Rumah >Operasi dan penyelenggaraan >Nginx >Cara menggunakan alat konfigurasi visual sumber terbuka Nginx NginxConfig
Cara menggunakan alat konfigurasi visual sumber terbuka Nginx NginxConfig
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-18 19:29:123055semak imbas
Pengenalan kepada NginxConfig
NginxConfig Dikenali sebagai satu-satunya alat konfigurasi Nginx yang anda perlukan, anda boleh menggunakan antara muka visual untuk menjana konfigurasi Nginx dan tersedia pada Github15K+Star !

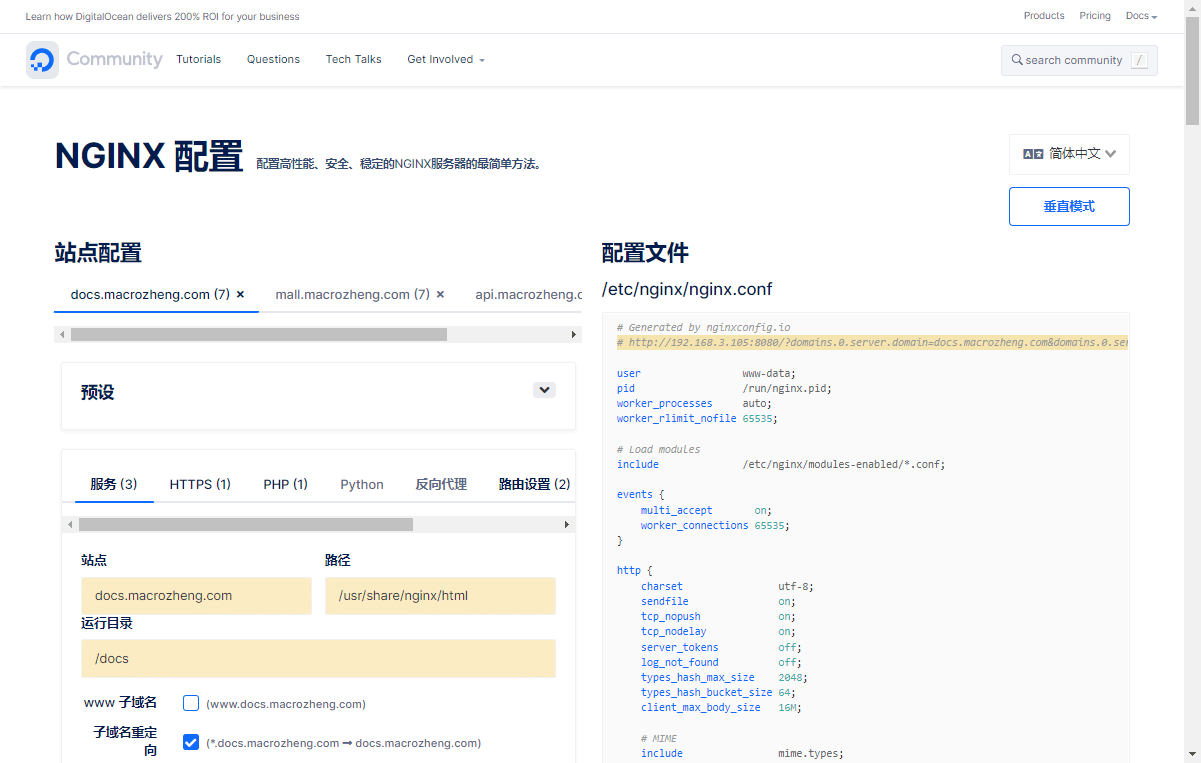
Berikut ialah rendering penggunaan NginxConfig, anda boleh lihat!

Pemasangan
Seterusnya, kami akan memperkenalkan pemasangan
NginxConfigIa agak mudah untuk dipasang pada Linux.
Pasang Node.js
Memandangkan
NginxConfigialah projek bahagian hadapan berasaskan Vue, kami perlu memasangNode.jsdahulu.
