Rumah >hujung hadapan web >View.js >Bagaimana untuk mendapatkan elemen dan mengubah suai gaya elemen dalam vue3
Bagaimana untuk mendapatkan elemen dan mengubah suai gaya elemen dalam vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-18 23:16:202759semak imbas
Keperluan: Dapatkan gaya elemen dan ubah suai gaya elemen
Operasi terbahagi terutamanya kepada bahagian berikut Rangka kerja kod lengkap dilampirkan di penghujung artikel
①Bind ref
<div ref='div' style='width:'50px'>
②Dalam bahagian skrip, import ref dan nextTick
import { ref,nextTick} from 'vue'③Dalam bahagian skrip, buat elemen untuk dikendalikan responsif, iaitu, mengikat ref
const div = ref()
④Menggunakan async await dan nextTick
//需要在元素绑定函数a 这里忽略
async function a () {
await nextTick()
div.value.style.width="100px"Kesukarannya ialah mengapa anda perlu menggunakan async await dan nextTick
Jika anda tidak menggunakannya dengan cara ini, ralat akan dilaporkan: parameter 1 bukan daripada jenis ‘Element’
Sebab ralat ini ialah operator mengendalikan elemen yang belum diberikan , atau gaya yang dia mahu kendalikan belum mempunyai elemen yang sepadan lagi
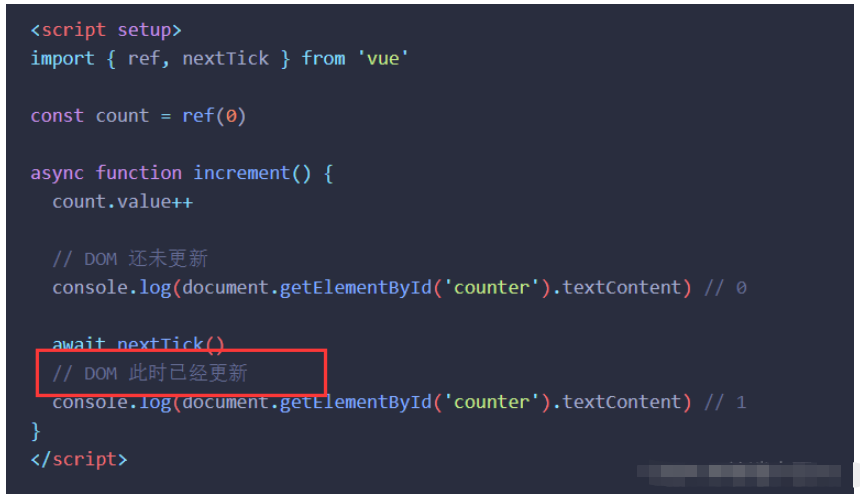
Selepas mempelajari vue3, kami faham bahawa Dom telah dikemas kini selepas nextTick, jadi dengan menggabungkan async await dan nextTick, elemen itu boleh menjadi berkesan diubah suai selepas memaparkan
Gambar berikut adalah daripada dokumen rasmi vue3

Kod contoh operasi penuh:
rreeeeAtas ialah kandungan terperinci Bagaimana untuk mendapatkan elemen dan mengubah suai gaya elemen dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

