 hujung hadapan web
hujung hadapan web tutorial js
tutorial js JS CSS menyedari kesan pengindahan kotak senarai juntai bawah (3 model)_kemahiran javascript
JS CSS menyedari kesan pengindahan kotak senarai juntai bawah (3 model)_kemahiran javascriptJS CSS menyedari kesan pengindahan kotak senarai juntai bawah (3 model)_kemahiran javascript
Contoh dalam artikel ini menerangkan kesan kotak senarai lungsur tercantik yang dicapai oleh JS CSS. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
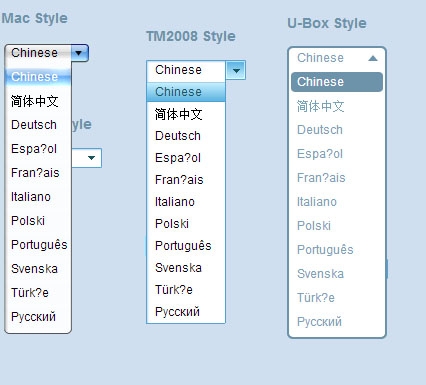
Tiga senarai drop-down yang dicantikkan oleh JS CSS, kesannya sangat bagus, sentiasa ada satu yang sesuai untuk anda, lihat gambar kesan berjalan dahulu:

Paparan kesan Muat turun kod sumber
Kod khusus adalah seperti berikut:
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> <!-- @import url(css/select2css.css); --> </style> <script type="text/javascript" src="js/select2css.js"></script> </head> <body> <form id="form" name="form" method="post" action=""> <br /> <div id="uboxstyle"> <h3 id="U-Box-Style">U-Box Style</h3> <select name="language" id="language"> <option value="English" selected="selected">Chinese</option> <option value="简体中文" >简体中文</option> <option value="Deutsch" >Deutsch</option> <option value="Espa?ol" >Espa?ol</option> <option value="Fran?ais" >Fran?ais</option> <option value="Italiano" >Italiano</option> <option value="Polski" >Polski</option> <option value="Português" >Português</option> <option value="Svenska" >Svenska</option> <option value="Türk?e" >Türk?e</option> <option value="Руccкий" >Руccкий</option> </select> </div> <br /><br /> <h3 id="Mac-Style">Mac Style</h3> <div id="macstyle"> <select name="language_mac" id="language_mac"> <option value="English" selected="selected">Chinese</option> <option value="简体中文" >简体中文</option> <option value="Deutsch" >Deutsch</option> <option value="Espa?ol" >Espa?ol</option> <option value="Fran?ais" >Fran?ais</option> <option value="Italiano" >Italiano</option> <option value="Polski" >Polski</option> <option value="Português" >Português</option> <option value="Svenska" >Svenska</option> <option value="Türk?e" >Türk?e</option> <option value="Руccкий" >Руccкий</option> </select> </div> <br /><br /> <h3 id="TM-Style">TM2008 Style</h3> <div id="tm2008style"> <select name="language_tm2008" id="language_tm2008"> <option value="English">Chinese</option> <option value="简体中文" >简体中文</option> <option value="Deutsch" >Deutsch</option> <option value="Espa?ol" >Espa?ol</option> <option value="Fran?ais" >Fran?ais</option> <option value="Italiano" >Italiano</option> <option value="Polski" >Polski</option> <option value="Português" >Português</option> <option value="Svenska" >Svenska</option> <option value="Türk?e" >Türk?e</option> <option value="Руccкий" >Руccкий</option> </select> </div> </form> </body> </html>
Saya harap artikel ini akan membantu reka bentuk pengaturcaraan JavaScript semua orang.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





