Rumah >masalah biasa >Bagaimana untuk mengalih keluar atribut ketinggian dalam jquery
Bagaimana untuk mengalih keluar atribut ketinggian dalam jquery
- 尊渡假赌尊渡假赌尊渡假赌asal
- 2023-05-29 10:41:312307semak imbas
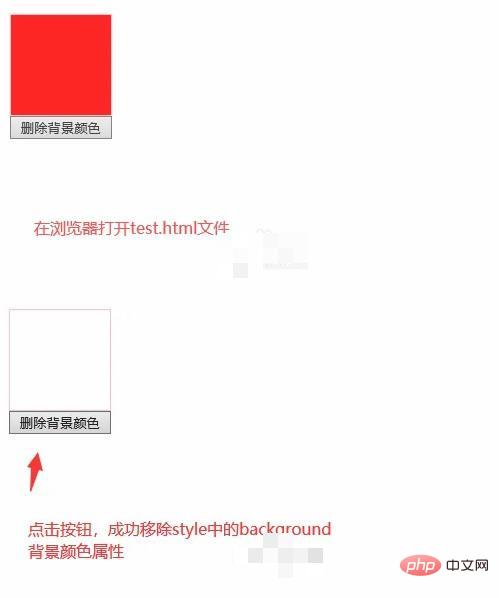
Cara mengalih keluar atribut ketinggian dalam jquery: 1. Buat fail sampel html 2. Rujuk fail jQuery dalam html 3. Buat elemen div, gunakan gaya untuk menentukan gaya div, dan tetapkan nilai tinggi kepada 100px; 4. , buat fungsi padam "delbg", sintaksnya ialah "$(elemen gaya).css(atribut yang dipadam,'')" dan ikat pada butang butang 5. Buka html dalam pelayar dan klik butang butang untuk memadam manipulasi Gaya.

Sistem pengendalian untuk tutorial ini: Sistem Windows 10, versi jQuery 3.6.0, komputer Dell G3.
Cara mengalih keluar atribut ketinggian dengan jquery:
1 Cipta fail sampel html dan rujuk fail jQuery dalam html:
<.>



Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar atribut ketinggian dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

