Rumah >hujung hadapan web >View.js >Bagaimana untuk membina perpustakaan komponen projek Monorepo dalam Vue3
Bagaimana untuk membina perpustakaan komponen projek Monorepo dalam Vue3
- PHPzke hadapan
- 2023-05-20 17:55:372249semak imbas
Apakah itu Monorepo
Ia sebenarnya sangat mudah. Ini bermakna asas kod mengandungi banyak projek, tetapi projek ini adalah bebas dan boleh diusahakan oleh orang atau pasukan yang berbeza
Kenapa guna pnpm
Untuk projek Monorepo, sangat mudah menggunakan pnpm untuk pengurusan pakej. Kerana mungkin terdapat beberapa pakej untuk perpustakaan komponen yang akan kami bangunkan, dan pakej ini perlu diuji bersama-sama antara satu sama lain secara tempatan, jadi pnpm mempunyai sokongan semula jadi untuk mereka. Malah, alat pengurusan pakej lain, seperti benang, lerna, dll., juga boleh melakukannya, tetapi ia agak menyusahkan. pnpm kini sangat matang perpustakaan komponen Star seperti Vant dan ElementUI menggunakan pnpm, jadi projek ini juga menggunakan pnpm sebagai alat pengurusan pakej.
Penggunaan pnpm
Pemasangan
npm install pnpm -g
Mulakan projek
Laksanakan pnpm init dalam direktori akar projek, dan fail package.json
{
"name": "easyest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Pengurusan Pakej
Kami mencipta folder pakej baharu untuk penyimpanan seterusnya pelbagai pakej kami. Jika kita mempunyai pakej a dan pakej b, buat a dan b di bawah pakej (digunakan di sini untuk menguji rujukan setempat pnpm), dan kemudian laksanakan pnpm initpenginisialisasi
dalam direktori a dan b. Mari lihat pada nama pakej saya menukar nama di sini kepada @easyest/a untuk menunjukkan bahawa pakej a ini tergolong dalam organisasi yang paling mudah. Sebelum menerbitkan, pastikan anda log masuk ke npm dan buat organisasi, seperti paling mudah. Contohnya, package.json a pada masa ini
{
"name": "@easyest/a",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Di sini pakej kami mewakili pakej alat dan atribut utama package.json ialah pintu masuk pakej, index.js.
Jadi buat index.js baharu
export default () => {
console.log("我是@easyest/a包");
};dalam direktori dan kemudian buat index.js baharu di bawah pakej b untuk rujukan
import sayHello from "@easyest/a"; sayHello();

p> ;Kami menggunakan pakej a, jadi kami perlu memasang yang pertama dan melaksanakan pnpm add @easyest/a dalam direktori B Jelas sekali ini akan menyebabkan ralat kerana kami belum mengaitkan kedua-dua pakej itu, jadi bagaimana untuk mengaitkannya ? Ia sebenarnya sangat mudah
Buat fail ruang kerja pnpm baharu pnpm-workspace.yaml dalam direktori akar untuk mengaitkan pakej
packages:
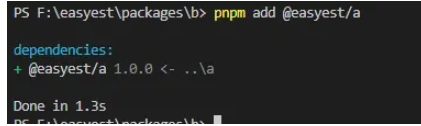
- 'packages/**'Ini bermakna semua pakej dalam direktori pakej dikaitkan, dan kemudian laksanakan pnpm add @easyest/a

Perhatikan bahawa kami menggunakan sintaks import es6 di sini, jadi kami perlu menambah medan baharu dalam package.json A dan B"type": "module"
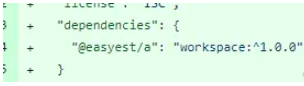
Kami Anda akan mendapati bahawa pautan lembut a muncul terus dalam node_modules direktori b. Pada masa yang sama, package.json b mempunyai lebih banyak medan pergantungan "@easyest/a": "workspace:^1.0.0", yang bermaksud ia telah dikaitkan dengan pakej @easyest/a tempatan

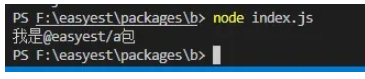
Pada masa ini kami dalam direktori b Laksanakan
node index.js

Pada ketika ini kami telah melengkapkan perkaitan pakej tempatan, dan ia akan menjadi lebih mudah untuk menguji pakej pada masa hadapan
Atas ialah kandungan terperinci Bagaimana untuk membina perpustakaan komponen projek Monorepo dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

