Rumah >Java >javaTutorial >Bagaimanakah program mini berinteraksi dengan antara muka Java bahagian belakang untuk melaksanakan HelloWorld?
Bagaimanakah program mini berinteraksi dengan antara muka Java bahagian belakang untuk melaksanakan HelloWorld?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-27 17:07:061771semak imbas
Langkah 1: Hanya buat projek SpringBoot pada bahagian belakang dan sediakan antara muka helloWorld;
Pilih versi 2.2.6.RELEASE
package com.java1234.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @author java1234_小锋
* @site www.java1234.com
* @company 南通小锋网络科技有限公司
* @create 2021-07-04 17:43
*/
@RestController
public class HelloWorldController {
@GetMapping("/helloWorld")
public String helloWorld(Integer id){
return "helloWorld "+id;
}
}application.yml
server:
port: 80
servlet:
context-path: /
tomcat:
uri-encoding: utf-8Akses penyemak imbas: http://localhost/helloWorld?id=1
Halaman memaparkan:
helloWorld 1
Langkah 2: Buat applet helloWorld WeChat baharu dan minta backend
helloWorld.js
memanggil antara muka backend
// pages/helloWorld.js
Page({
/**
* 页面的初始数据
*/
data: {
result:"请求后台中..."
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that=this;
this.getData(that);
},
getData(that){
wx.request({
url: "http://localhost/helloWorld",
method:"GET",
data:{
id:100
},
header: {
"content-type": "application/json" // 默认值
},
success(res){
console.log(res.data);
console.log(that)
that.setData({
result:res.data
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
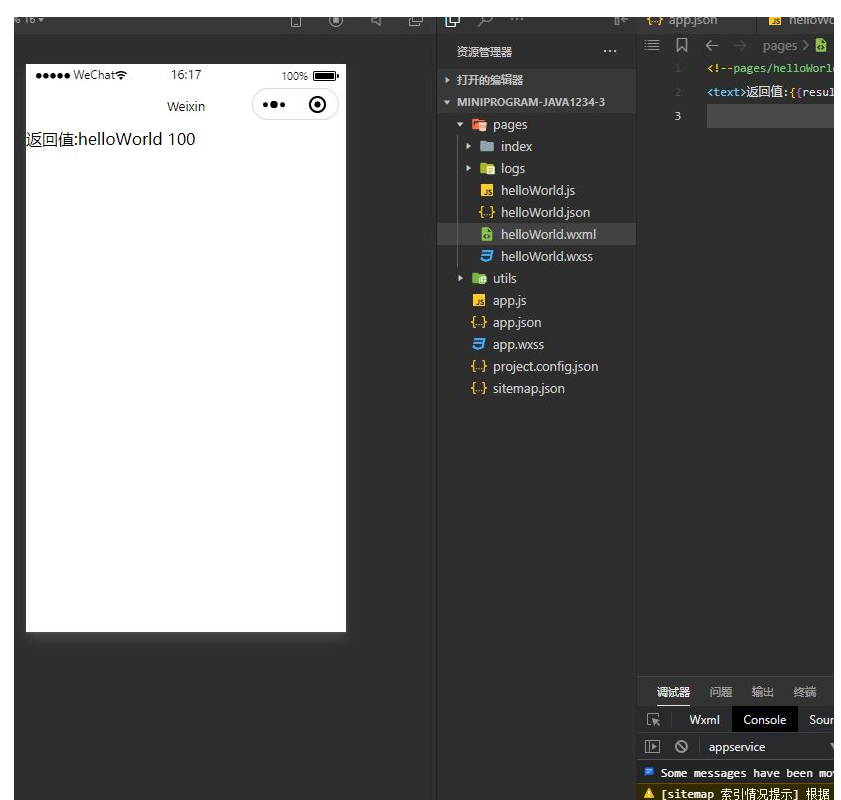
})helloWorld.wxml
<!--pages/helloWorld.wxml-->
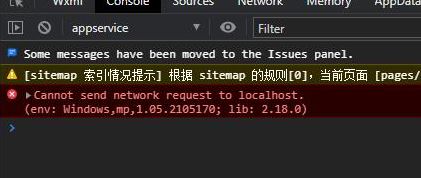