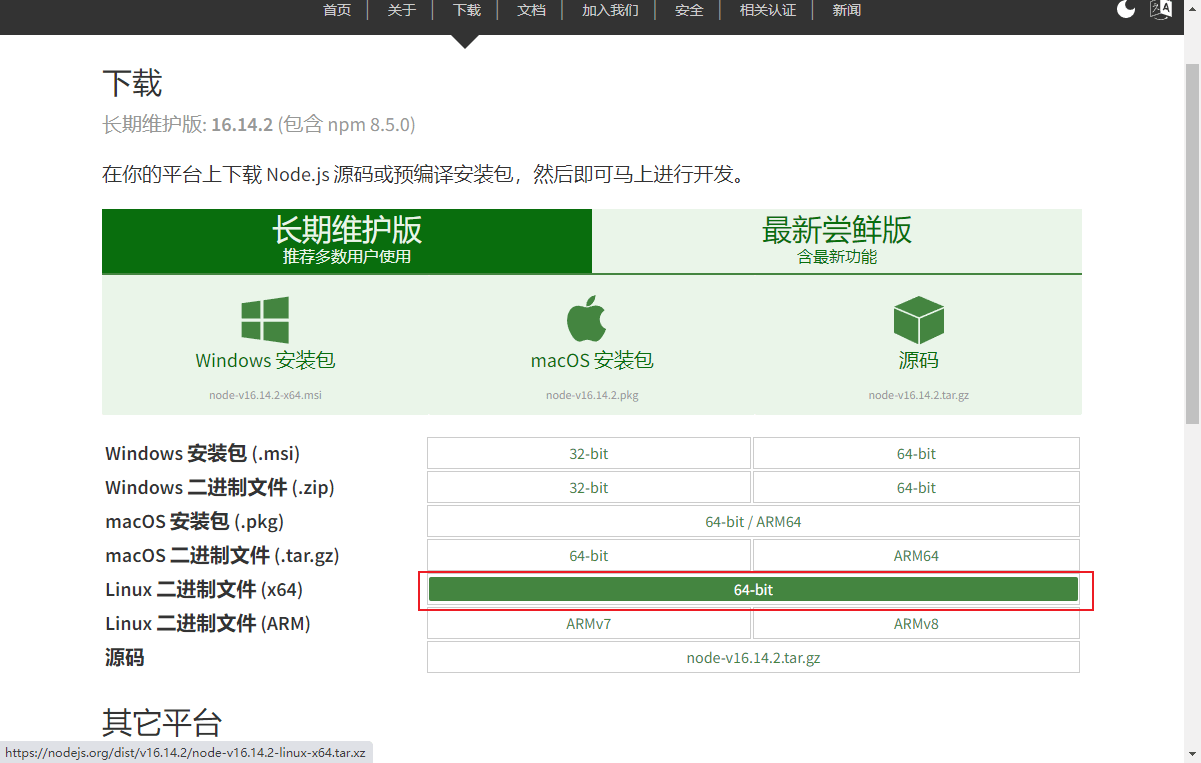
Muat turun pakej pemasangan Node.js dari tapak web rasmi
Alamat muat turun: https://nodejs.org/zh-cn/download/

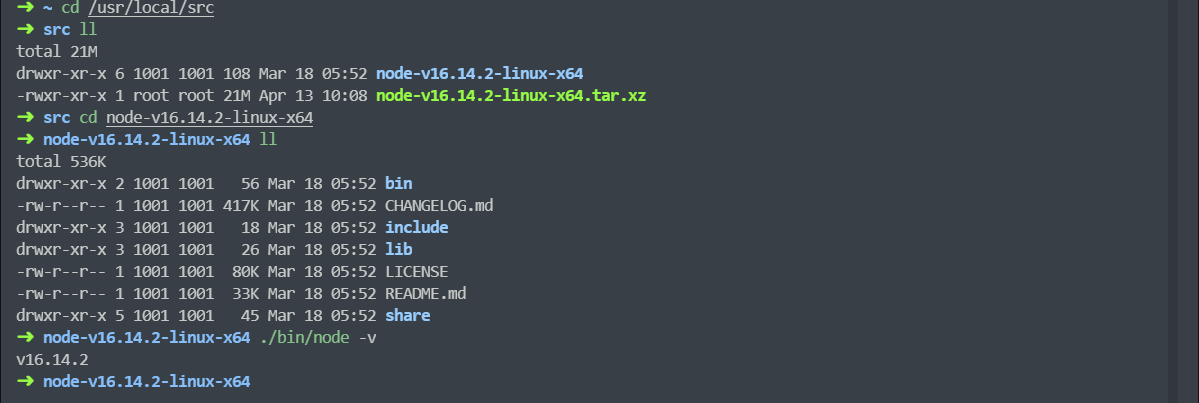
Selepas berjaya memuat turun, nyahzip pakej pemasangan ke direktori /usr/local/src/ dan gunakan arahan berikut;
./bin/node -v
Jika anda mahu menjalankannya terus dalam baris arahan Linux, anda juga perlu mencipta pautan lembut untuk perintah  dan
dan
Selepas penciptaan selesai, gunakan arahan untuk melihat versi Pada ketika ini node pemasangan selesai. npm
Node.js

Selepas pemasangan selesai, anda boleh mula memasang
