Rumah >hujung hadapan web >View.js >Cara melaksanakan logik pemadaman leret kanan WeChat yang mudah dalam Vue3
Cara melaksanakan logik pemadaman leret kanan WeChat yang mudah dalam Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-27 17:35:042100semak imbas
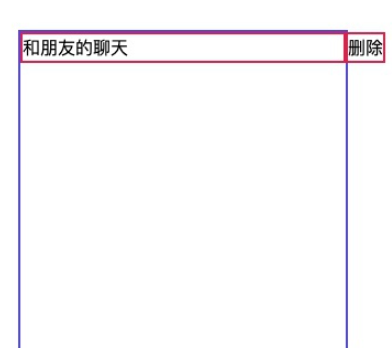
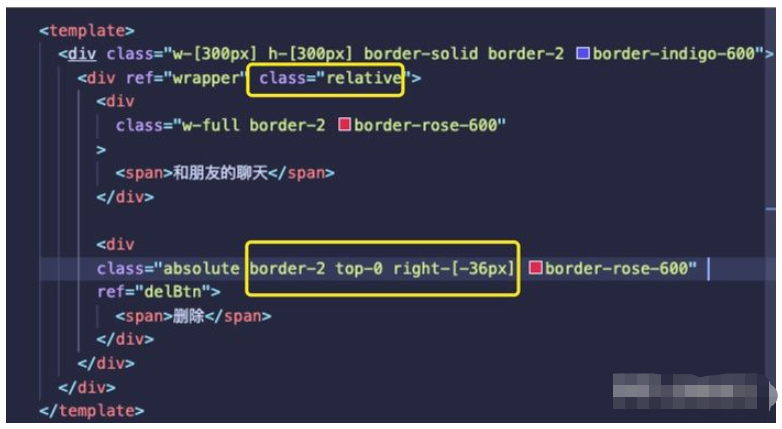
1. Bina halaman mudah

