Rumah >Java >javaTutorial >Bagaimana untuk menyelesaikan masalah pembangunan Java berdasarkan Bootstrap
Bagaimana untuk menyelesaikan masalah pembangunan Java berdasarkan Bootstrap
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-06-02 12:22:061398semak imbas
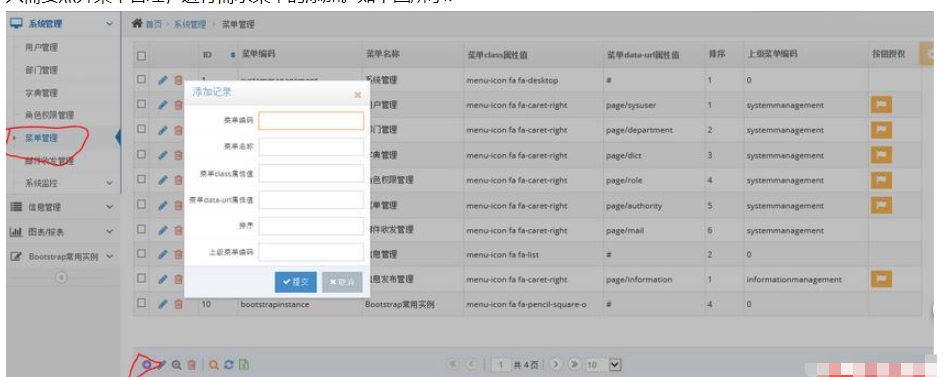
1. Menu
Membina menu dalam Bootstrap adalah perkara yang sangat mudah. Disebabkan terdapat pengurusan menu yang berdedikasi, ia agak mudah berbanding menu-menu sebelumnya. Hanya klik pada pengurusan menu untuk menambah menu yang diperlukan. Seperti yang ditunjukkan dalam gambar di bawah:

Selepas menambah menu, ia tidak boleh dipaparkan kerana tiada kebenaran diberikan kepada menu. Seterusnya, benarkan menu dalam pengurusan kebenaran peranan. Selepas log masuk dengan akaun yang dibenarkan, anda boleh melihat menu yang baru anda tambahkan.
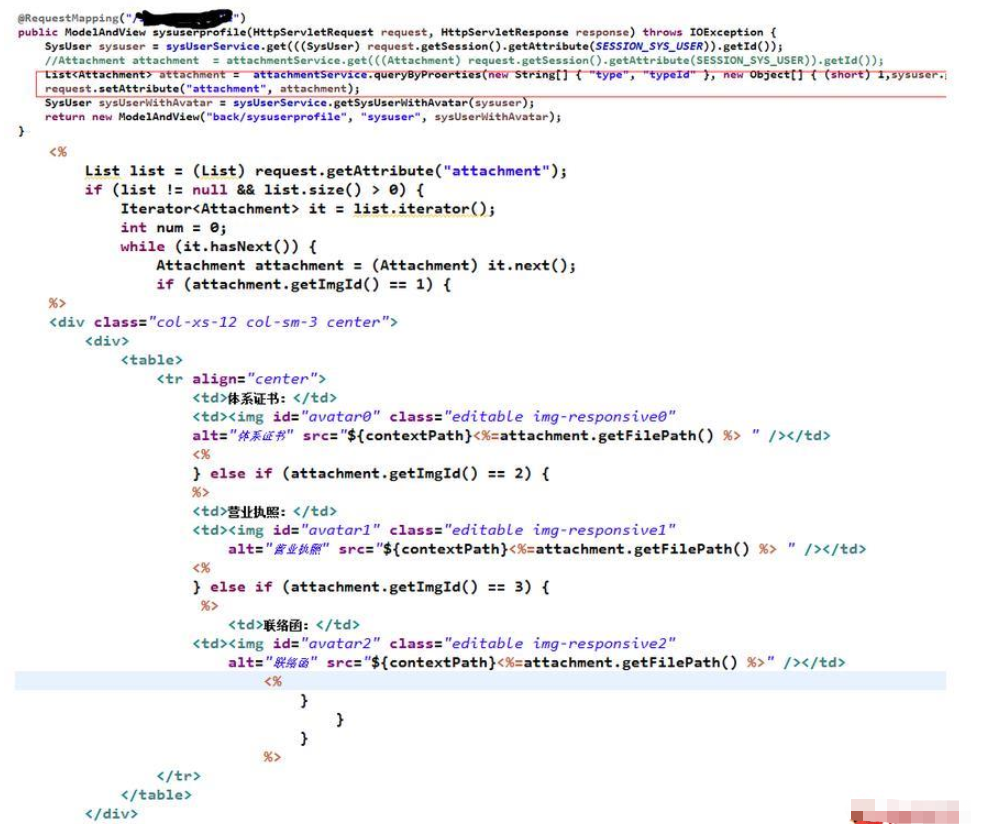
2. Muat naik gambar
Mengambil masa yang lama untuk memuat naik gambar. Pada mulanya saya fikir fungsi muat naik imej telah berjaya dilaksanakan. Tetapi apabila saya melihat ke belakang, saya menyedari ada masalah.
Soalan 1:
Kerana saya perlu memuat naik sejumlah tiga gambar, masalah yang saya hadapi ialah setiap muat naik berjaya, tetapi data dalam pangkalan data adalah selamanya Rekod terakhir disimpan. Akhirnya, didapati bahawa parameter kaedah telah ditulis secara tidak betul. Panggilan asal adalah untuk memadamkan entiti objek berdasarkan berbilang atribut Ternyata dua parameter String baru[] { "type", "typeId" } telah ditulis dalam parameter kaedah Ia adalah parameter typeId yang kedua pemadaman adalah semua rekod pengguna. Akhirnya, ia ditukar kepada String[] { "type", "imgId" } baharu, dan parameter kedua ditukar kepada imgId dan dipadamkan setiap kali mengikut jenis imej. Setiap perubahan hanya menukar gambar yang sepadan, mengelakkan pemadaman semua gambar pengguna yang sama.
Soalan 2:
Halaman tidak boleh dipaparkan selepas muat naik berjaya. Masalahnya ialah kaedah sebelumnya hanya memuat naik satu imej, dan laluan imej selepas setiap muat naik disimpan ke filePath Walau bagaimanapun, kini selepas memuat naik tiga imej, laluan imej untuk setiap muat naik akan disimpan ke filePath, yang bermaksud bahawa. kedua Laluan imej yang dimuat naik kali ini akan menimpa laluan yang sebelumnya setiap kali, jadi kesan paparan tiga imej pada halaman akan sentiasa foto yang sama.
Akhirnya, dalam halaman yang akan dipaparkan, imej yang dimuat naik oleh pengguna dipaparkan pada halaman dari jadual lampiran, sekali gus mengelakkan masalah bahawa hanya satu laluan boleh disimpan dalam filePath!

Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah pembangunan Java berdasarkan Bootstrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

