Rumah >hujung hadapan web >View.js >Bagaimana untuk mendapatkan lebar dan tinggi selepas halaman vue3 dimuatkan
Bagaimana untuk mendapatkan lebar dan tinggi selepas halaman vue3 dimuatkan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-29 15:31:222982semak imbas
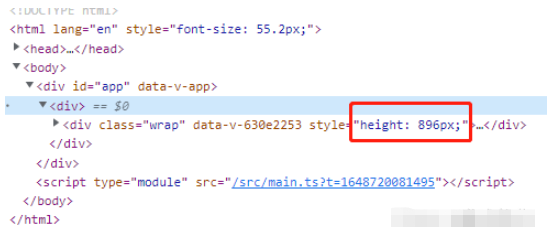
Dapatkan lebar dan ketinggian selepas halaman vue3 dimuatkan
Kebetulan projek H5 mempunyai keperluan ini Selepas halaman dimuatkan, dapatkan ketinggian halaman semasa.
<template>
<div class="wrap" :>
</div>
</template>
<script lang='ts'>
import { defineComponent, reactive, nextTick, onMounted, toRefs } from "vue";
export default defineComponent({
name: "Aboutus",
setup() {
let state = reactive({
hHeight: 0,//页面高度
});
onMounted(() => {
nextTick(()=>{
state.hHeight = document.documentElement.clientHeight;
console.log(document.documentElement.clientHeight)
})
})
return {
...toRefs(state)
}
},
});
</script>Jika anda menggunakan versi vue3.2, anda juga boleh menggunakan gula sintaktik untuk memprosesnya Terus masukkan kod:
<template>
<div class="wrap" :>
</div>
</template>
<script setup>
import { reactive, nextTick } from "vue"
const state = reactive({
hHeight: 0
})
nextTick(()=>{
state.hHeight = document.documentElement.clientHeight;
console.log(document.documentElement.clientHeight)
})
</script> 
vue3.2. daripada vue3 mendapat elemen dom Lebar dan ketinggian
Mata pengetahuan: ref, nextTike
ref boleh digunakan untuk mendapatkan objek DOM dan mencipta jenis objek biasa responsif
nextTick ialah fungsi yang menerima fungsi sebagai parameter Takrifan tapak web rasmi nextTick ialah untuk "menangguhkan panggilan balik sehingga selepas kitaran kemas kini DOM seterusnya",
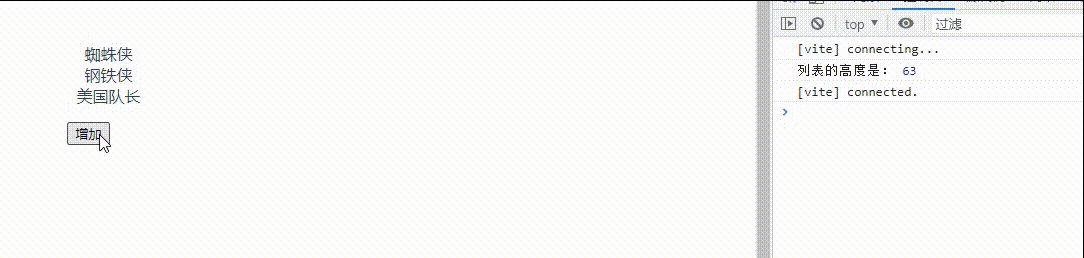
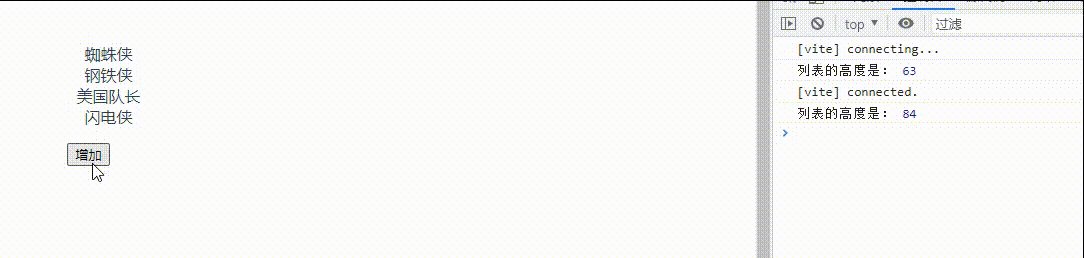
nextTike tidak digunakan
<!--
* new page
* @author: Blaine
* @since: 2022-06-30
* page_nextTike.vue
-->
<template>
<div class="container" >
<ul ref="myRef">
<li v-for="(item, index) in pepleList" :key="index">{{ item }}</li>
</ul>
<button @click="addHandle">增加</button>
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref, nextTick } from 'vue'
let pepleList = reactive<string[]>(['蜘蛛侠', '钢铁侠', '美国队长'])
const myRef = ref<HTMLElement>();
onMounted(() => {
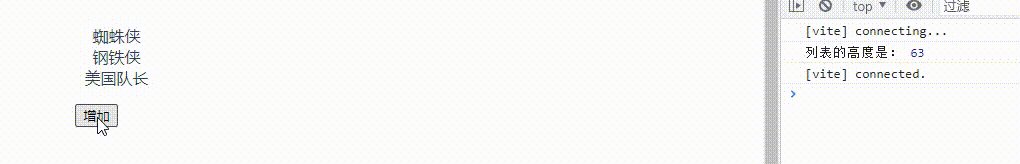
console.log('列表的高度是:', myRef.value?.clientHeight)
})
const addHandle = async() => {
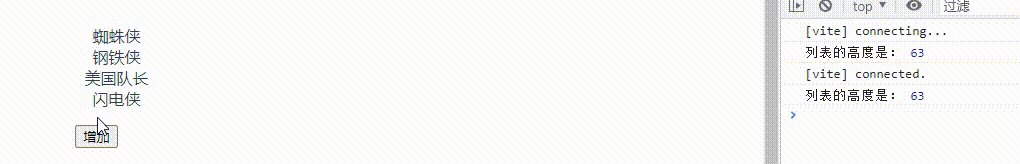
pepleList.push('闪电侠')
// await nextTick()
console.log('列表的高度是:', myRef.value?.clientHeight)
}
</script>
<style scoped>
</style>
**Nota: **Senarai di sini tidak meningkat serta-merta
Masalahnya ialah kami menukar nilai senarai, Vue tidak mengemas kini DOM serta-merta, tetapi mengemas kini DOM pada penghujung gelung peristiwa Ini boleh mengelakkan pengiraan yang tidak perlu dan operasi DOM, yang sangat penting untuk meningkatkan prestasi.