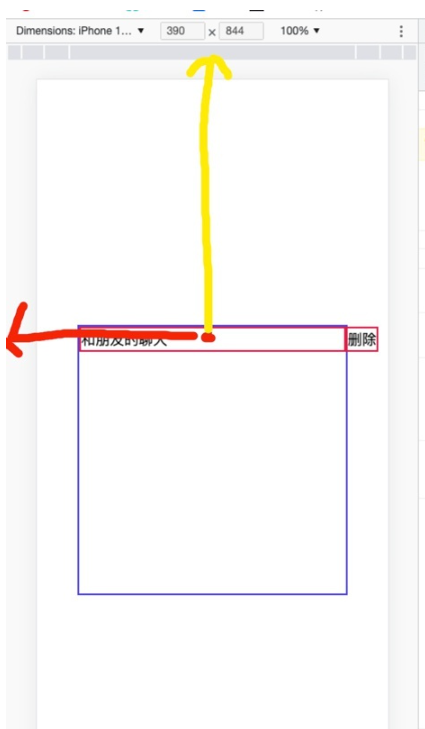
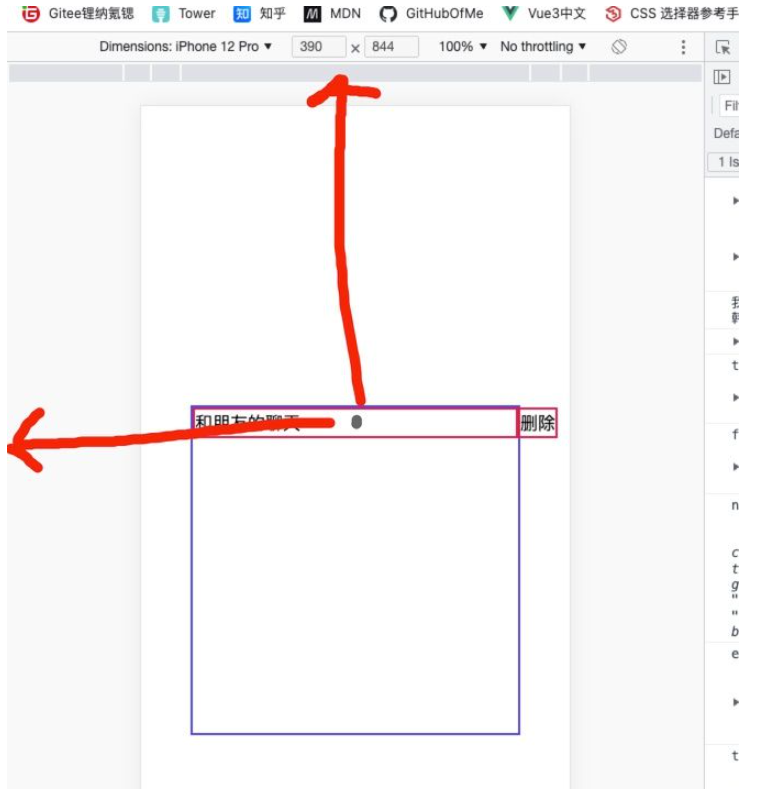
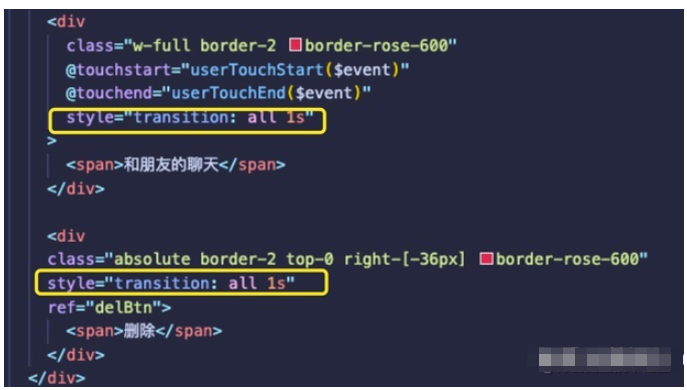
Kod yang sepadan, antara muka menggunakan tailwindCSS, kod ini sangat mudah, ia adalah kedudukan biasa, kedudukan kunci mempunyai telah digunakan dalam kotak kuning keluar. Nilai right ialah lebar div dan lebar dipadamkan gaya lain tidak akan diterangkan secara terperinci di sini.

2. Prasyarat
Mari kita susun idea dahulu.
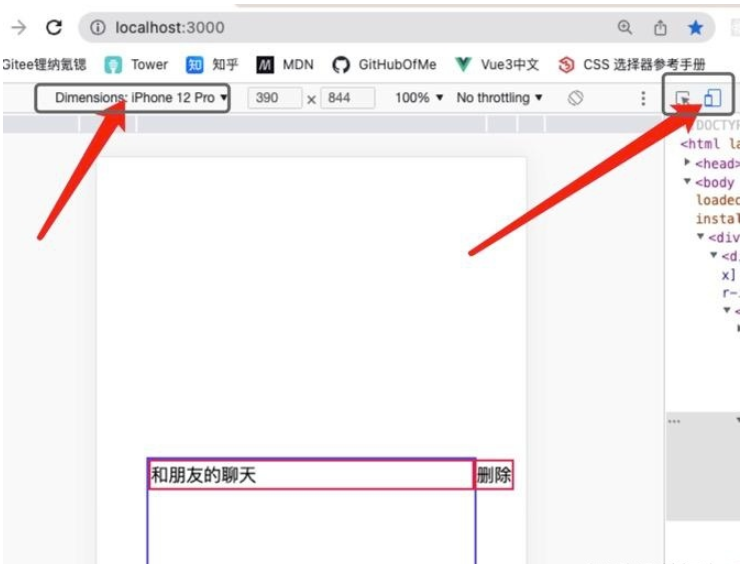
Pertama sekali, kita perlu menandakan komponen Butang Padam dengan ref, kerana kita perlu menggunakan contoh div ini kemudian. ( wrapper ref hanyalah untuk mengoptimumkan kod, kami tidak memerlukannya buat masa ini) Di sini kami perlu menggunakan acara TouchEvent Apabila kami menguji alat pembangun penyemak imbas, kami perlu melaraskan mod suai pada telefon bimbit Lihat kesannya.

