Rumah >masalah biasa >Bagaimana untuk menambah baris ke jadual dalam jquery
Bagaimana untuk menambah baris ke jadual dalam jquery
- 尊渡假赌尊渡假赌尊渡假赌asal
- 2023-05-29 13:24:524493semak imbas
Cara menambah baris pada jadual dengan jquery: 1. Buat fail sampel html dan rujuk fail jQuery 2. Gunakan teg "table", "tr", "td" untuk mencipta jadual; 3. Buat butang butang , ikat acara klik onclick, dan kemudian jalankan fungsi "addhang()" 4. Tentukan pembolehubah tr dalam fungsi untuk menyimpan baris jadual yang perlu ditambah Simbol $ mendapatkan jadual objek dan menggunakan kaedah "tambah()" untuk melaksanakan Hanya tambah baris pada jadual.

Sistem pengendalian untuk tutorial ini: Sistem Windows 10, versi jQuery 3.6.0, komputer Dell G3.
Cara menambah baris pada jadual menggunakan jquery:
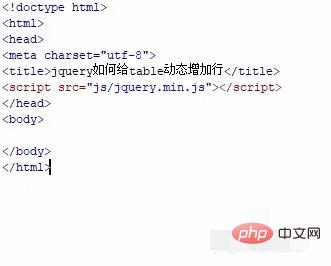
1 Cipta fail html baharu, namakannya test.html dan rujuk jQuery.

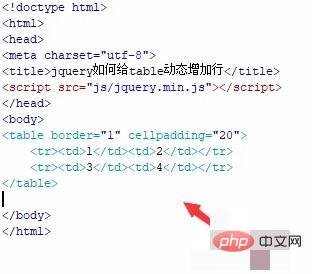
2 Dalam fail test.html, gunakan teg jadual, tr dan td untuk mencipta jadual dengan dua baris dan dua lajur Untuk memudahkan paparan, tetapkan a sempadan 1px untuk jadual .

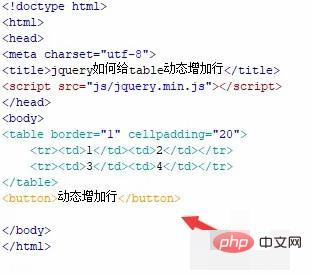
3 Dalam fail test.html, gunakan teg butang untuk mencipta butang dengan nama butang "Dynamic Add Row".

4 Dalam fail test.html, ikat acara onclick pada butang butang Apabila butang diklik, jalankan fungsi addhang().

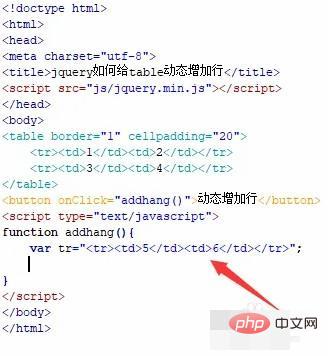
5 Dalam teg js, cipta fungsi addhang() dan dalam fungsi, tentukan pembolehubah tr untuk menyimpan baris jadual yang perlu ditambah.

6 Dalam fungsi addhang(), gunakan simbol $ untuk mendapatkan objek jadual, dan masukkan html pembolehubah tr ke dalam jadual melalui append() kaedah untuk menambah secara dinamik pada jadual.

7 Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesan

Atas ialah kandungan terperinci Bagaimana untuk menambah baris ke jadual dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

