Rumah >pangkalan data >tutorial mysql >Bagaimana Vue melaksanakan pertanyaan kabur bagi data pangkalan data Mysql
Bagaimana Vue melaksanakan pertanyaan kabur bagi data pangkalan data Mysql
- WBOYke hadapan
- 2023-06-02 11:31:371330semak imbas
1. Keperluan
Masukkan data dalam kotak input, dan cari kabur kandungan pangkalan data yang sepadan berdasarkan hasil input untuk mencapai pertanyaan kabur.
2. Laksanakan
kotak input untuk menggunakan v-model pengikatan dua hala kepada data pertanyaan keyWord.
<el-input v-model="keyWord" placeholder="请输入关键字搜索" clearable></el-input>
<el-button type="success" icon="el-icon-search" @click="search"></el-button>Memandangkan kotak input dan hasil paparan tidak lagi berada di bawah view yang sama, hasil carian dihantar ke halaman yang hasilnya dipaparkan apabila laluan melompat query digunakan di sini.
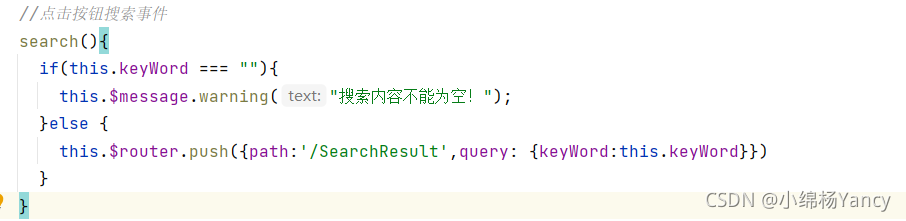
fungsi carian:

SearchResult.vueKod

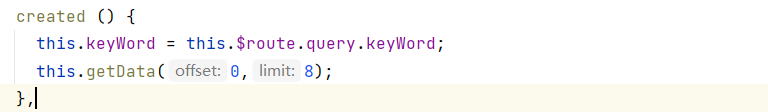
Dapatkan fungsi createdkeyWord
dalam fungsi getData(offset,limit) untuk menggunakan axios untuk menanyakan data berdasarkan keyWord di bahagian belakang, di mana offset dan limit ialah parameter pertanyaan paging.
//请求数据库数据的方法
getData(offset,limit){
this.axios.post('/php/search.php', qs.stringify({
offset: offset,
limit: limit,
keyWord: this.keyWord
}), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => {
this.total = res.data.total
this.resultList = res.data.data
}).catch((err) => {
this.$message.error(err)
}) akan menyimpan data ke dalam tatasusunan resultList selepas berjaya mendapatkan data Anda hanya perlu mengulang tatasusunan untuk memaparkan hasil pertanyaan ke hujung hadapan. Bahagian belakang
ditulis menggunakan php, yang terutamanya menggunakan sql pernyataan like untuk melaksanakan pertanyaan kabur. Fail
Backendsearch.php, tukar maklumat sambungan pangkalan data asas kepada anda sendiri.
<?php
$servername = "主机地址";
$username = "账户";
$password = "密码";
$dbname = "数据库名称";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$keyWord = $_POST['keyWord'];
//获取前端的参数 开始和结束number
if ( !isset( $_POST['offset'] ) ) {
echo 0;
exit();
};
$offset = ( int )$_POST['offset'];
if ( !isset( $_POST['limit'] ) ) {
echo 0;
exit();
};
$limit = ( int )$_POST['limit'];
//分页查询数据库
$sql = "SELECT * FROM posts where title like '%$keyWord%' order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where title like '%$keyWord%'";
$rescnt = $conn->query($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = array();
if ($result->num_rows > 0) {
while ( $row = $result->fetch_assoc() ) {
array_push( $arr, $row );
}
//echo json_encode( $arr, JSON_UNESCAPED_UNICODE );
echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));
} else {
echo 0;
}
mysqli_close( $conn );
?>Perhatikan pernyataan sql:
SELECT * FROM posts where title like '%$keyWord%' order by id desc LIMIT $limit OFFSET $offset;
like hendaklah diikuti dengan '%$keyWord%‘ untuk lulus parameter dan bukannya %' $keyWord'%, yang merupakan perangkap.
Maka ini ialah tajuk pertanyaan kabur berdasarkan data input, iaitu tajuk segmen data Ia boleh ditukar untuk menanyakan kandungan lain.
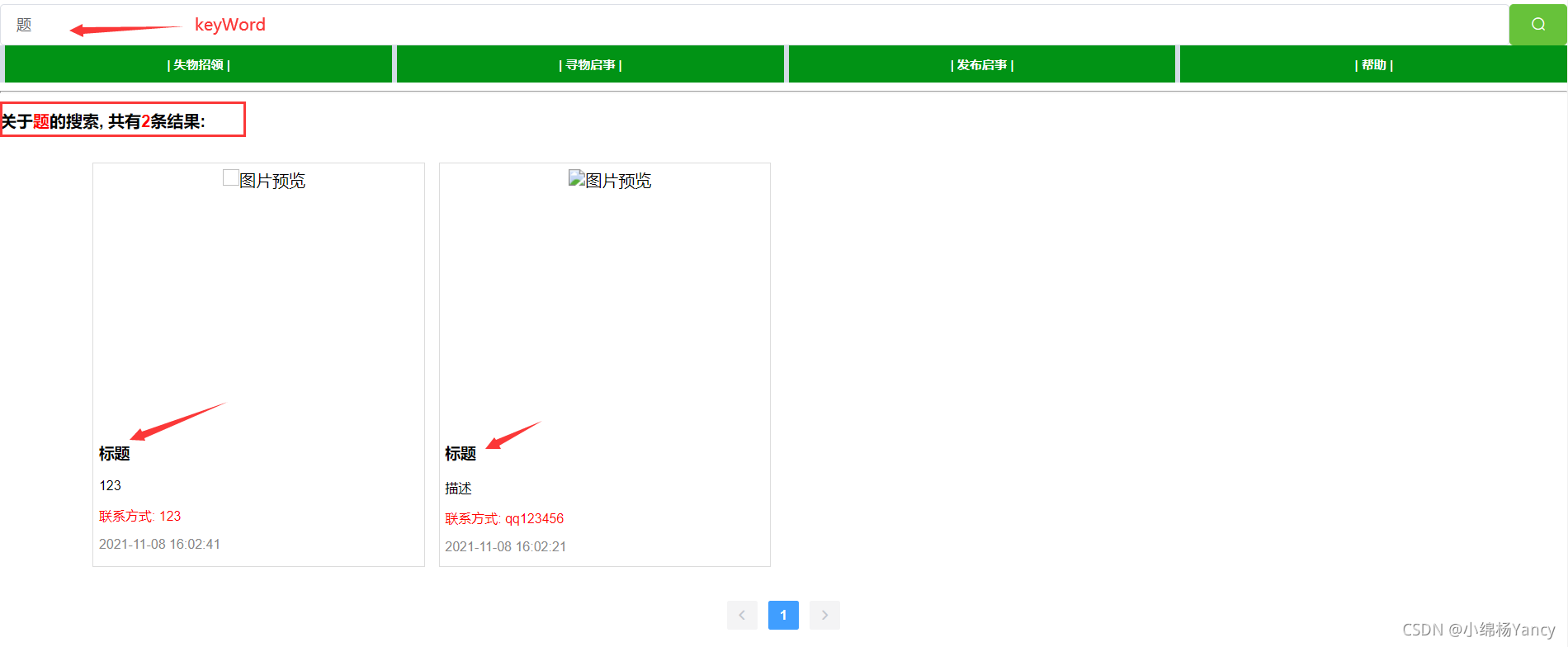
3. Keputusan

Atas ialah kandungan terperinci Bagaimana Vue melaksanakan pertanyaan kabur bagi data pangkalan data Mysql. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