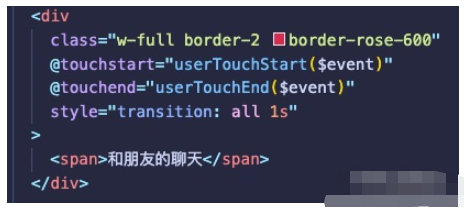
Kami mengikat dua peristiwa asli @touchstart dan @touchend kepada dan rakan ini div. Jangan keliru di sini, kedua-dua acara ini adalah sama dengan acara @click dan merupakan acara asli js. Ia bukan acara tersuai kami sendiri Apabila dikesan bahawa pengguna menekan = pada skrin, $event akan dihantar secara automatik ke parameter fungsi yang sepadan.

3. Fungsi permulaan sentuh reka bentuk

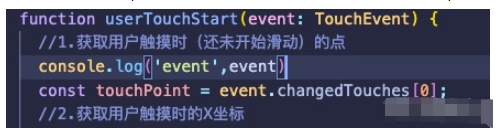
Sebelum itu, saya ingin menjelaskan mengapa NOTE: saya. menulis memandangkan situasi pengguna hanya menggunakan satu jari?
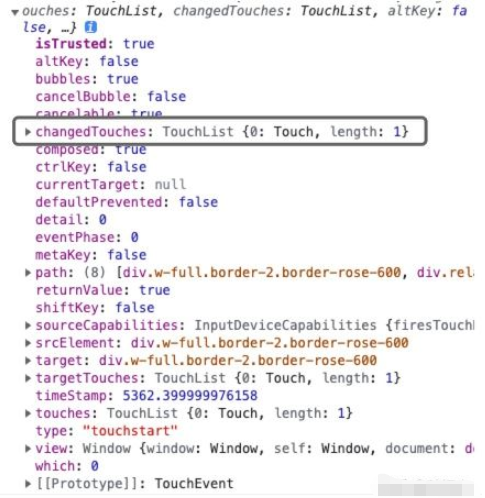
Mula-mula mari kita mencetak sifat yang dimiliki oleh objek acara event yang diluluskan.

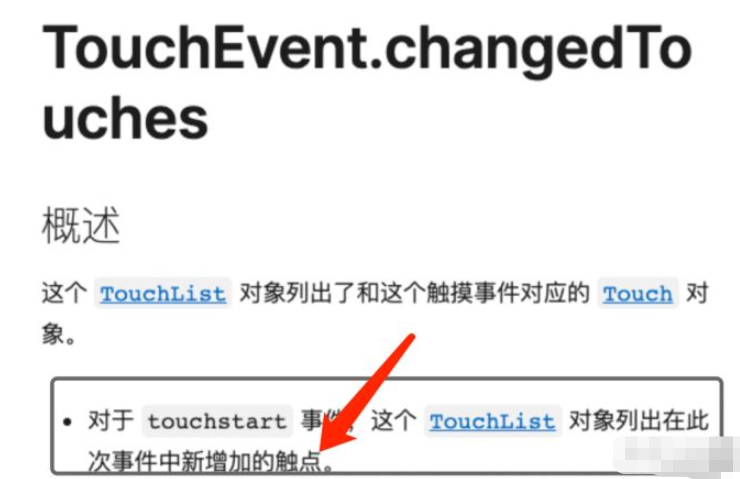
Atribut yang paling kritikal di sini ialah atribut changedTouches ini, nilainya ialah tatasusunan. Mari lihat dahulu cara MDN menerangkan atribut ini.

