Rumah >hujung hadapan web >View.js >Apakah pemalam biasa untuk Vue3 yang meningkatkan kecekapan pembangunan?
Apakah pemalam biasa untuk Vue3 yang meningkatkan kecekapan pembangunan?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-29 08:53:472913semak imbas
1. vue-multiselect-next
Komponen pemilihan universal/multiselect/penanda Vue.js

2. vue-print-nb
Pembungkus arahan yang ringkas, cepat, mudah dan ringan untuk mencetak

3. i18n-next (pemalam pengantarabangsaan Vue3)
i18n ialah perpustakaan pengantarabangsaan yang agak matang di pasaran, dan vue-i18n ialah pemalam pengantarabangsaan Vue.js, iaitu Fungsi penukaran bahasa dibenamkan dalam aplikasi Vue, dan pelbagai bahasa yang telah diimport ke dalam projek boleh ditukar.
vue-i18n-nex ialah perpustakaan pemalam untuk Vue i18n 9 untuk Vue 3.

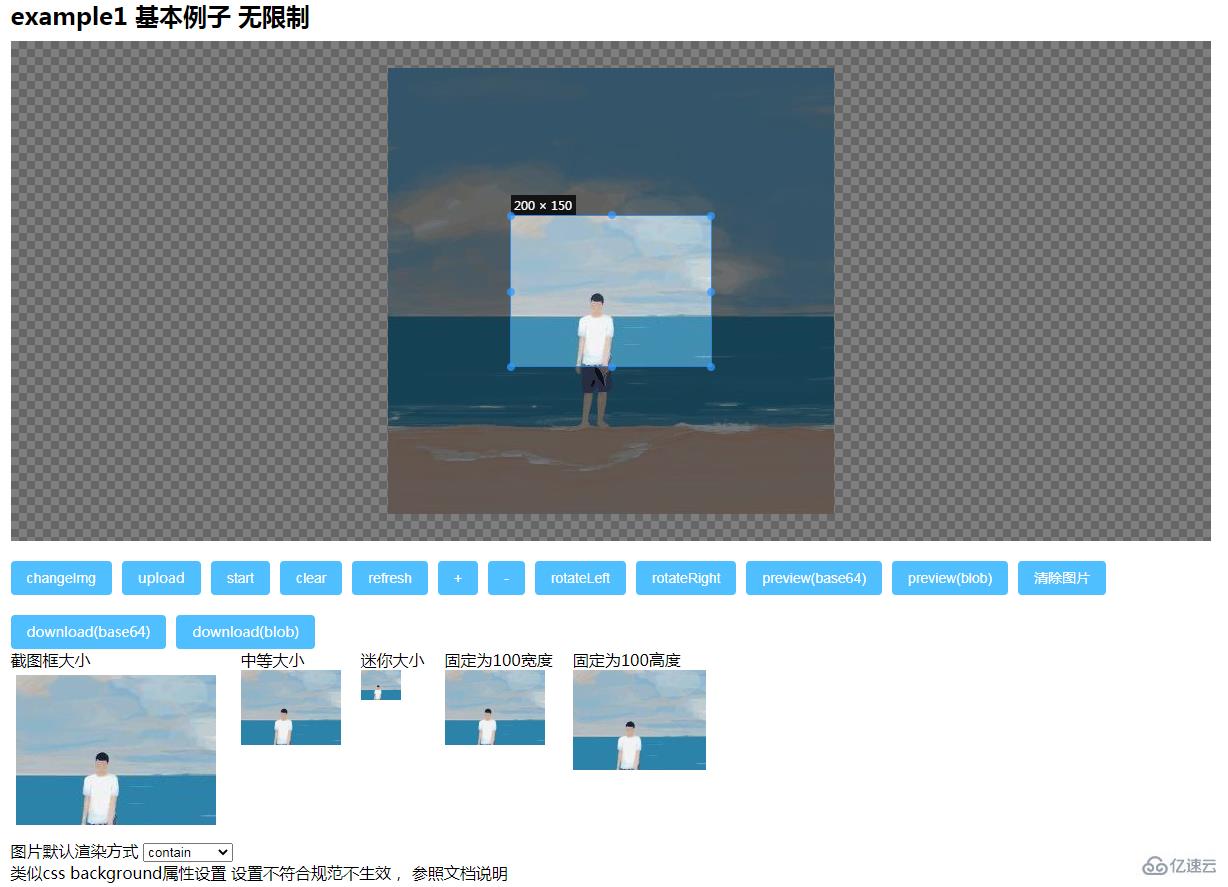
4. vue-cropper
Pemalam pemangkasan imej vue ringkas