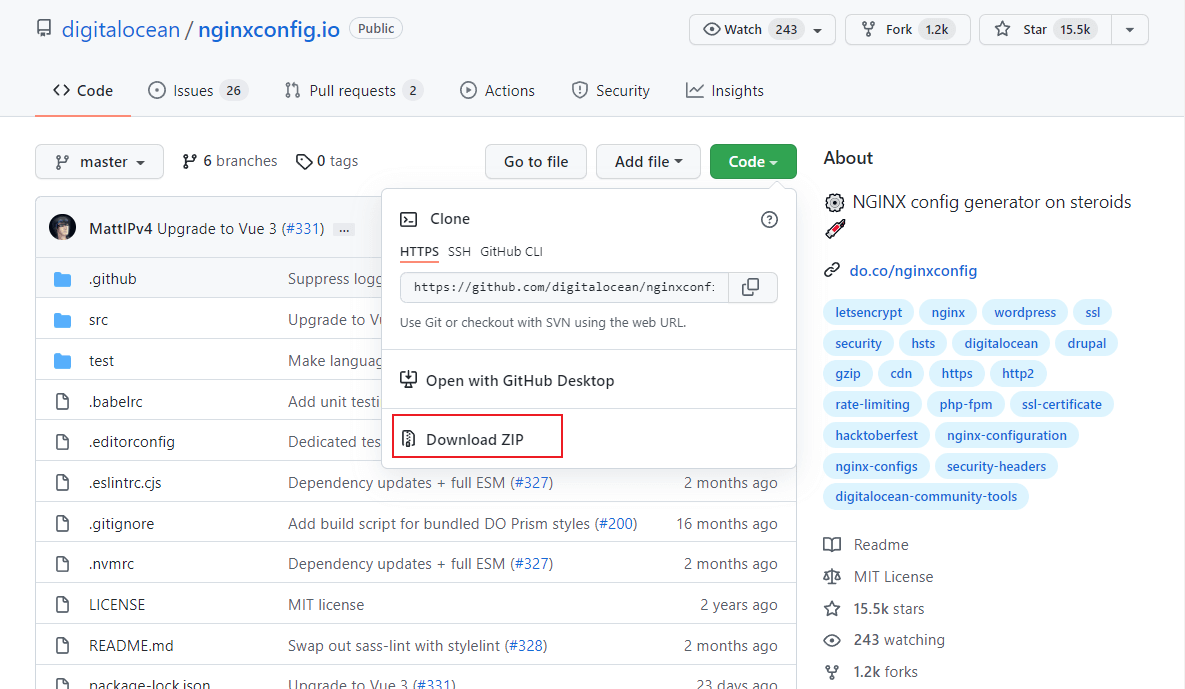
.Alamat muat turun: https://github.com/digitalocean/nginxconfig.io
Node.jsMuat turun pakej pemasanganNginxConfig,
NginxConfig
untuk memasang kebergantungan dan menjalankannya 
cd /usr/local/src/ tar xf node-v16.14.2-linux-x64.tar.xz cd node-v16.14.2-linux-x64/ ./bin/node -v
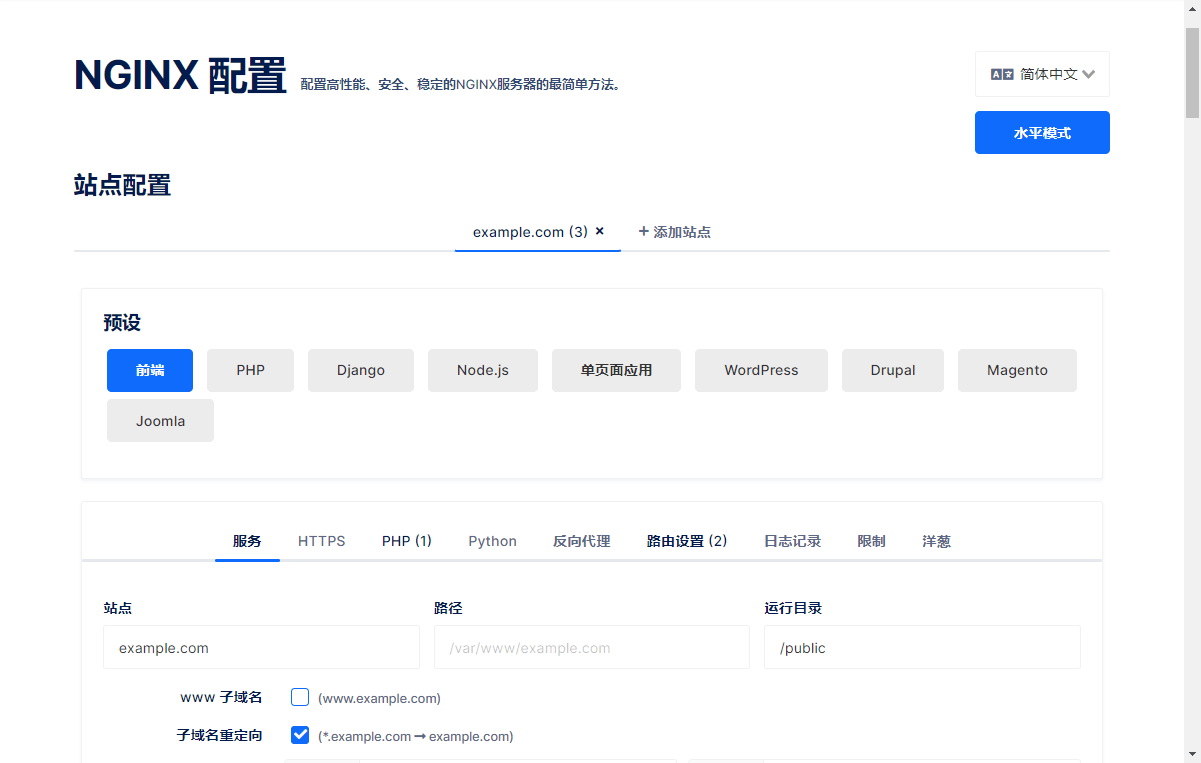
boleh diakses terus selepas berjaya dijalankan nampaknya antara muka menyokong bahasa Cina Tidak buruk, alamat akses: http://192.168.3.105:8080npm
NginxConfig

fungsi penjanaan konfigurasi visual untuk melihat sama ada ia cukup berkuasa!