Agak abstrak kan? Biar saya terangkan apa maksud karut ini sebenarnya.
Mula-mula kita perlu memahami sebab sifat ini ialah tatasusunan. Apabila jari kita menyentuh skrin, penyemak imbas akan menangkap bilangan jari yang anda telah menyentuh skrin pada masa ini. Kita boleh membuat beberapa pertimbangan berbeza berdasarkan nilai ini. Contoh paling mudah ialah, dengan mengandaikan array changedTouches.length ialah 1, bermakna saya hanya menyentuh skrin dengan satu jari Kemudian apabila saya mereka fungsi, saya boleh menilai
if(changedTouches.length>0 && changedTOuches.length<2)
{
TODO...
}mengikut berapa kali. pengguna disentuh. Gunakan satu jari untuk melakukan operasi yang sepadan dengan beberapa jari Sesiapa yang telah menggunakan pad jejak tahu bahawa dua jari, satu jari, tiga jari dll. semuanya sepadan dengan peristiwa yang berbeza. Malah, anda boleh memahami mengapa sifat ini direka bentuk sebagai tatasusunan.
Di sini kami hanya mempertimbangkan situasi di mana pengguna menyentuh skrin dengan hanya satu jari dan slaid.
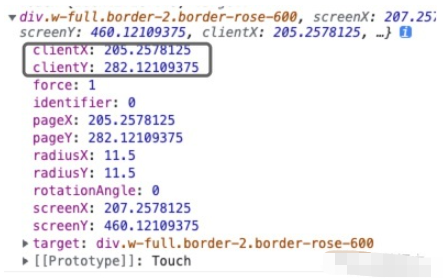
sepadan dengan kod di bawah Kami telah memperoleh titik apabila pengguna pertama kali menyentuh skrin Di sini kita perlu melihat atribut touchPoint ini.

Atribut yang paling kritikal bagi objek ini ialah yang dibulatkan.

Tambahan kemahiran tambahan clientX dan clientY
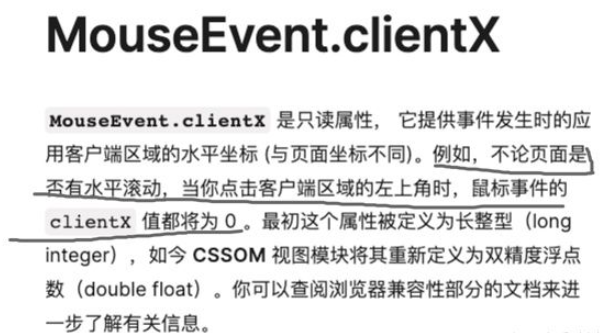
Mari kita lihat dahulu bagaimana MDN menerangkannya.

