Rumah >Operasi dan penyelenggaraan >Nginx >Cara menggunakan peta proksi nginx sebagai cache untuk menyelesaikan masalah merentas domain
Cara menggunakan peta proksi nginx sebagai cache untuk menyelesaikan masalah merentas domain
- 王林ke hadapan
- 2023-05-22 15:58:061808semak imbas
1. Syarat penjanaan ralat
// 采用openlayers加载天地图
var layer = new ol.layer.tile({
source: new ol.source.xyz({
// crossorigin: 'anonymous', // 是否请求跨域操作
url: url // 天地图地址
})
});Jika atribut silang asal tidak digunakan, masalah merentas domain tidak akan berlaku dan secara amnya parameter ini tidak akan ditetapkan.
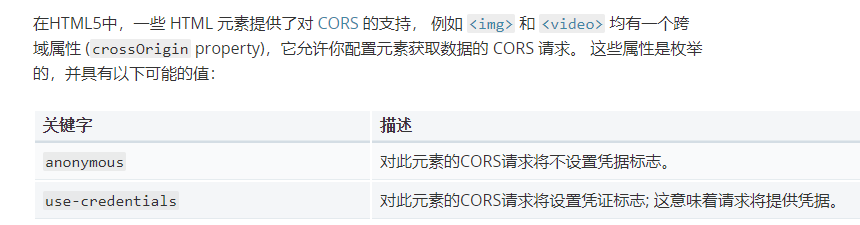
Senario penggunaan parameter ini adalah seperti yang diterangkan pada tapak web rasmi:
atribut silang asal untuk imej yang dimuatkan ambil perhatian bahawa anda mesti memberikan nilai asal silang jika anda menggunakan webgl pemapar atau jika anda ingin mengakses data piksel dengan pemapar kanvas lihat https://developer.mozilla.org/en-us/docs/web/html/cors_enabled_image untuk butiran lanjut.
Lihat. dokumentasi mdn (https: //developer.mozilla.org/zh-cn/docs/web/html/cors_settings_attributes), anda boleh mendapati bahawa asal silang mempunyai dua nilai

Dalam proses pembangunan, selalunya Anda perlu menjalankan versi pembangunan secara tempatan dan versi pengeluaran pada pelayan. Apabila dua versi diakses dalam penyemak imbas yang sama, masalah merentas domain akan berlaku jika asal silang ditetapkan, seperti ralat yang ditunjukkan dalam rajah di bawah,
telah disekat oleh dasar cors: tiada 'access-control- allow -origin'header hadir pada sumber yang diminta.

Nota: Masalah ini hanya akan berlaku selepas crossorigin disediakan pada Tiantu. Ia tidak akan muncul pada peta asas Google. Sebab Ya:
Atribut asal pengepala permintaan yang dikembalikan oleh Tiantu ditetapkan kepada IP yang sedang dilawati, manakala atribut asal peta asas Google ditetapkan kepada *, yang bermaksud sistem dengan IP berbeza cache Jubin Google dalam penyemak imbas Anda masih boleh mengakses peta asas google selepas itu.
2. Penyelesaian ralat
2.1 Kaedah mudah dan ganas
Penyelesaian yang mudah dan ganas ialah mengosongkan Cache pelayar imej, pada masa yang sama, hanya melihat salah satu sistem Jika anda ingin melihat sistem lain, anda mesti mengosongkan cache imej penyemak imbas terlebih dahulu
2.2 Padamkan atribut silang
Periksa semula keperluan peta dan tentukan sama ada atribut crossorigin benar-benar diperlukan Jika tidak, masalah ini tidak akan berlaku sama sekali2.3 penyelesaian proksi nginx<.>Jika Kaedah sebelumnya terasa tidak sesuai, jadi gunakan nginx sebagai proksi Ia boleh menyelesaikan masalah merentas domain dan jubin cache secara setempat untuk mempercepatkan akses.
Pergi terus ke fail konfigurasi.
#user nobody;
worker_processes 4;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
client_max_body_size 20m;
# 关键代码块1
proxy_temp_path ../proxy_cache/tianditu_temp;
proxy_cache_path ../proxy_cache/tianditu levels=1:2 keys_zone=cache_one:200m inactive=1d max_size=30g;
upstream tianditu_server {
server t0.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t1.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t2.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t3.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t4.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t5.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t6.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
}
server {
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# 关键代码块2
location /dataserver {
more_set_headers 'access-control-allow-origin: *';
add_header access-control-allow-headers x-requested-with;
add_header access-control-allow-methods get,post,options;
proxy_cache cache_one;
proxy_cache_key $uri$is_args$args;
proxy_pass http://tianditu_server/dataserver;
}
}
}Yang berikut menerangkan fail konfigurasi:
Kod kunci blok 1:1 Gunakan nginx upstream untuk mengkonfigurasi set alamat perkhidmatan imbangan beban Gunakan, kesannya lebih baik daripada lapisan terbuka secara berurutan melintasi t0 hingga t6
2 Tetapkan alamat sementara cache proksi dan alamat cache Di sini anda boleh menggunakan laluan relatif
Kekunci blok kod 2Selepas memadankan pelayan data, anda perlu
1 ditambah semasa menyusun nginx Jika ia adalah windows Untuk menggunakan nginx, anda boleh menggunakan pakej pemasangan tapak web ini: https://openresty.org, yang pra-kompilasi banyak modul praktikal nginx
2. Gunakan proxy_pass. untuk memproksi alamat ke alamat http://tianditu_server/dataserver, dengan tianditu_server ialah nama kumpulan perkhidmatan yang dikonfigurasikan dengan pengimbangan beban di atas.
Atas ialah kandungan terperinci Cara menggunakan peta proksi nginx sebagai cache untuk menyelesaikan masalah merentas domain. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

