 hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 Analisis mendalam tentang kaedah mengawal transformasi matriks grafik dalam kemahiran tutorial HTML5 Canvas_html5
Analisis mendalam tentang kaedah mengawal transformasi matriks grafik dalam kemahiran tutorial HTML5 Canvas_html5Analisis mendalam tentang kaedah mengawal transformasi matriks grafik dalam kemahiran tutorial HTML5 Canvas_html5
Sebelum memperkenalkan transformasi transformasi matriks(), mari kita bincangkan tentang apa itu matriks transformasi. 
Di atas ialah matriks transformasi yang sepadan dengan kaedah transform() dalam Kanvas. Kaedah ini lulus dalam enam parameter yang ditunjukkan dalam rajah, khususnya context.transform(a,b,c,d,e,f).
Maksud setiap parameter sepadan dengan jadual berikut:
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
Apabila kita menggantikan 0 atau 1 yang sepadan ke dalam matriks, kita boleh mendapati bahawa ini ialah matriks identiti (nilai lalai penskalaan mendatar dan menegak ialah 1, yang bermaksud penskalaan sebanyak 1 kali, iaitu, tiada penskalaan). Kaedah ini menggunakan matriks perubahan baharu untuk mendarab matriks transformasi semasa, dan kemudian memperoleh pelbagai kesan perubahan.
Ringkasnya, apabila kita ingin mengubah grafik, kita hanya perlu mengendalikan parameter matriks transformasi yang sepadan Selepas operasi, darabkan koordinat setiap titik tetap grafik dengan matriks ini untuk mendapatkan yang baharu Koordinat titik tetap.
kaedah transform()
Lukisan kanvas memberikan kita kaedah untuk menukar matriks transformasi ini, iaitu transform().
Sistem koordinat lalai adalah berdasarkan sudut kiri atas kanvas sebagai asal koordinat (0, 0). Semakin jauh ke kanan nilai paksi-X, semakin besar nilainya, dan semakin jauh ke bawah nilai paksi-Y adalah lebih besar. Dalam sistem koordinat lalai, koordinat setiap titik dipetakan terus ke piksel CSS. Beberapa operasi khusus dan tetapan sifat pada kanvas menggunakan sistem koordinat lalai. Walau bagaimanapun, sebagai tambahan kepada sistem koordinat lalai, setiap kanvas juga mempunyai "matriks transformasi semasa" sebagai sebahagian daripada keadaan grafik. Matriks ini mentakrifkan sistem koordinat semasa kanvas. Apabila koordinat titik ditentukan, kebanyakan operasi pada kanvas memetakan titik itu kepada sistem koordinat semasa, bukannya sistem koordinat lalai. Matriks transformasi semasa digunakan untuk mengubah koordinat yang ditentukan menjadi koordinat setara dalam sistem koordinat lalai. Transformasi koordinat juga mempengaruhi lukisan teks dan segmen baris.
Memanggil kaedah translate() hanya menggerakkan asalan koordinat ke atas, bawah, kiri dan kanan. Kaedah
putar() akan memutarkan paksi koordinat mengikut arah jam mengikut sudut yang ditentukan.
Kaedah skala() melaksanakan memanjangkan dan memendekkan jarak pada paksi-x atau paksi-y. Melepasi nilai negatif akan mencapai
skala untuk membalikkan paksi koordinat menggunakan asalan koordinat sebagai titik rujukan. Seperti pantulan dalam cermin.
terjemah digunakan untuk mengalihkan asal koordinat ke sudut kiri bawah kanvas, dan kemudian kaedah skala digunakan untuk membalikkan paksi-y, supaya paksi-y menjadi lebih besar apabila ia naik.
Fahami transformasi sistem koordinat daripada perspektif matematik:
Kaedah terjemah, putar dan skala mudah difahami jika anda membayangkannya sebagai transformasi paksi koordinat. Adalah mudah untuk memahami penjelmaan koordinat dari perspektif algebra, iaitu, bayangkan penjelmaan sebagai titik (x, y) dalam sistem koordinat yang diubah, dan sistem koordinat asal menjadi (x`, y`).
Panggil c.translate(dx,dy). Kaedah ini bersamaan dengan ungkapan berikut
x` = x dx; //new 0 paksi-x dalam sistem ialah dx
y` = y dy;
c.scale(sx,sy);
x` = sx*x;
y ` = dalam sistem asal sy*y;
c.rotate()
x` =x*cos(a)-y*sin(a);
y` = y*cos(a) x*sin(a) ;
Adalah disyorkan untuk menggunakan transform() dalam situasi berikut:
1 Gunakan context.transform (1,0,0,1,dx,dy) dan bukannya context.translate(dx,dy)
2. 0 ,0) bukannya context.scale(sx, sy)
3 Gunakan context.transform(0,b,c,0,0,0) untuk mencapai kesan kecondongan (paling praktikal).
Tidak perlu menggunakannya untuk mencapai putaran Selain itu, tidak perlu mengingati semua kesimpulan ini. Hanya menulis makna enam parameter abcdef.