Persediaan untuk digunakan
Mula-mula kita perlu memasang Nginx Untuk pemasangan Nginx, anda boleh merujuk kepada tutorial penggunaan Nginx yang ditulis sebelum ini; laksanakan fungsi berikut melalui proksi statik Untuk mengakses tapak web statik dalam direktori yang berbeza, akses antara muka API yang disediakan oleh SpringBoot melalui proksi dinamikNginxConfig
ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/node /usr/bin/node ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/npm /usr/bin/npm node -v npm -v
Anda perlu mengubah suai fail hos setempat terlebih dahulu;
192.168.3.105 docs.macrozheng.com192.168.3.105 mall.macrozheng.com
192.168.3.105 api.macrozheng.com>tapak web KonfigurasiPilih
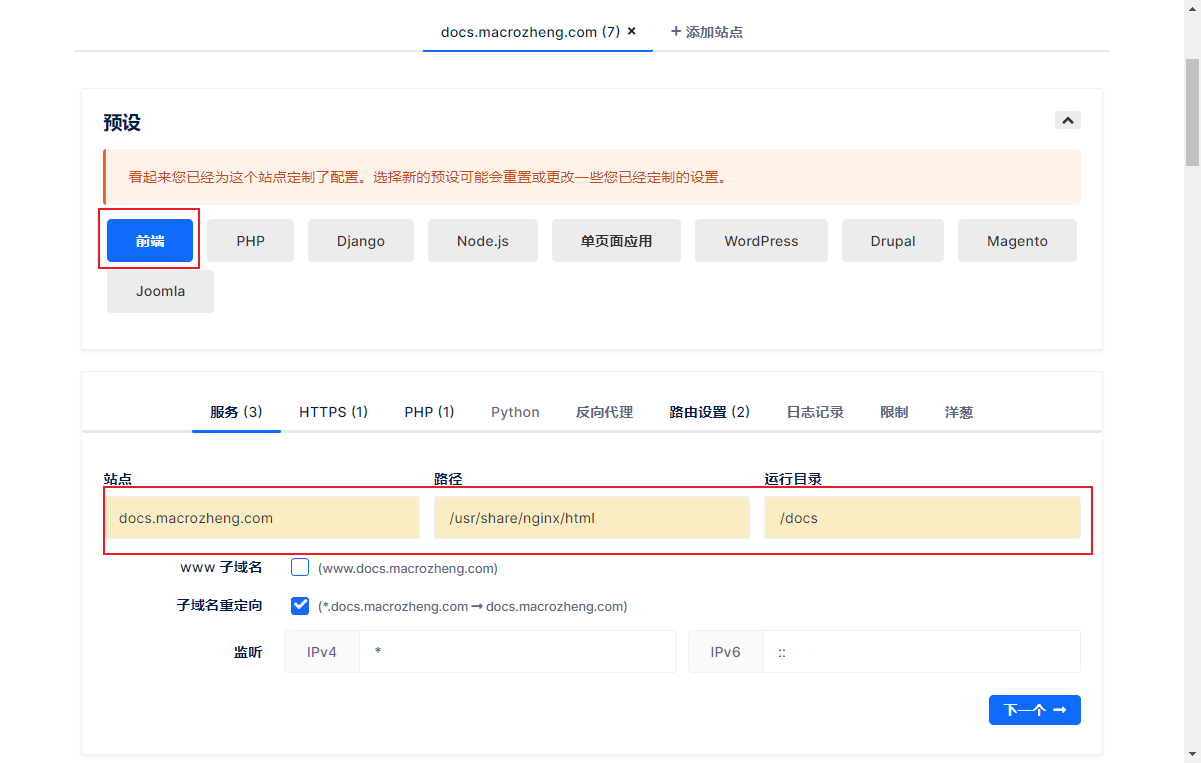
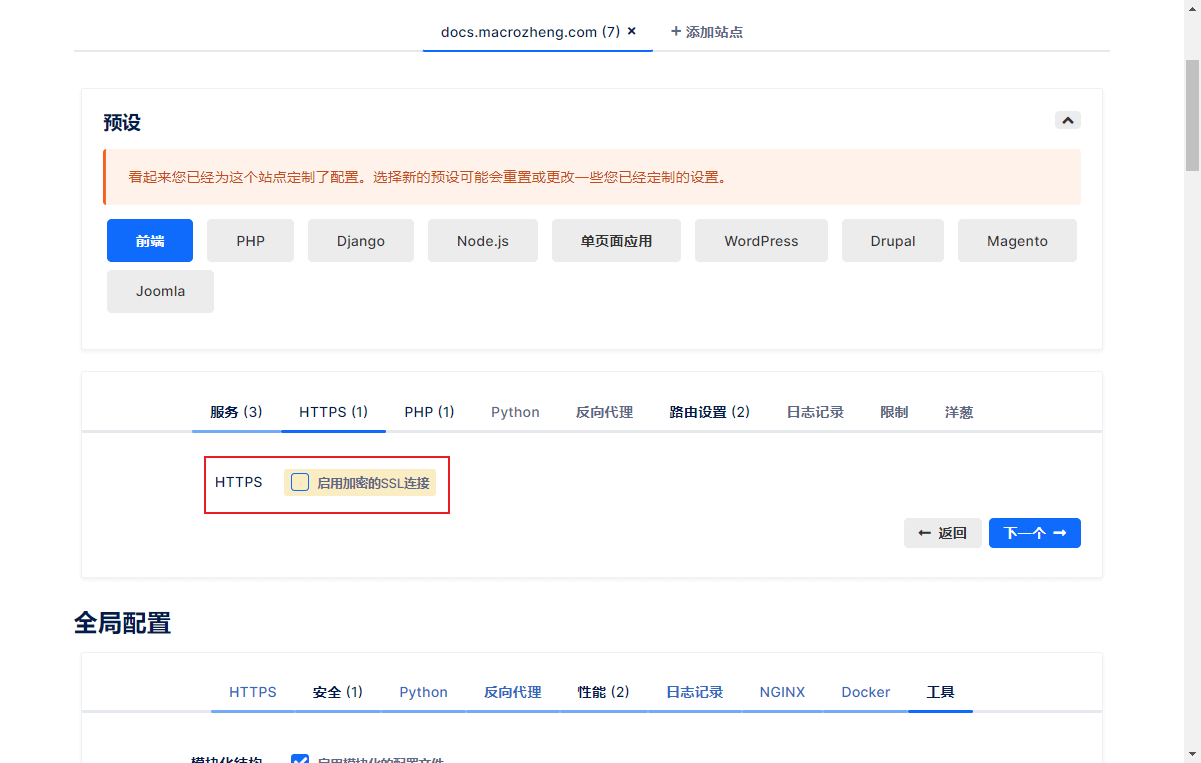
Mari kita konfigurasikan akses ke tapak web dokumen pusat membeli-belah, nama domain ialah: docs.macrozheng.com.
sebagai hujung hadapan dalam
, kemudian ubah suai konfigurasi perkhidmatan, konfigurasikan tapak, laluan dan direktori yang sedang dijalankan; 🎜 >Jika anda tidak memerlukan HTTPS, anda boleh memilih untuk tidak mendayakannya; 🎜>Ubah suai konfigurasisekali lagi, dayakan pemampatan Gzip dan padamkan had kesahan sumber.