Di sini kita perlu menumpukan pada pemahaman ayat ini, Perhatikan bahawa anda mesti memahami perkara ini --> tidak kira sama ada halaman itu menatal secara mendatar (menatal menegak sepadan dengan klienY )
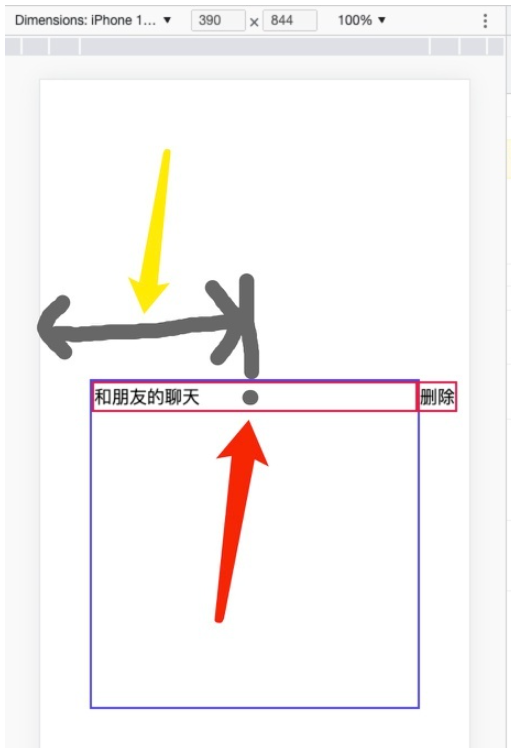
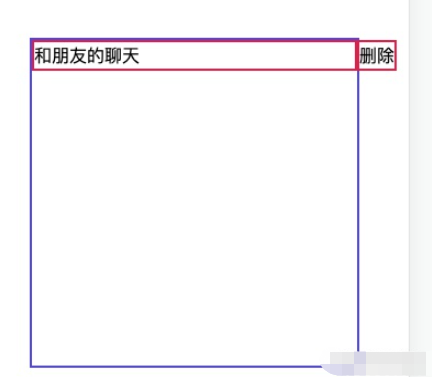
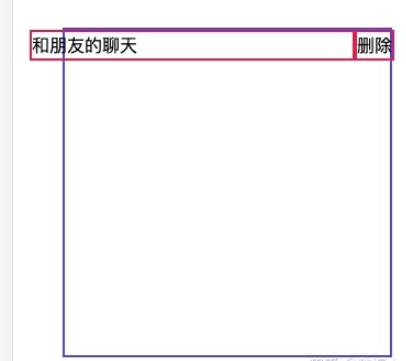
Di sini kami menggunakan gambar untuk bercakap Titik anak panah merah di sini mewakili koordinat titik yang kami peroleh apabila pengguna menyentuhnya , dan jarak yang ditunjukkan oleh anak panah kuning. ialah clientX.

Dan clientYtidak perlu dikatakan, jaraknya hanya ini

petua: Jarak di sini adalah relatif kepada koordinat sudut kiri atas (0, 0), iaitu peraturan lalai semasa reka bentuk

pageX dan pageY
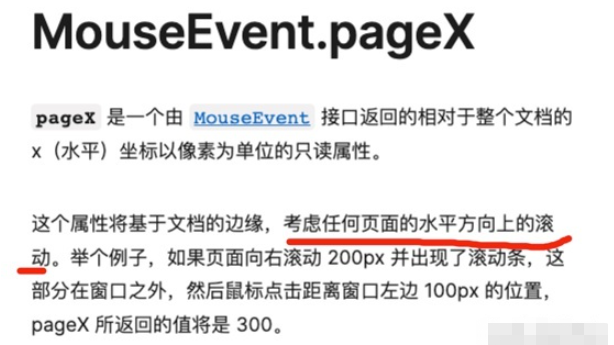
tidak digunakan oleh kami pada masa ini, tetapi kami akan mengembangkannya di sini. Mari kita lihat penjelasan MDN dahulu.

Kunci di sini ialah memahami dua perkataan 滚动. Kerana ini adalah perbezaan teras daripada clientX.
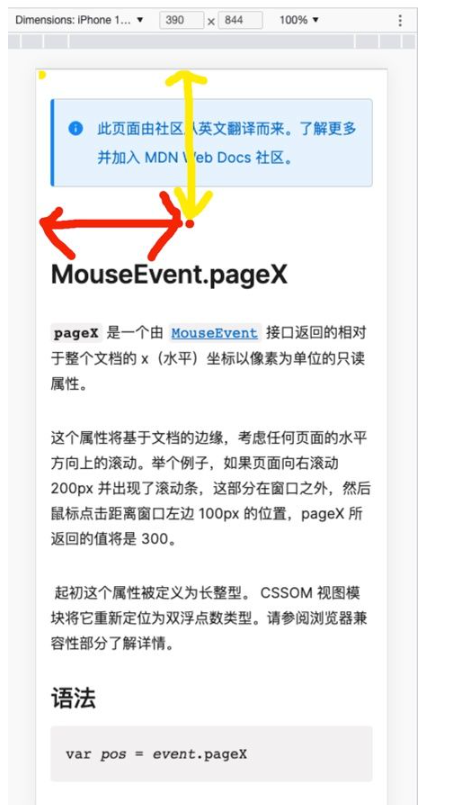
Memandangkan halaman saya sendiri tidak dapat dipaparkan, saya mengambil tangkapan skrin halaman daripada MDN sebagai contoh.

