Rumah >masalah biasa >Apakah peranan bersedia dalam jquery?
Apakah peranan bersedia dalam jquery?
- 尊渡假赌尊渡假赌尊渡假赌asal
- 2023-05-25 11:51:312478semak imbas
sedia dalam jquery ialah fungsi kesediaan dokumen jQuery, yang digunakan untuk menghalang dokumen daripada menjalankan kod jQuery sebelum ia dimuatkan sepenuhnya Jika fungsi dijalankan sebelum dokumen dimuatkan sepenuhnya, operasi mungkin gagal.

Sistem pengendalian untuk tutorial ini: Sistem Windows 10, versi jQuery 3.6.0, komputer Dell G3.
ready ialah fungsi kesediaan dokumen jQuery, yang digunakan untuk menghalang kod jQuery daripada dijalankan sebelum dokumen dimuatkan sepenuhnya (sedia). Jika anda menjalankan fungsi sebelum dokumen dimuatkan sepenuhnya, operasi mungkin gagal.
contoh sedia
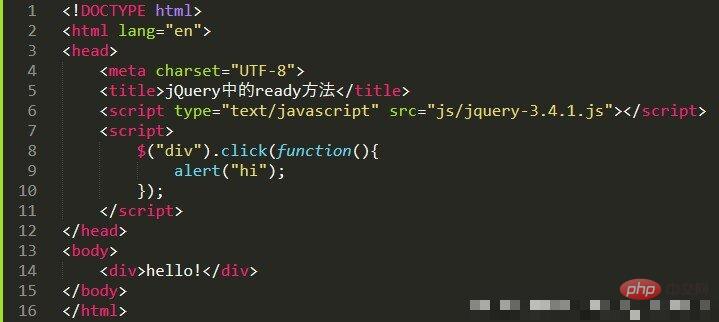
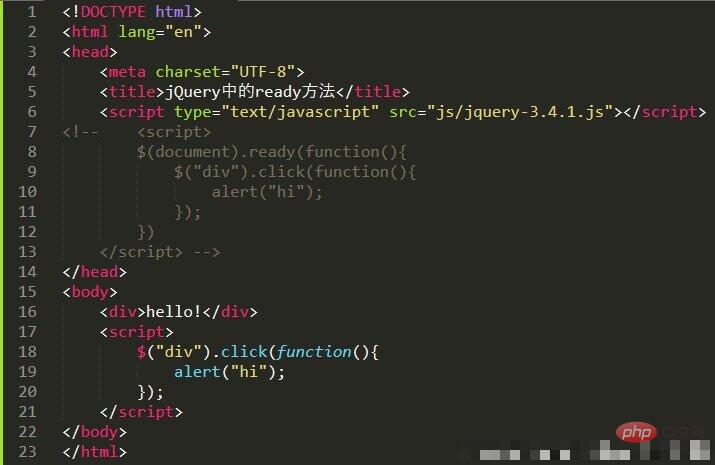
Mari kita mulakan dengan contoh kod:

Secara umumnya, kod html dimuatkan Dari atas ke bawah, untuk kod di atas, apabila js mula dimuatkan, bahagian badan belum dimuatkan Pada masa ini, halaman tidak mempunyai teg div, jadi $("div") tidak boleh mendapatkan elemen div , jadi tiada cara untuk mencapai acara Klik di atas.
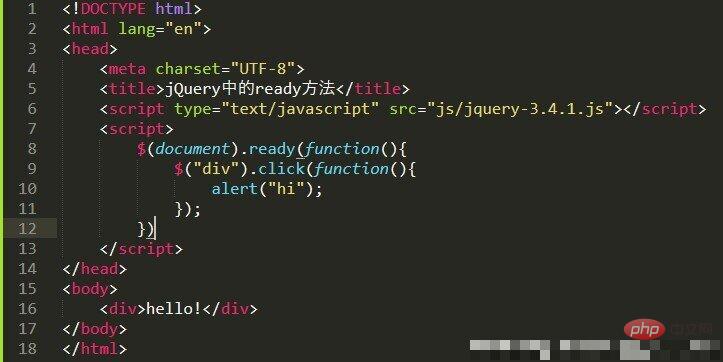
Tambah kaedah sedia:

Kemudian fungsi klik boleh direalisasikan secara normal

Jika anda tidak menggunakan kaedah sedia, anda juga boleh mengalihkan blok kod js ke hujung badan, dan fungsi itu boleh dilaksanakan secara normal, seperti berikut

ready() Singkatan lain
boleh meninggalkan dokumen dalam kurungan
$().ready(function(){
$("div").click(function(){
alert("hi");
});
}) atau tulis terus sebagai
$(function(){
$("div").click(function(){
alert("hi");
});
})Atas ialah kandungan terperinci Apakah peranan bersedia dalam jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