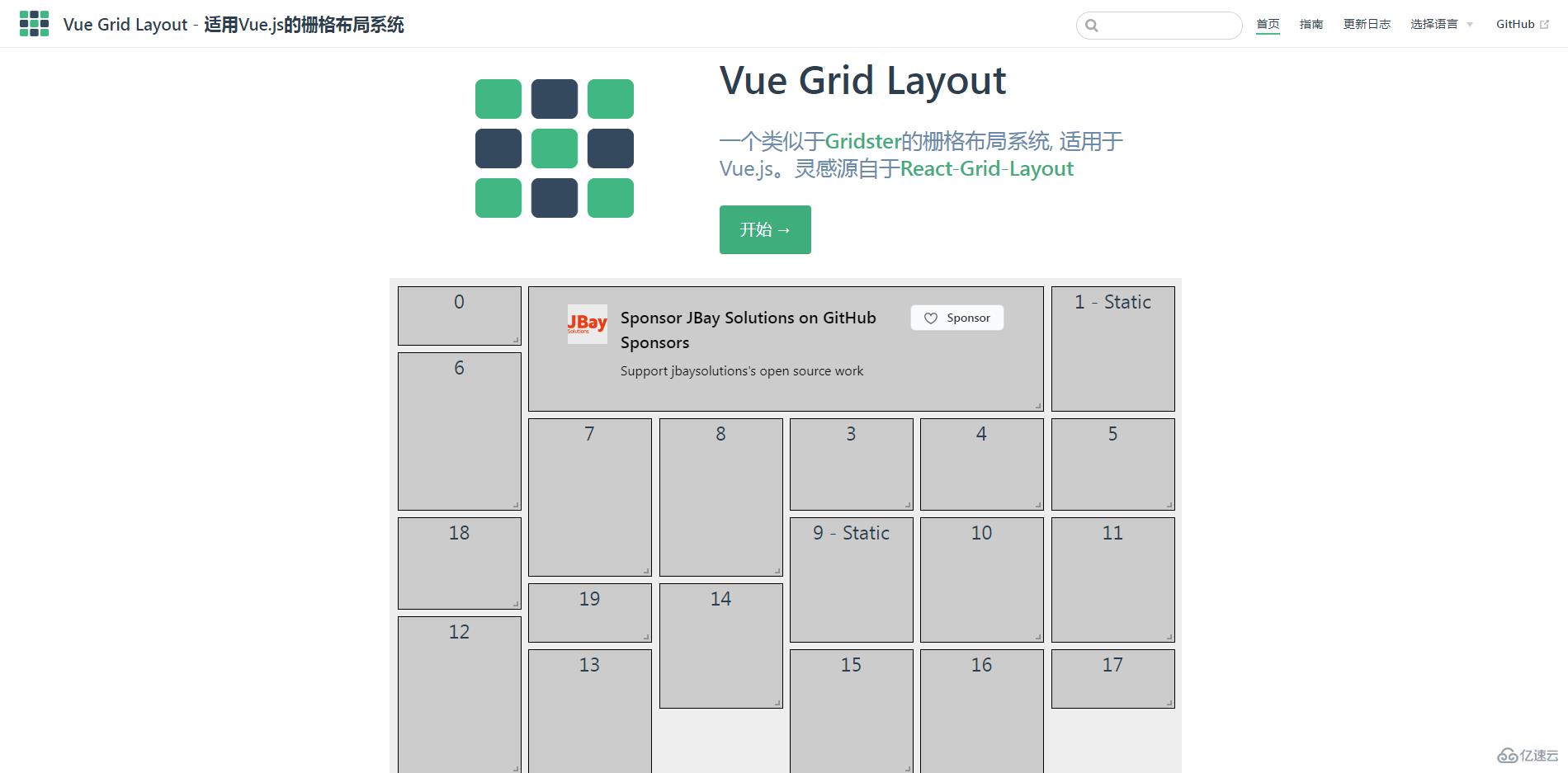
5. Reka Letak Grid Vue
Sistem reka letak grid Vue.js