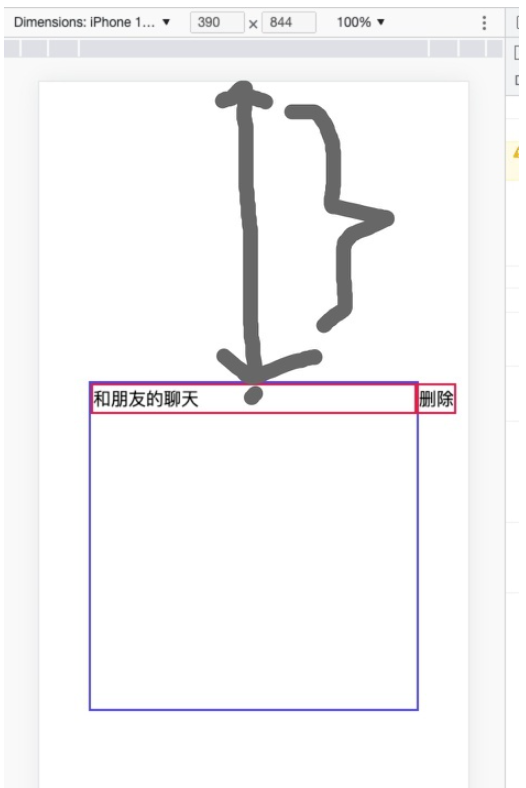
Ini adalah antara muka awal Dapat dilihat di sini bahawa pageX dan pageY kami betul-betul sama dengan clientX dan clienY kami, kerana. titik permulaan ialah penjuru kiri sebelah atas halaman dan halaman itu belum menatal lagi.
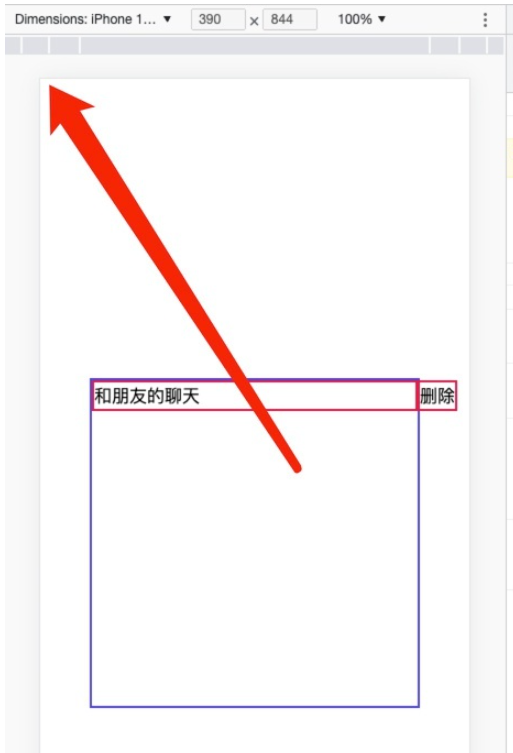
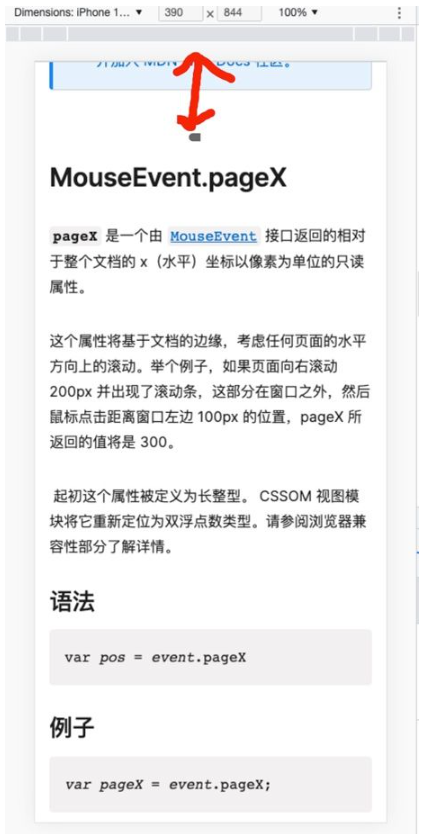
Tetapi apabila kita tatal ke bawah pada jarak tertentu, katakan kita tatal ke bawah 200px.
Pada masa ini, titik permulaan pageY kami masih menjadi titik permulaan halaman kami sebelum ini, bukan hanya jarak garis merah di atas! Maksudnya, pageY sebenar adalah sama dengan 红线距离+200px (kerana kita belum beralih ke paksi-X, pageX masih nilai asal).
Jika anda faham clientY, anda sebenarnya boleh tahu bahawa pada masa ini pageY=clientY+200px

