Rumah >hujung hadapan web >View.js >Cara menggunakan Vue3 dan Element Plus untuk melaksanakan import automatik
Cara menggunakan Vue3 dan Element Plus untuk melaksanakan import automatik
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-22 16:58:072137semak imbas
1 Pengenalan
1.1 Tujuan
Element Plus menggunakan pengenalan atas permintaan untuk mengurangkan saiz fail yang dibungkus dengan banyak
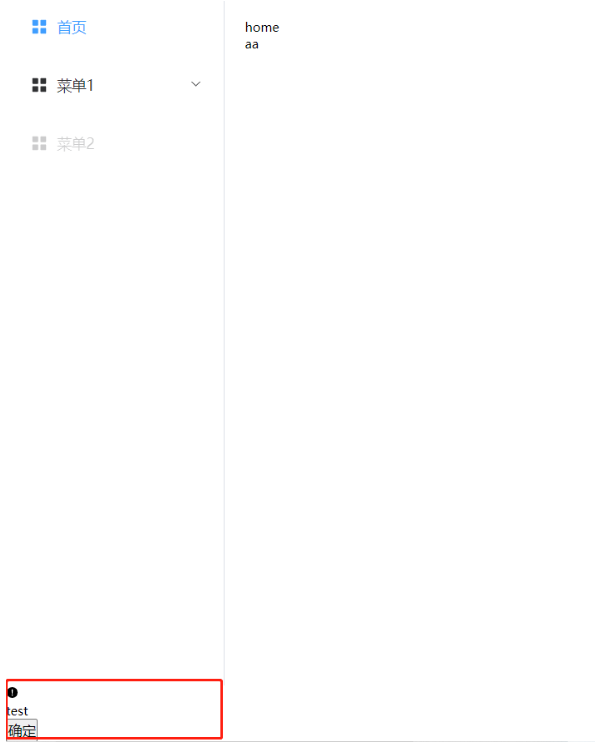
1.2 Kesan akhir
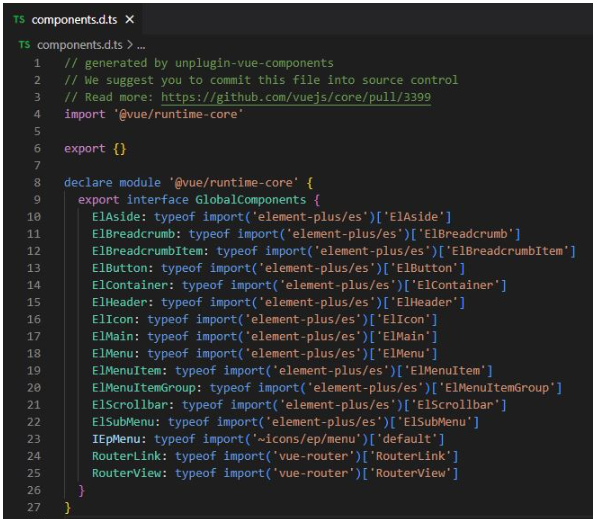
Janakan fail component.d.ts secara automatik dan perkenalkan komponen Element Plus ke dalam fail

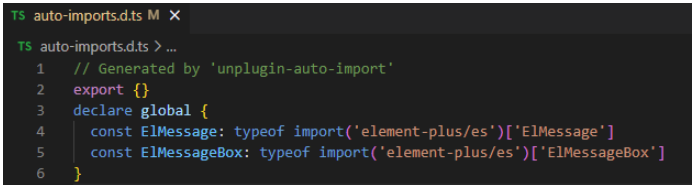
Jana komponen.d.ts secara automatik fail , dan memperkenalkan API Element Plus dalam fail

2 Kerja penyediaan
Pasang Element Plus
# 选择一个你喜欢的包管理器 # NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install element-plus
3 Import atas permintaan
3.1 Pasang pemalam
Komponen memperkenalkan pemalam yang diperlukan atas permintaan: unplugin-auto-import, unplugin-vue-components
-
ikon Memperkenalkan pemalam yang diperlukan atas permintaan: cabut-autoimport, cabut-ikon
Hanya perlu memasang ke dalam persekitaran pembangunan
$ pnpm i unplugin-auto-import unplugin-vue-components unplugin-icons -D
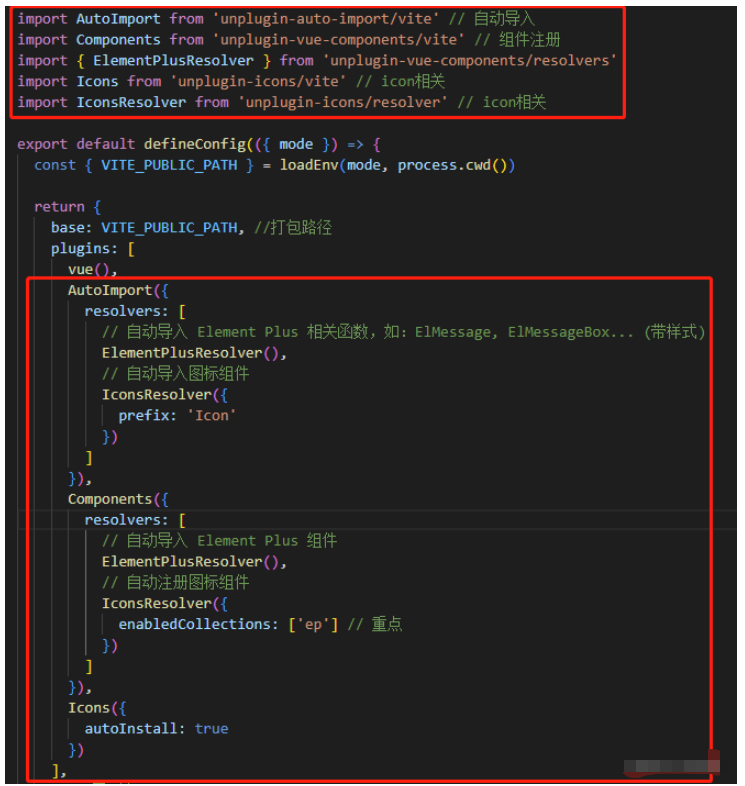
3.2 Ubah suai fail vite .config.ts

4 Lain
4.1 Gaya pop timbul ELMessage tidak berkesan

.Anda perlu mengimport gaya ElMessage yang sepadan secara manual Jika anda hanya menggunakan API komponen untuk menyebabkan masalah kegagalan gaya, anda boleh mencuba kaedah pemprosesan yang sama
// 示例
import { ElMessage } from 'element-plus'
import 'element-plus/es/components/message/style/css'4.2 Penggunaan ikon
Nota, -ep - Ia dikonfigurasikan dalam fail vite.config.ts dan mesti konsisten
<!-- 直接使用 --> <i-ep-menu /> <!-- 嵌套使用 --> <el-icon><i-ep-menu /></el-icon>
Atas ialah kandungan terperinci Cara menggunakan Vue3 dan Element Plus untuk melaksanakan import automatik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