NginxConfig预设
Konfigurasi tapak web bahagian hadapan
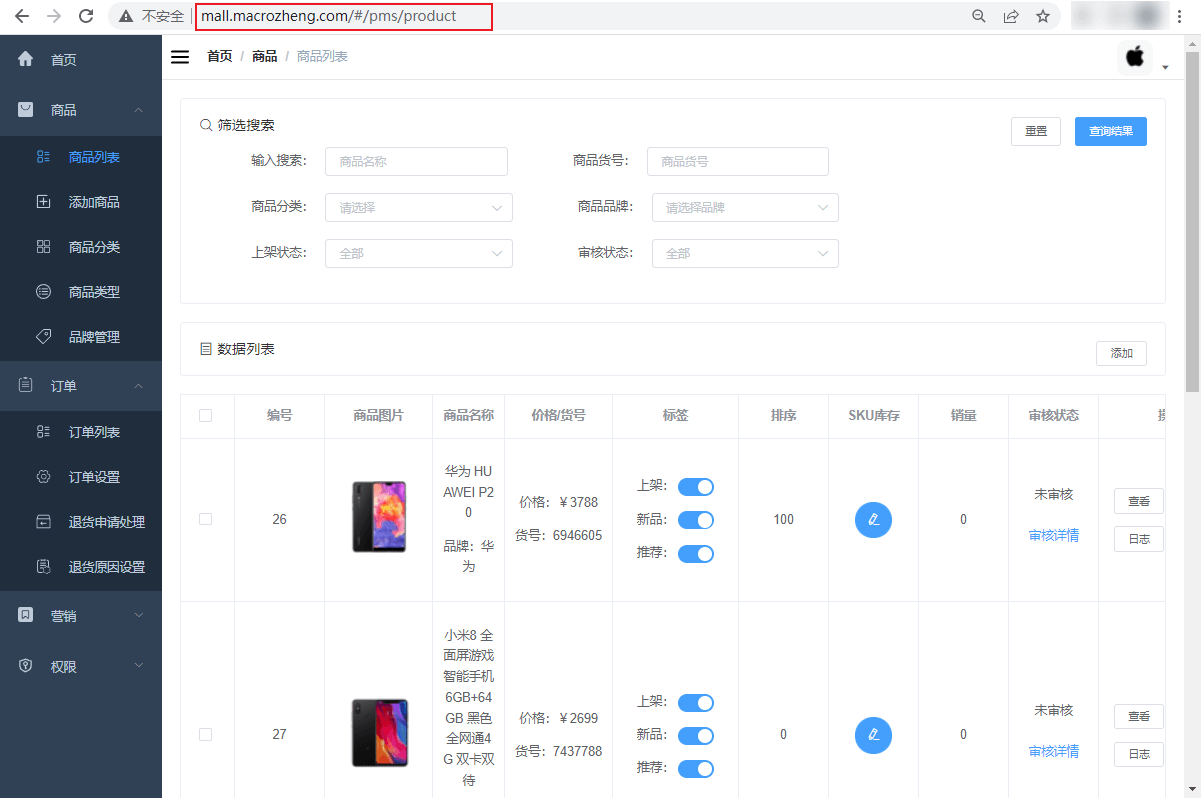
Mari kita konfigurasikan akses kepada tapak web bahagian hadapan pusat beli-belah Nama domain ialah: mall.macrozheng.com .
 Seterusnya kami menambah tapak lain dan mengubah suai konfigurasi perkhidmatan pada asasnya sama seperti di atas.
Seterusnya kami menambah tapak lain dan mengubah suai konfigurasi perkhidmatan pada asasnya sama seperti di atas.
