Rumah >hujung hadapan web >tutorial js >Isu yang perlu anda perhatikan apabila menggunakan for loops dalam javascript - dengan ringkasan kemahiran problems_javascript
Isu yang perlu anda perhatikan apabila menggunakan for loops dalam javascript - dengan ringkasan kemahiran problems_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:44:311035semak imbas
Menggunakan gelung adalah mudah jika anda ingin menjalankan kod yang sama berulang kali, dengan nilai yang berbeza setiap kali.
Banyak kali kita menggunakan untuk gelung, dan jabatan gelung sering kali menggelungkan pada tatasusunan Banyak kali kita menulisnya seperti ini:
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}
Walaupun tidak ada masalah besar dengan kod sedemikian, ia akan mendapat panjang tatasusunan setiap kali ia gelung, yang akan mengurangkan kod anda, terutamanya apabila myarray bukan tatasusunan, tetapi HTMLCollectionApabila objek.
Lihat kod di bawah:
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
Kod ini hanya akan memperoleh panjang tatasusunan sekali, yang meningkatkan kualiti kod
Dengan bentuk var tunggal, anda boleh menarik pembolehubah keluar daripada gelung, seperti ini:
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}
Ringkasan masalah apabila JavaScript menggunakan gelung
Perbincangan isu ini pada asalnya datang dari e-mel dalaman syarikat saya baru sahaja merakamkan perbincangan isu ini.
Apabila mencari masalah, beberapa pasukan projek mendapati bahawa apabila menggunakan “untuk(x dalam tatasusunan)”, nilai x yang tidak dijangka muncul dalam pelayar IE.
Secara khususnya, jika kaedah Array.prototype.indexOf disesuaikan (contohnya, disebabkan pencemaran prototaip tertentu), ia mungkin kerana versi lama pelayar IE tidak menyokong array.indexOf kaedah, dan pembangun saya benar-benar mahu menggunakannya, tetapi penyemak imbas sedemikian boleh menyebabkan masalah berikut:
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);
//akan mengeluarkan
1
2
function(){…}
Dengan kata lain, kaedah indexOf ialah output.
Penyelesaiannya mudah, sama ada jangan tambah kaedah ini atau gunakan gelung seperti "untuk (i=0; i < array.length; i )" dsb.
Tetapi apakah sifat masalahnya? Sesetengah orang membuat spekulasi bahawa ia mungkin kerana penggunaan for(x in obj) sebenarnya untuk melintasi objek, dan pelaksanaan tatasusunan sebenarnya sama seperti objek biasa, kecuali kunci hanyalah nilai yang diberikan:
{0:"something", 1:"something else"}
Ia juga disebut dalam soalan dan jawapan stackoverflow bahawa terdapat perbezaan antara menggunakan for...in dan for(;;) apabila melintasi tatasusunan bermaksud untuk menghitung sifat objek masalah:
Tertib penghitungan tidak dijamin;
Harta yang diwarisi juga dikira
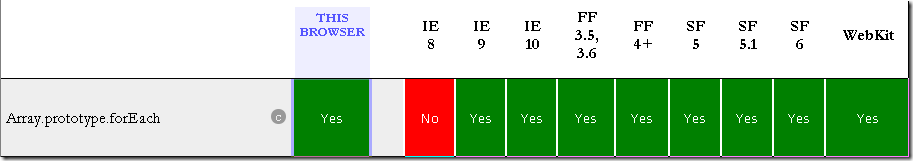
Array.prototype.forEach, dapat dilihat dengan jelas daripada jadual ini bahawa IE8 dan ke bawah tidak boleh disokong dengan tepat:

Ia juga disebut dalam bab untuk dalam JSLint bahawa pernyataan untuk dalam membenarkan gelung melalui nama atribut objek, tetapi ia juga akan melintasi atribut yang diwarisi melalui rantai prototaip, yang dalam banyak kes akan menyebabkan ralat yang tidak dijangka . Terdapat penyelesaian kasar:
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }
for(var i=0;i
for(let i =0; i < a.length; i++)
for-in loop: Only for iterating over keys in an object/map/hash
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