Reka Letak Grid Vue ialah Sistem susun atur grid seperti Gridster untuk Vue.js, diilhamkan oleh React Grid Layout.
Ciri:
Boleh diseret
Boleh saiz semula
Komponen statik (tidak boleh diseret dan diubah saiz)
Pemeriksaan sempadan semasa menyeret dan mengubah saiz
Elakkan membina semula grid apabila menambah atau mengalih keluar Grid komponen
Susun atur boleh bersiri dan boleh dipulihkan
Sokongan RTL automatik
Responsif
6. Vue Qrcode Reader
Komponen Vue.js yang membolehkan pengesanan dan penyahkodan kod QR tanpa meninggalkan penyemak imbas

Vue Pembaca Kod QR ialah satu set komponen berdasarkan Vue.js untuk mengesan dan menyahkod kod QR (kod QR). Ia membolehkan anda mengesan dan menyahkod kod QR tanpa meninggalkan penyemak imbas anda, dan semua komponen adalah responsif. Selain itu, ia mempunyai gaya hampir sifar supaya anda boleh menjadikannya sesuai dengan reka letak anda. Kaedah penggunaannya mudah dan jelas.
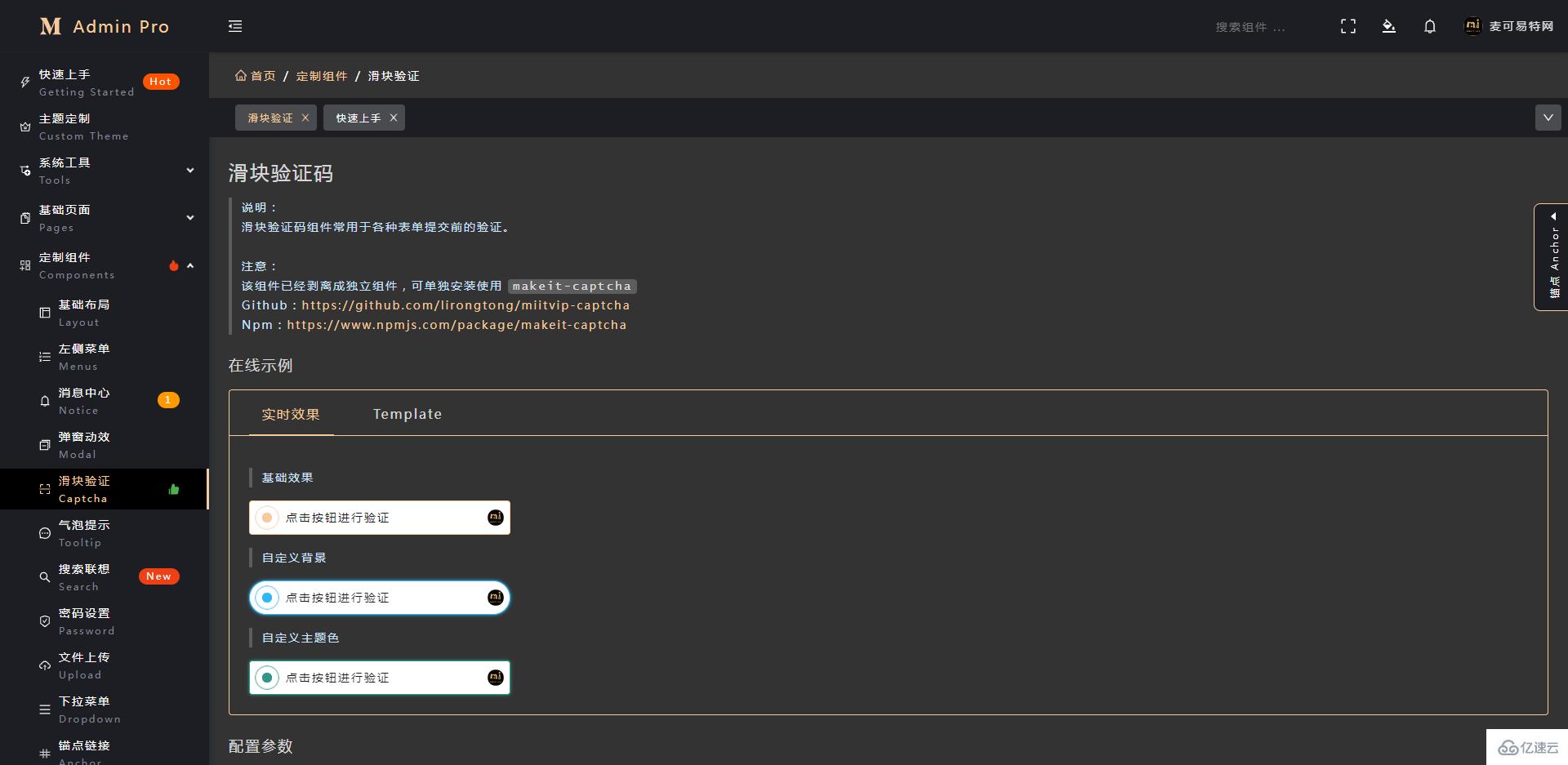
7 Makeit Captcha
Berdasarkan kod pengesahan peluncur yang dibangunkan oleh Vue3 + Vite + Canvas, peluncur pengesahan dijana secara dinamik, digabungkan dengan pengesahan kedua bagi bahagian belakang, ia boleh mengelak daripada ditangkap dan pengesahan simulasi.
Komponen kod pengesahan slaid sering digunakan untuk pengesahan sebelum penyerahan pelbagai borang.