全局配置->安全Content-Security-Policy
API网站配置
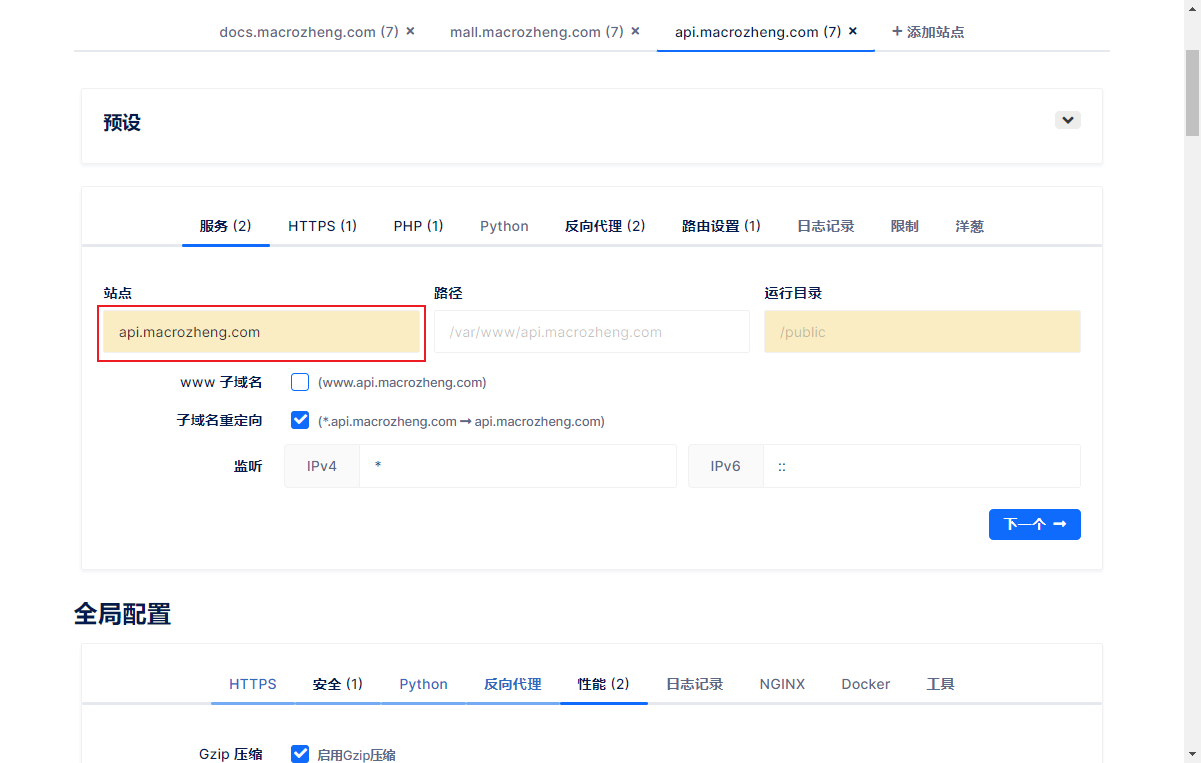
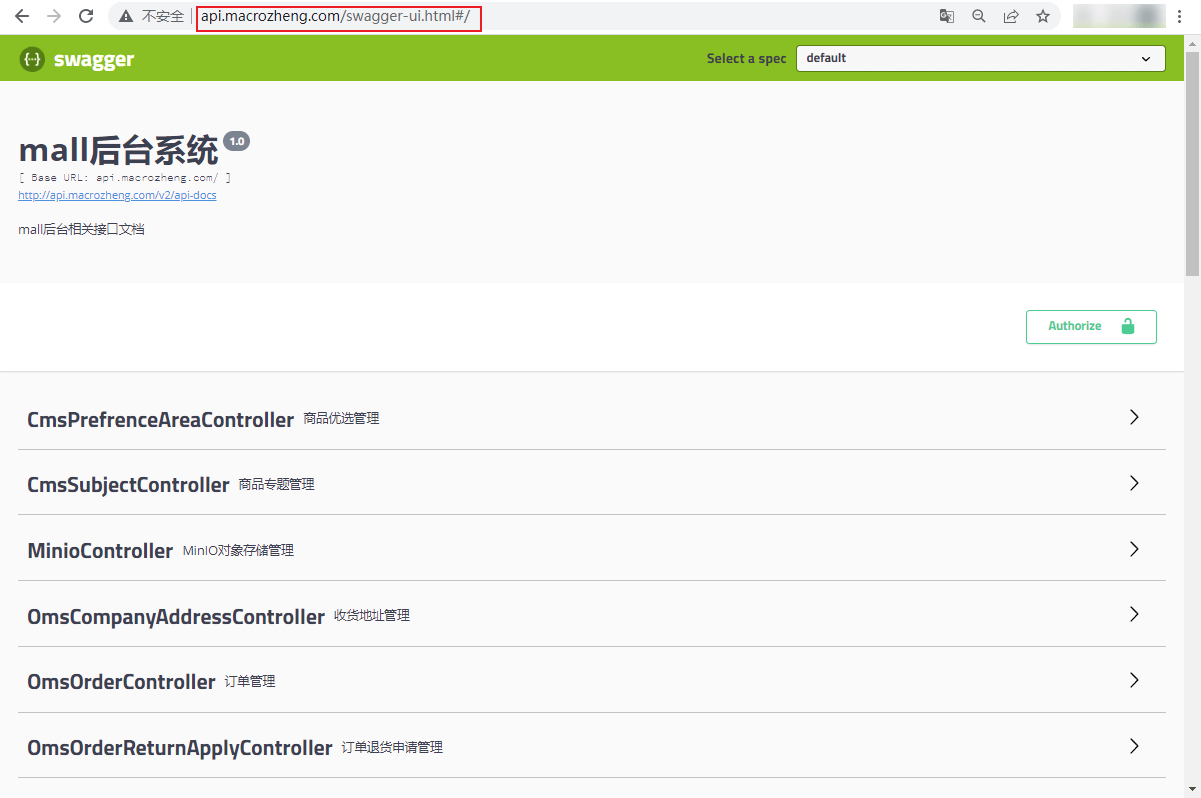