Mari lihat kod untuk membiasakan diri dengannya:
- nbsp;html>
- "zh">
- "UTF-8">
-
矩阵变换 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
-
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
- window.onload = fungsi(){
- var kanvas = document.getElementById("kanvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "kuning";
- context.strokeStyle = "#00AAAA";
- context.lineWidth = 5;
- context.save();
- //平移至(300,200)
- context.transform(1,0,0,1,300,200);
- //水平方向放大2倍,垂直方向放大1.5倍 > context.transform(2,0,0,1.5,0,0);
- //水平方向向右倾斜宽度10%的距离,垂直方向向上倾向向右倾斜宽度10%的距离,垂直方向向上倾倾朎玜> context.transform(1,-0.1,0.1,1,0,0);
- context.fillRect(0,0,200,200);
- context.strokeRect(0,0,200,200);
- context.restore();
- };
- 运行结果:
setTransform()方法
但是setTransform()不会相对于其他变换来发生行为。它的参数也是六个,context.setTransform(a,这里我们通过一个例子来说明:绘制一个矩形,通过 setTransform() 重置并创明的,建创家绘制矩形,重置并创建新的变换矩阵,然后再次绘制矩形。
Kod JavaScript
- nbsp;html>
- "zh">
- "UTF-8">
-
矩阵变换 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
-
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
- window.onload = fungsi(){
- var kanvas = document.getElementById("kanvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle="kuning";
- context.fillRect(200,100,250,100)
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="merah";
- context.fillRect(200,100,250,100);
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="biru";
- context.fillRect(200,100,250,100);
- };
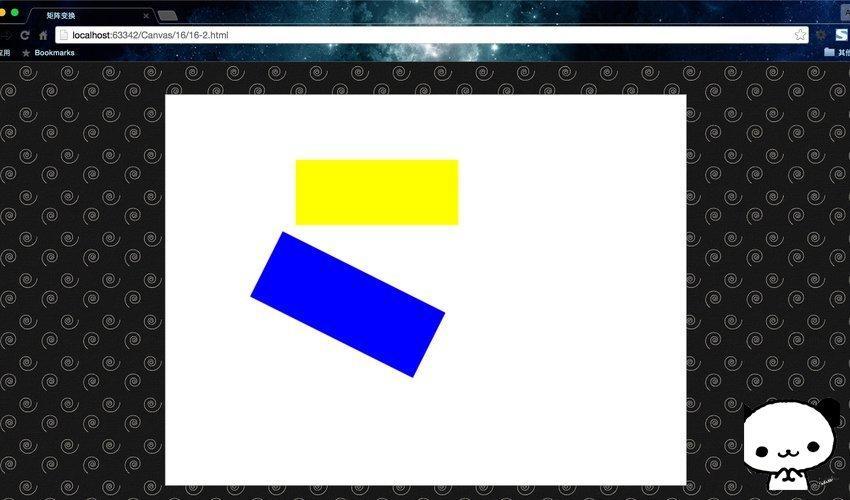
运行结果:
解释一下过程:每当我们调用 setTransform() 时,它都会重置前一个变换矩阵然变换矩阵然后后更下面的例子中,不会显示红色矩形,因为它在蓝色矩形下面。
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan
 Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AM
Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AMH5 meningkatkan kebolehaksesan laman web dan kesan SEO melalui unsur -unsur semantik dan atribut ARIA. 1. Gunakan, dan lain -lain untuk mengatur struktur kandungan dan meningkatkan SEO. 2. Atribut Aria seperti ARIA-Label meningkatkan kebolehcapaian, dan pengguna teknologi bantuan boleh menggunakan laman web dengan lancar.
 Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.
 Apakah fungsi H5?Apr 07, 2025 am 12:10 AM
Apakah fungsi H5?Apr 07, 2025 am 12:10 AMH5, atau HTML5, adalah versi kelima HTML. Ia menyediakan pemaju dengan set alat yang lebih kuat, menjadikannya lebih mudah untuk membuat aplikasi web yang kompleks. Fungsi teras H5 termasuk: 1) unsur -unsur yang membolehkan lukisan grafik dan animasi di laman web; 2) tag semantik seperti, dan lain -lain untuk menjadikan struktur laman web jelas dan kondusif untuk pengoptimuman SEO; 3) API baru seperti perkhidmatan berasaskan lokasi GeolocationPi; 4) Keserasian silang penyemak imbas perlu dipastikan melalui ujian keserasian dan perpustakaan polyfill.
 Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PM
Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PMBagaimana untuk membuat pautan H5? Tentukan sasaran pautan: Dapatkan URL halaman atau aplikasi H5. Buat HTML Anchors: Gunakan & lt; a & gt; Tag untuk membuat sauh dan tentukan URL sasaran pautan. Tetapkan sifat pautan (pilihan): Tetapkan sasaran, tajuk, dan sifat onClick seperti yang diperlukan. Tambah ke laman web: Tambah kod utama HTML ke laman web di mana anda mahu pautan muncul.
 Cara menyelesaikan masalah keserasian H5Apr 06, 2025 pm 12:36 PM
Cara menyelesaikan masalah keserasian H5Apr 06, 2025 pm 12:36 PMPenyelesaian kepada isu keserasian H5 termasuk: menggunakan reka bentuk responsif yang membolehkan laman web menyesuaikan susun atur mengikut saiz skrin. Gunakan alat ujian silang penyemak imbas untuk menguji keserasian sebelum dilepaskan. Gunakan Polyfill untuk memberi sokongan untuk API baru untuk pelayar yang lebih tua. Ikuti piawaian web dan gunakan kod yang berkesan dan amalan terbaik. Gunakan preprocessors CSS untuk memudahkan kod CSS dan meningkatkan kebolehbacaan. Mengoptimumkan imej, mengurangkan saiz laman web dan mempercepatkan pemuatan. Dayakan HTTPS untuk memastikan keselamatan laman web.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.