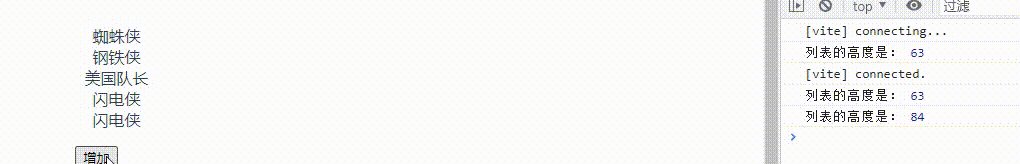
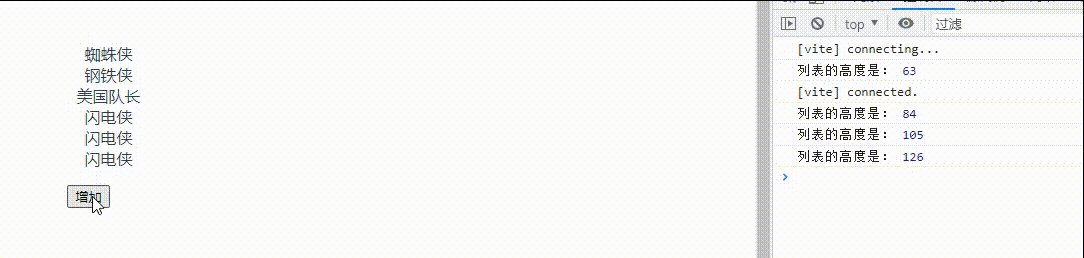
Kemudian kita perlu mendapatkan ketinggian ul selepas kemas kini dom selesai Pada masa ini, kita perlu menggunakan nextTick
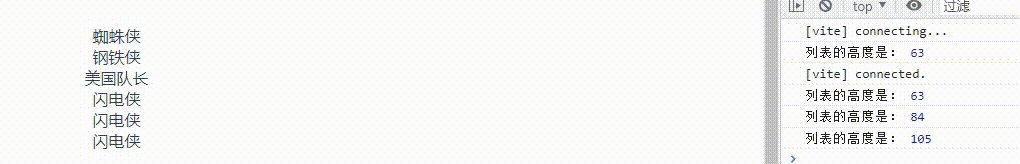
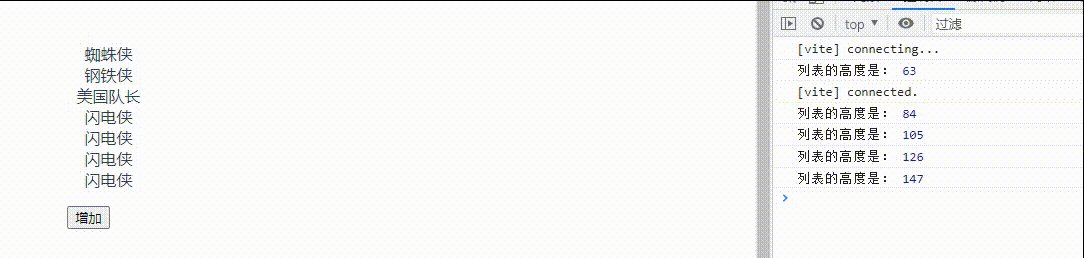
Gunakan ref+nextTick
<!--
* new page
* @author: Blaine
* @since: 2022-06-30
* page_nextTike.vue
-->
<template>
<div class="container" >
<ul ref="myRef">
<li v-for="(item, index) in pepleList" :key="index">{{ item }}</li>
</ul>
<button @click="addHandle">增加</button>
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref, nextTick } from 'vue'
let pepleList = reactive<string[]>(['蜘蛛侠', '钢铁侠', '美国队长'])
const myRef = ref<HTMLElement>();
onMounted(() => {
console.log('列表的高度是:', myRef.value?.clientHeight)
})
const addHandle = async() => {
pepleList.push('闪电侠')
await nextTick()
console.log('列表的高度是:', myRef.value?.clientHeight)
}
</script>
<style scoped>
</style><.>
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan lebar dan tinggi selepas halaman vue3 dimuatkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

