Rumah >hujung hadapan web >View.js >Bagaimana untuk memindahkan nilai antara komponen dalam vue3
Bagaimana untuk memindahkan nilai antara komponen dalam vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-22 08:58:2110603semak imbas
Melalukan nilai (props) antara komponen vue3
Komponen induk menghantar nilai kepada komponen anak
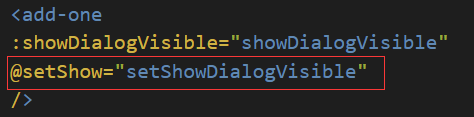
Dalam komponen induk:
1 🎜>



Atribut Pas: Nama yang diserahkan kepada komponen anak (disesuaikan) = "Sepadan dengan atribut nama yang ditakrifkan dalam komponen induk"Dalam komponen anak: 4. Terima atribut daripada komponen induk
props: {
showDialogVisible: Boolean
},
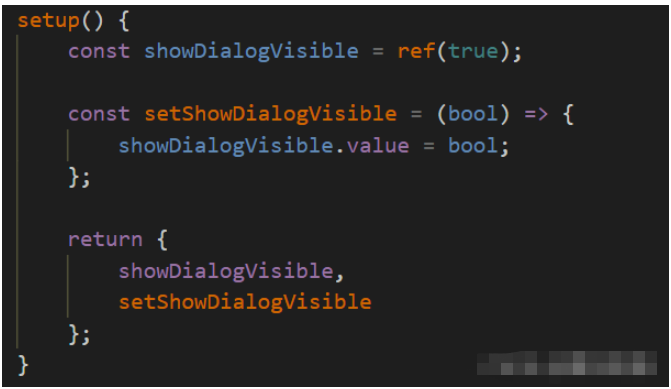
setup() {
return {
}
}5. Daftar komponen setup(props) {
// 可以打印查看一下props传过来的属性以及属性的值
console.log(props);
return {
props
}
}6. Dalam komponen anak Halaman menggunakan atribut ini

Dalam komponen anak:
aliran data sehala, komponen anak tidak mempunyai hak untuk mengubah suai data yang diluluskan oleh komponen induk Ia hanya boleh meminta komponen induk mengubah suai data asal dan menggunakan emit untuk memberitahu komponen induk untuk mengubah suainya.
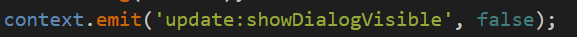
1. Tentukan nilai atribut (atau kaedah) komponen induk yang anda ingin ubah suai dalam komponen anaksetup(props,context) {
context.emit('setShow', false);
return {
}
}
//也可以:es6解构赋值取到emit
//setup(props,{emit}) {
// emit('setShow', false);
//
// return {
// }
//}
context.emit(‘Pass in the nama atribut tersuai komponen induk ’, nilai atribut);
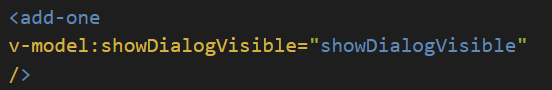
Dalam komponen induk:


Nilai yang dihantar oleh komponen anak kepada komponen induk adalah betul-betul nilai yang dihantar oleh komponen induk kepada komponen anak boleh dilakukan secara langsung pada atribut ini.
Nota: Adalah disyorkan untuk membaca bahagian pertama sebelum membaca bahagian ini: Komponen induk menghantar nilai kepada komponen anak
Dalam komponen kanak-kanak Di atas:

- <.>Pada komponen induk:
 Pemindahan nilai selesai!
Pemindahan nilai selesai!
Pemindahan nilai dan pemprosesan acara antara komponen vue3
Saya juga mencari maklumat di Internet sebelum artikel ini, dan mendapati terdapat sangat sedikit maklumat, jadi saya memutuskan untuk merekodkannya sendiri
Keperluan projek ialah setiap halaman perlu menambah bar navigasi atas dan acara kembali
 Mula-mula tulis kod subkomponen dan buat nav.vue fail dalam direktori komponen:
Mula-mula tulis kod subkomponen dan buat nav.vue fail dalam direktori komponen:
Kandungan fail nav.vue sub-komponen
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghwm/default1.png" data-src="../assets/back.png" class="lazy" / alt="Bagaimana untuk memindahkan nilai antara komponen dalam vue3" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps } from "vue"
const props =defineProps({ //子组件定义接收父组件传过来的值
title:String
})
//点击返回事件
const backGo = () => {
history.back()
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>Fail induk tentangus.vue:
<template>
<div class="wrap">
<Nav title="关于我们"></Nav> <!--记住这里第一个字母大写哦-->
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
</script>Ingat untuk menggunakan huruf besar huruf pertama apabila memperkenalkan sub-komponen!
Bukankah ia sangat mudah!
Berikut memperkenalkan pemindahan nilai subkomponen
Perkara yang sama dilakukan dengan nav.vue subkomponen untuk menguji, terus masukkan kod:
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghwm/default1.png" data-src="../assets/back.png" class="lazy" / alt="Bagaimana untuk memindahkan nilai antara komponen dalam vue3" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps ,defineEmits} from "vue"
const emits =defineEmits(['getBackGo']) //注册父组件回调方法
const props =defineProps({
title:String
})
const backGo = () => {
// history.back()
emits("getBackGo","传个值给父组件!")
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>Mari ambil lihat kaedah penulisan komponen induk aboutus.vue:
<template>
<div class="wrap">
<Nav title="关于我们" @getBackGo="getBackGoInfo"></Nav>
<img class="logo lazy" src="/static/imghwm/default1.png" data-src="../../assets/logo.jpg" / alt="Bagaimana untuk memindahkan nilai antara komponen dalam vue3" >
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
const getBackGoInfo = (value) => {
console.log(value)
}
</script>Kesannya adalah seperti berikut:
Atas ialah kandungan terperinci Bagaimana untuk memindahkan nilai antara komponen dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