8. vue3-clipboard
clipboard.js Vue 3, pemalam tampal dan salin berdasarkan Vue 3, tidak bergantung pada Flash atau rangka kerja lain.


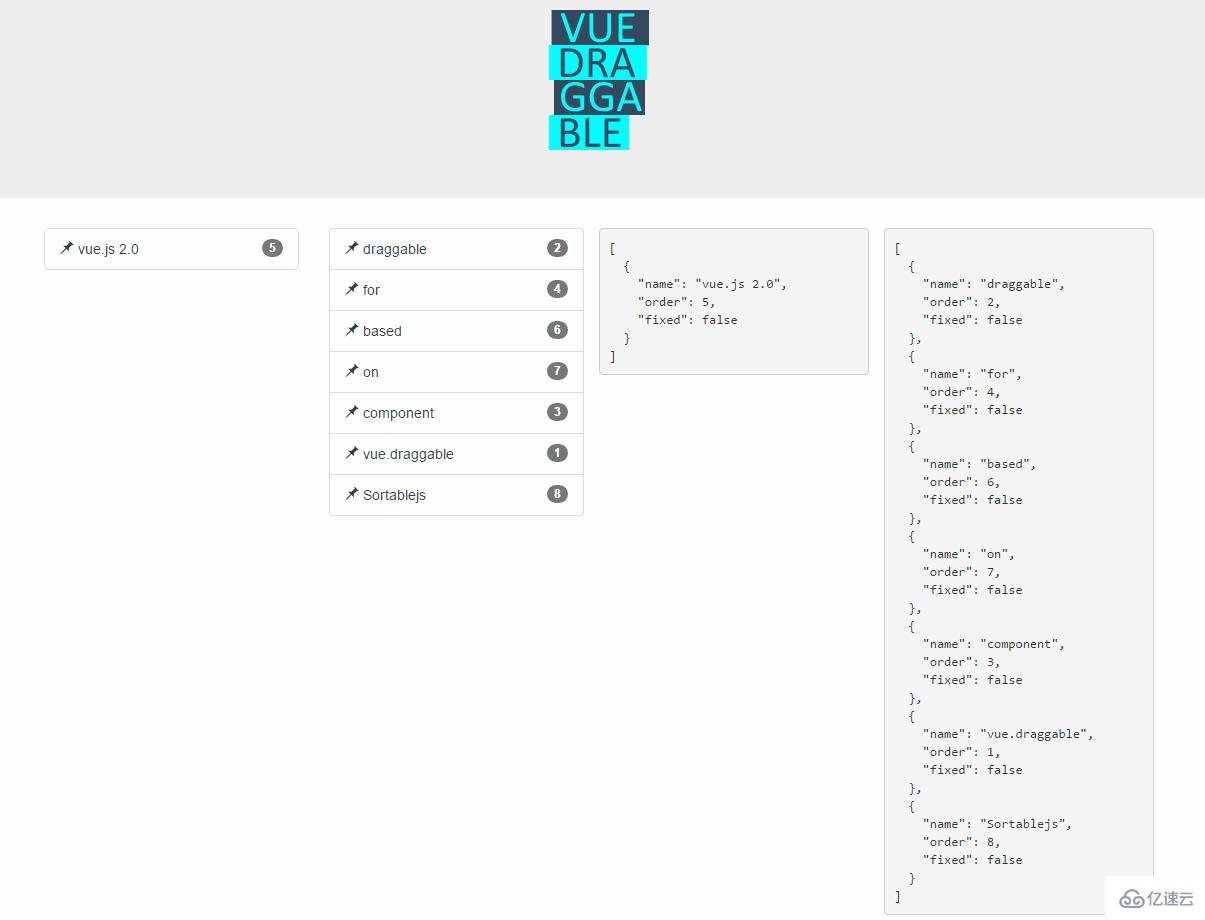
9 vue.draggable
Vue 3 seret dan lepas berdasarkan Sortable. Komponen js

Ciri
Menyokong peranti sentuh
Sokong menyeret dan memilih teks
Sokong penatalan pintar
Sokongan menyeret antara senarai berbeza
-
Tidak berdasarkan jQuery
Muat semula secara serentak dengan model paparan
Serasi dengan animasi kerajaan vue2
Menyokong operasi buat asal
Semua perubahan boleh dibuang apabila kawalan penuh diperlukan
Boleh digabungkan dengan komponen UI sedia ada Serasi dengan
10, BetterScroll
pemalam yang menyelesaikan keperluan pelbagai senario penatalan pada bahagian mudah alih (PC sudah disokong).

BetterScroll ialah pemalam yang memfokuskan pada menyelesaikan keperluan pelbagai senario penatalan pada bahagian mudah alih (PC sudah disokong). Terasnya adalah berdasarkan pelaksanaan iscroll (membuka tetingkap baharu pada dasarnya serasi dengan iscroll, ia telah mengembangkan beberapa ciri dan membuat beberapa pengoptimuman prestasi.
BetterScroll dilaksanakan menggunakan JavaScript tulen, yang bermaksud ia bebas pergantungan.
Nota:
Dalam BetterScroll 2.X, kami membahagikan ciri berganding 1.X kepada pemalam untuk mencapai pemuatan atas permintaan dan mengurangkan saiz pakej. Oleh itu, @better-scroll/core hanya menyediakan fungsi penatalan yang paling asas. Jika anda ingin melaksanakan fungsi pemuatan tarik naik dan muat semula tarik turun, anda perlu menggunakan pemalam yang sepadan.
BetterScroll versi 2.0.4 boleh menentukan sub-elemen pembalut sebagai kandungan melalui specifiedIndexAsContent.
Atas ialah kandungan terperinci Apakah pemalam biasa untuk Vue3 yang meningkatkan kecekapan pembangunan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

