Rumah >Operasi dan penyelenggaraan >Nginx >Bagaimana untuk menyediakan pemampatan Gzip untuk pengoptimuman prestasi Nginx
Bagaimana untuk menyediakan pemampatan Gzip untuk pengoptimuman prestasi Nginx
- PHPzke hadapan
- 2023-05-29 17:40:402765semak imbas
Nginx menghidupkan fungsi pemampatan Gzip, yang boleh memampatkan fail css, js, xml dan html tapak web semasa penghantaran, meningkatkan kelajuan akses, dan kemudian mengoptimumkan prestasi Nginx Imej, video dan fail multimedia lain dan fail besar di laman web Web , kerana kesan pemampatan tidak baik, tidak perlu menyokong pemampatan untuk imej Jika anda ingin mengoptimumkan, anda boleh menetapkan kitaran hayat imej menjadi lebih lama dan biarkan pelanggan menyimpannya. Selepas menghidupkan fungsi Gzip, pelayan Nginx akan memampatkan kandungan yang dihantar, seperti css, js, xml, html dan sumber statik lain mengikut dasar yang dikonfigurasikan, supaya saiz kandungan dikurangkan, dan pengguna akan memproses ia sebelum menerima kandungan yang dikembalikan Data yang dimampatkan dipaparkan kepada pelanggan. Ini bukan sahaja dapat menjimatkan banyak lebar jalur keluar dan meningkatkan kecekapan penghantaran, tetapi juga meningkatkan pengalaman persepsi pantas pengguna, membunuh dua burung dengan satu batu walaupun ia akan menggunakan sejumlah sumber CPU, ia masih berbaloi untuk diberikan kepada pengguna; pengalaman yang lebih baik.
Menggunakan pemampatan Gzip boleh mengurangkan saiz halaman kepada 30% atau kurang daripada saiz asal, supaya pengguna boleh menyemak imbas halaman dengan lebih pantas. Halaman mampat Gzip perlu disokong oleh kedua-dua penyemak imbas dan pelayan Ia sebenarnya pemampatan sebelah pelayan Selepas dihantar ke penyemak imbas, pelayar menyahmampat dan menghuraikannya. Buat masa ini, kami tidak perlu risau tentang isu penyemak imbas, kerana kebanyakan penyemak imbas boleh menghuraikan halaman yang dimampatkan Gzip.
Fungsi pemampatan Gzip: Anda boleh mendayakan fungsi pemampatan sebelum menghantar mesej respons kepada pelanggan, yang boleh menjimatkan lebar jalur secara berkesan dan meningkatkan kelajuan tindak balas kepada pelanggan. Mampatan Gzip boleh dikonfigurasikan di bawah modul http, pelayan dan lokasi. Perihalan parameter untuk mendayakan pemampatan Gzip dalam Nginx:
gzip on; #决定是否开启gzip模块,on表示开启,off表示关闭;
gzip_min_length 1k; #设置允许压缩的页面最小字节(从header头的Content-Length中获取) ,当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。建议大于1k
gzip_buffers 4 16k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间,param2:int(k) 后面单位是k。这里设置以16k为单位,按照原始数据大小以16k为单位的4倍申请内存
gzip_http_version 1.1; #识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码
gzip_comp_level 2; #设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大;等级1-9,最小的压缩最快 但是消耗cpu
gzip_types text/plain application/x-javascript text/css application/xml; #设置需要压缩的MIME类型,非设置值不进行压缩,即匹配压缩类型
gzip_vary on; #启用应答头"Vary: Accept-Encoding"
gzip_proxied off;
nginx做为反向代理时启用,off(关闭所有代理结果的数据的压缩),expired(启用压缩,如果header头中包括"Expires"头信息),no-cache(启用压缩,header头中包含"Cache-Control:no-cache"),
no-store(启用压缩,header头中包含"Cache-Control:no-store"),private(启用压缩,header头中包含"Cache-Control:private"),no_last_modefied(启用压缩,header头中不包含
"Last-Modified"),no_etag(启用压缩,如果header头中不包含"Etag"头信息),auth(启用压缩,如果header头中包含"Authorization"头信息)
gzip_disable msie6;
(IE5.5和IE6 SP1使用msie6参数来禁止gzip压缩 )指定哪些不需要gzip压缩的浏览器(将和User-Agents进行匹配),依赖于PCRE库
######################################################################################################
#如下:修改nginx配置文件 /usr/local/nginx/conf/nginx.conf
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf #将以下配置放到nginx.conf的http{ ... }区域中
#修改配置为
gzip on; #开启gzip压缩功能
gzip_min_length 10k; #设置允许压缩的页面最小字节数; 这里表示如果文件小于10个字节,就不用压缩,因为没有意义,本来就很小.
gzip_buffers 4 16k; #设置压缩缓冲区大小,此处设置为4个16K内存作为压缩结果流缓存
gzip_http_version 1.1; #压缩版本
gzip_comp_level 2; #设置压缩比率,最小为1,处理速度快,传输速度慢;9为最大压缩比,处理速度慢,传输速度快; 这里表示压缩级别,可以是0到9中的任一个,级别越高,压缩就越小,节省了带宽资源,但同时也消耗CPU资源,所以一般折中为6
gzip types text/css text/xml application/javascript; #制定压缩的类型,线上配置时尽可能配置多的压缩类型!
