Rumah >hujung hadapan web >View.js >Bagaimana untuk mencapai kesan kaca pembesar Taobao dalam vue3
Bagaimana untuk mencapai kesan kaca pembesar Taobao dalam vue3
- 王林ke hadapan
- 2023-05-19 13:28:312167semak imbas
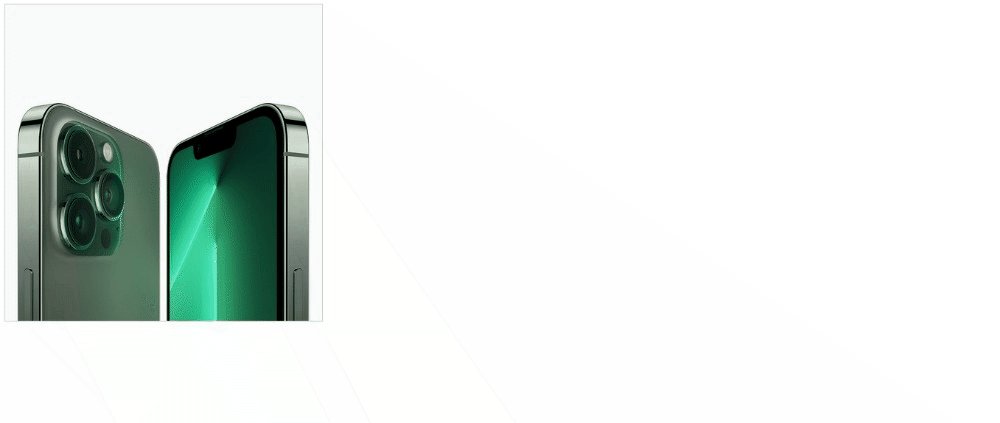
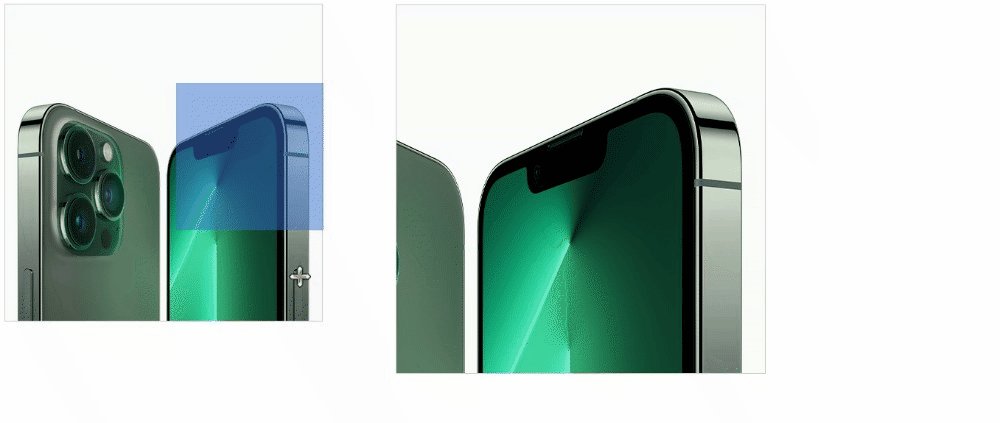
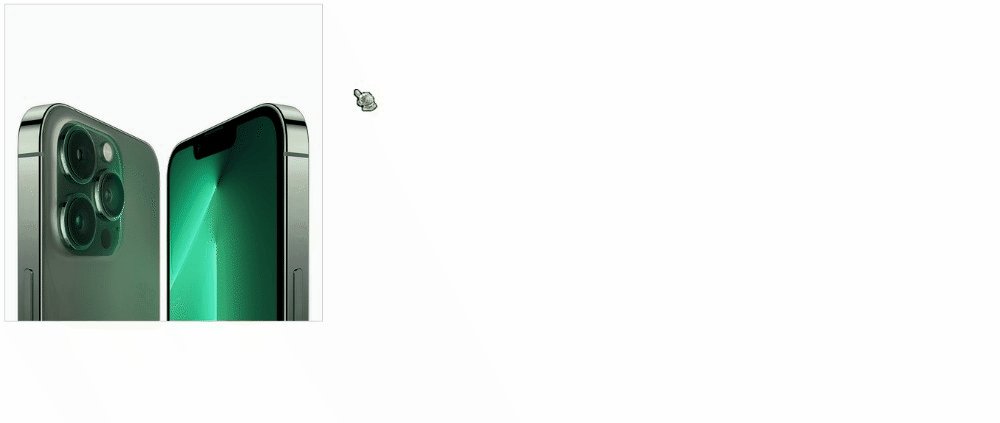
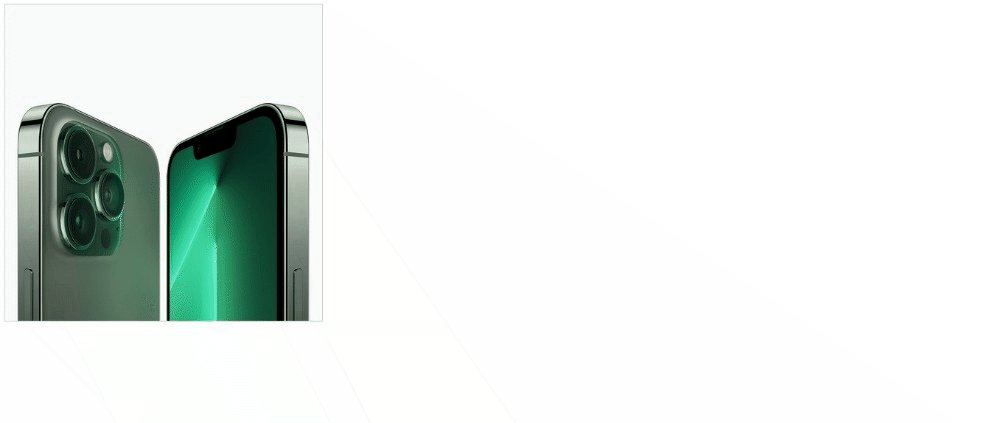
Mencapai kesan

Idea pelaksanaan
Kita memerlukan 4 langkah untuk merealisasikan kesan kaca pembesar Taobao dalam gambar animasi.
1 Lengkapkan susun atur kotak gambar kecil, topeng, dan kotak gambar besar
2. Laksanakan pergerakan tetikus ke kotak gambar kecil untuk memaparkan topeng dan kotak gambar besar
3 . Laksanakan topeng pergerakan tetikus dalam Menggerakkan kotak gambar kecil
4 Julat pergerakan topeng tidak boleh melebihi kotak gambar kecil, dan apabila bergerak, kotak gambar besar akan dialihkan
Lengkapkan reka letak. daripada kotak gambar kecil, topeng dan kotak gambar besar
Kotak gambar kecil reka letak saya membalut gambar, topeng dan kotak gambar besar.
Kotak lakaran kenit agak terletak. Topeng, kotak gambar besar, dan gambar gambar besar semuanya diletakkan secara mutlak (gambar gambar besar tidak boleh dialihkan tanpa kedudukan). Topeng perlu menetapkan ketelusan. Asalkan kesannya boleh dicapai.
Sedari menggerakkan tetikus ke kotak gambar kecil untuk memaparkan topeng dan kotak gambar besar
Kotak gambar kecil terikat pada peristiwa pergerakan masuk tetikus (mouseover) dan gerakan tetikus -acara keluar (mouseout). Tukar keadaan setiap kali peristiwa dicetuskan.
Laksanakan topeng pergerakan tetikus untuk bergerak dalam kotak lakaran kenit
Kotak lakaran kecil mengikat acara pergerakan tetikus gerak tetikus. Koordinat-x tetikus pada halaman tolak tawaranKiri kotak gambar kecil ialah tetikus di sebelah kiri kotak Ini adalah koordinat di mana topeng perlu dialihkan tengah topeng, bahagikan dengan 2. Begitu juga dengan koordinat y.