<text>返回值:{{result}}</text>melalui WeChat applet API wx.request dan ralat dilaporkan semasa menjalankan:

VM8 asdebug.js:1 Tidak boleh menghantar permintaan rangkaian kepada localhost.(env: Windows,mp,1.05.2105170; lib: 2.18.0)
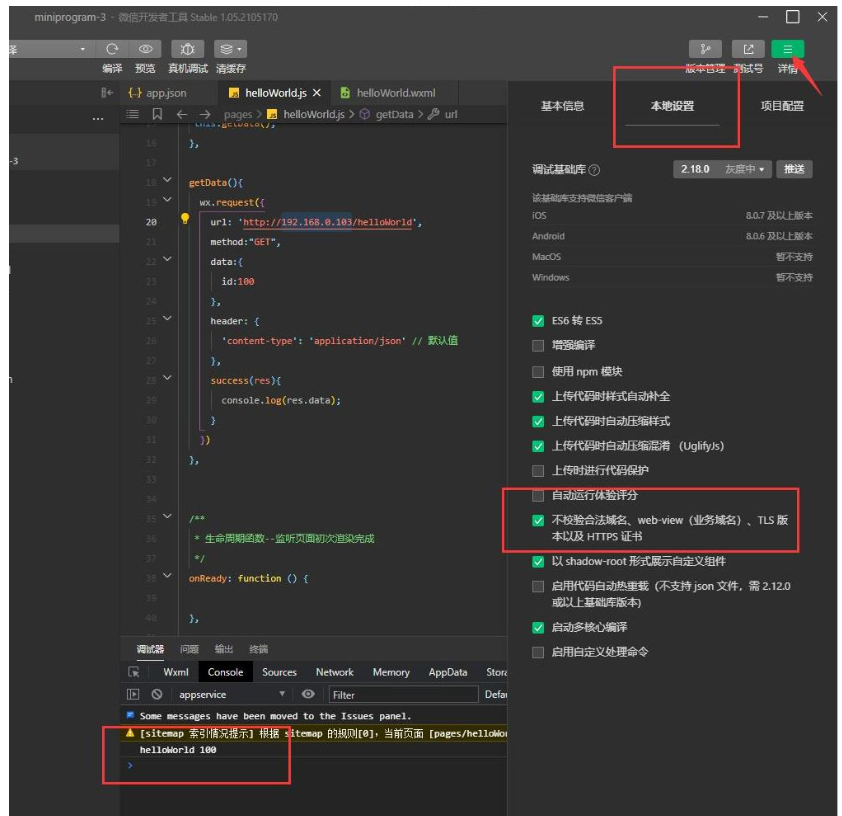
Di sini kita perlu menetapkan:
Butiran->Tetapan Setempat->Semak "Jangan sahkan nama domain yang sah, paparan web (nama domain perniagaan), versi TLS dan sijil HITPS"

Selepas menyemak, susun semula dan jalankan OK; ://localhost, tukar Menjadi http://www.java1234.com
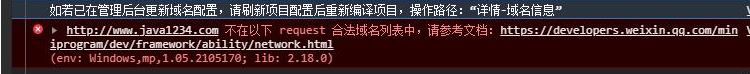
Ralat: 
Jika konfigurasi nama domain telah dikemas kini dalam pengurusan latar belakang, sila muat semula konfigurasi projek dan susun semula projek , laluan operasi: "Maklumat nama domain-Butiran"
VM8 asdebug.js:1 http://www.java1234.com tiada dalam senarai nama domain sah dalam permintaan berikut Applet WeChat mempunyai beberapa isu mengenai panggilan nama domain Sekatan juga perlu dikonfigurasikan, seperti hanya menyokong https, • Nama domain tidak boleh menggunakan alamat IP (kecuali IP LAN program mini) atau localhost;
Applet WeChat mempunyai beberapa isu mengenai panggilan nama domain Sekatan juga perlu dikonfigurasikan, seperti hanya menyokong https, • Nama domain tidak boleh menggunakan alamat IP (kecuali IP LAN program mini) atau localhost;
Sila tetapkan nama domain pelayan dalam "Program Mini Bahagian Belakang - Pembangunan - Tetapan Pembangunan - Nama Domain Pelayan ” Konfigurasikan dalam:
Atas ialah kandungan terperinci Bagaimanakah program mini berinteraksi dengan antara muka Java bahagian belakang untuk melaksanakan HelloWorld?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