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip vary on; #选择支持vary header;改选项可以让前端的缓存服务器缓存经过gzip压缩的页面; 这个可以不写,表示在传送数据时,给客户端说明我使用了gzip压缩Berikut ialah konfigurasi pemampatan Gzip yang biasa digunakan dalam talian
[root@external-lb02 ~]# cat /data/nginx/conf/nginx.conf
........
http {
.......
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php application/javascript application/json;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
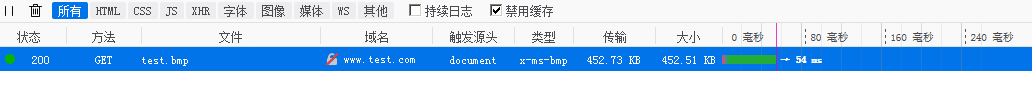
}Jika anda tidak mendayakan pemampatan Gzip (iaitu mengulas konfigurasi berkaitan Gzip) , lihat saiz imej
[root@external-lb02 ~]# ll -h /data/web//www/test.bmp -rw-r--r-- 1 root root 453K 3月 14 18:43 /data/web//www/test.bmp
Seperti yang dapat dilihat dari berikut, fail tidak dimampatkan dan saiz pemindahan fail masih lebih daripada 400K

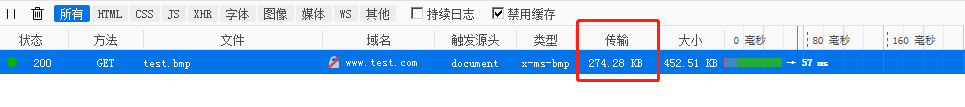
Jika anda mendayakan fungsi pemampatan Gzip Nginx (iaitu hidupkan konfigurasi Relevan Gzip), kemudian akses imej test.bmp sekali lagi dan ketahui bahawa saiz pemindahan fail imej termampat hanya lebih daripada 200K!

Melalui perbandingan ujian di atas, didapati bahawa Nginx didayakan Selepas fungsi pemampatan Gzip, saiz fail jenis gzip yang ditakrifkan adalah lebih kecil dengan ketara semasa penghantaran, yang akan meningkatkan prestasi capaian nginx dengan ketara
Secara langsung gunakan arahan ujian keriting:
[root@fvtlb02 ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://fvtvfc-web.kevin.com/service-worker.js" HTTP/1.1 200 OK Server: nginx/1.12.2 Date: Mon, 26 Nov 2018 02:19:16 GMT Content-Type: application/javascript; charset=utf-8 Connection: keep-alive Vary: Accept-Encoding Last-Modified: Sun, 25 Nov 2018 22:28:15 GMT Vary: Accept-Encoding ETag: W/"5bfb21ff-40be" Content-Encoding: gzip
seperti di atas, "Conten_Encoding: gzip" muncul dalam maklumat pengepala respons, yang bermaksud bahawa Nginx telah menghidupkan pemampatan (hal yang sama berlaku untuk melihat respons pengepala permintaan melalui F12 apabila diakses dalam penyemak imbas)
Walaupun fungsi pemampatan Gzip Nginx mudah digunakan, tetapi tidak disyorkan untuk mendayakan fungsi pemampatan ini untuk dua jenis sumber fail berikut.
1) Sumber jenis gambar (dan fail video) Sebab: Gambar seperti fail jpg dan png sendiri dimampatkan, jadi walaupun selepas gzip dihidupkan, sebelum dan selepas pemampatan Tidak banyak perbezaan dalam saiz, jadi menghidupkannya akan membazir sumber. (Anda boleh cuba memampatkan imej jpg ke dalam zip dan perhatikan saiznya tidak banyak berubah. Walaupun algoritma zip dan gzip berbeza, dapat dilihat bahawa nilai memampatkan imej tidak bagus)
2) Sumber fail yang besar Sebab: Ia akan menggunakan banyak sumber CPU dan mungkin tidak mempunyai kesan yang jelas.
Atas ialah kandungan terperinci Bagaimana untuk menyediakan pemampatan Gzip untuk pengoptimuman prestasi Nginx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