dan screenXscreenY



apabila pengguna mengkliknya sebagai tanda. clientX



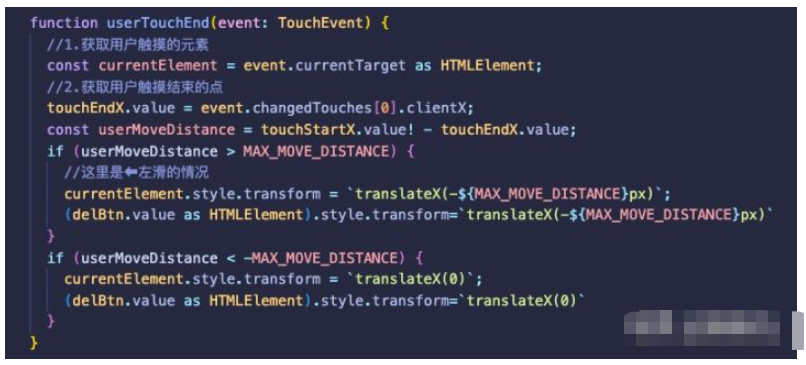
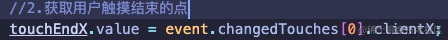
pengguna. Kerana pada akhirnya ia adalah apa yang akan meluncur. div

, apabila pengguna menyentuh dan melepaskan, data tatasusunan touchStart juga akan direkodkan. changedTouches


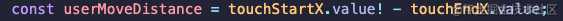
Tidakkah kita dapat mengetahui sejauh mana pengguna telah tergelincir? touchStartX-touchEndX



Berjaya dilaksanakan~


Soalan berfikir:

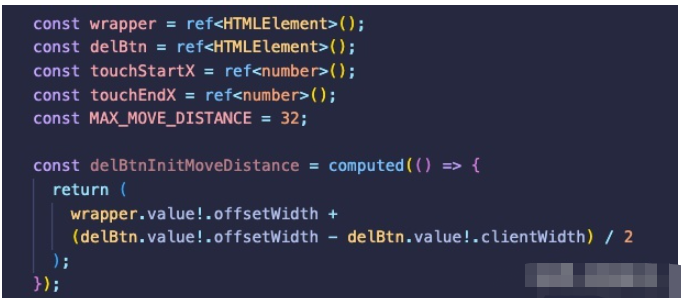
Apa yang saya delBtnInitMoveDistance maksudkan ialah jarak awal yang digerakkan oleh butang padam. Bolehkah anda beritahu saya apakah nilai yang dikira? Mengapa kod boleh dioptimumkan?
Atas ialah kandungan terperinci Cara melaksanakan logik pemadaman leret kanan WeChat yang mudah dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

