adalah bersamaan dengan <.> kaedah fungsi. Ia mengubah pelaksanaan ini Apabila kita membaca nilai melalui bind, penunjuk ini ditukar kepada Reflect, dan apabila receiver ia adalah ReflectIa adalah parameter input. dalam receiver sekali lagi. Ia melaksanakan ini Proxy, dengan itu menukar penunjuk ini dalam artikel sebelumnya daripada obj kepada data, supaya respons tidak akan hilang. Proxy
Atas ialah kandungan terperinci Cara menggunakan vue3 responsif Proksi dan Reflect. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