Sedari bahawa julat bergerak topeng tidak boleh melebihi kotak gambar kecil, dan apabila bergerak, ia akan memacu pergerakan gambar besar
Nilai sempadan jika kurang daripada atau sama dengan 0. tetapkan sebelah kiri topeng kepada 0, dan x mempunyai nilai sempadan Ia adalah lebar kotak kecil tolak lebar topeng. Dengan cara yang sama, paksi-y ialah ketinggian kotak kecil tolak ketinggian topeng.
Terdapat hubungan berkadar dalam memacu pergerakan imej besar. Jarak bergerak gambar besar = jarak bergerak topeng * jarak bergerak maksimum kotak besar / x jarak bergerak maksimum topeng,
Kod penuh
<template>
<div
class="tb-booth"
@mouseover="onMouseOver"
@mouseout="onMouseOut"
@mousemove="onMouseMove"
ref="boothRef"
>
<img
src="https://img.alicdn.com/imgextra/i3/1917047079/O1CN01lkG2pf22AEUi1owve_!!1917047079.png_430x430q90.jpg"
/>
<div class="mask" ref="mask" v-show="boxShow" />
<div class="big-img_box" ref="bigImgBox" v-show="boxShow">
<img
class="big-img"
ref="bigImg"
src="https://img.alicdn.com/imgextra/i3/1917047079/O1CN01lkG2pf22AEUi1owve_!!1917047079.png"
/>
</div>
</div>
</template>
<script>
import { reactive, toRefs, ref } from "vue";
export default {
setup() {
const boothRef = ref(null);
const mask = ref(null);
const bigImg = ref(null);
const bigImgBox = ref(null);
const state = reactive({
boxShow: false
});
const onMouseOver = () => {
state.boxShow = true;
};
const onMouseOut = () => {
state.boxShow = false;
};
const onMouseMove = (e) => {
let x = e.pageX - boothRef.value.offsetLeft;
let y = e.pageY - boothRef.value.offsetTop;
let maskX = x - mask.value.offsetWidth / 2;
let maskY = y - mask.value.offsetHeight / 2;
// mask的x最大移动距离
let maskXMaxMove = boothRef.value.offsetWidth - mask.value.offsetWidth;
let maskYMaxMove = boothRef.value.offsetHeight - mask.value.offsetHeight;
let bigImgXMaxMove =
bigImgBox.value.offsetWidth - bigImg.value.offsetWidth;
let bigImgYMaxMove =
bigImgBox.value.offsetHeight - bigImg.value.offsetHeight;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskXMaxMove) {
maskX = maskXMaxMove;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskYMaxMove) {
maskY = maskYMaxMove;
}
mask.value.style.left = maskX + "px";
mask.value.style.top = maskY + "px";
// 大图片移动距离 = mask的移动距离*大盒子最大移动距离 / mask的x最大移动距离
let bixImgXMove = (maskX * bigImgXMaxMove) / maskXMaxMove;
let bixImgYMove = (maskY * bigImgYMaxMove) / maskYMaxMove;
bigImg.value.style.left = bixImgXMove + "px";
bigImg.value.style.top = bixImgYMove + "px";
};
return {
...toRefs(state),
boothRef,
mask,
bigImg,
bigImgBox,
onMouseOver,
onMouseOut,
onMouseMove,
};
},
};
</script>
<style scoped>
.tb-booth {
width: 430px;
height: 430px;
position: relative;
border: 1px solid #cccccc;
}
.mask {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
background-color: rgb(61, 110, 206);
opacity: 0.5;
cursor: move;
}
.big-img_box {
position: absolute;
top: 0;
left: 530px;
width: 500px;
height: 500px;
background-color: #fff;
border: 1px solid #cccccc;
overflow: hidden;
}
.big-img {
position: absolute;
left: 0;
top: 0;
}
</style>Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan kaca pembesar Taobao dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