最后配置下mall的Swagger API文档网站的访问,域名为:api.macrozheng.com。
继续添加一个站点,修改服务配置,只需修改站点名称即可;

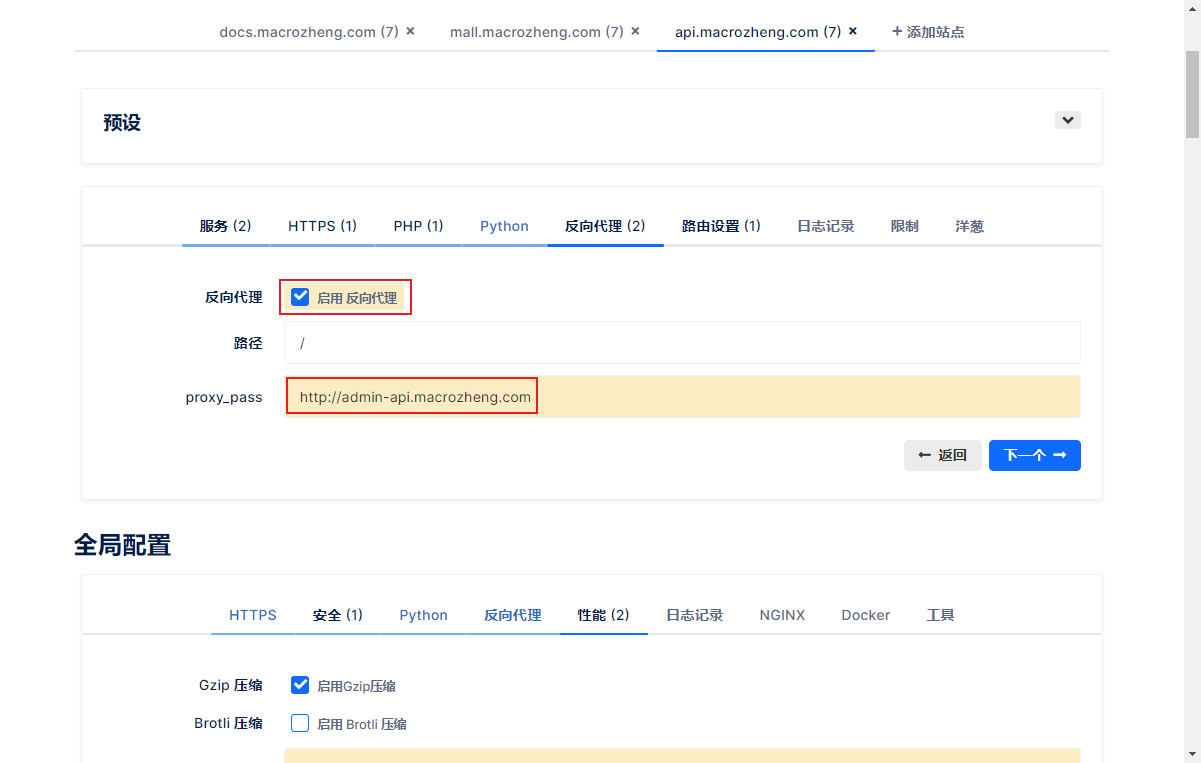
然后启用反向代理并设置,反向代理到线上API;

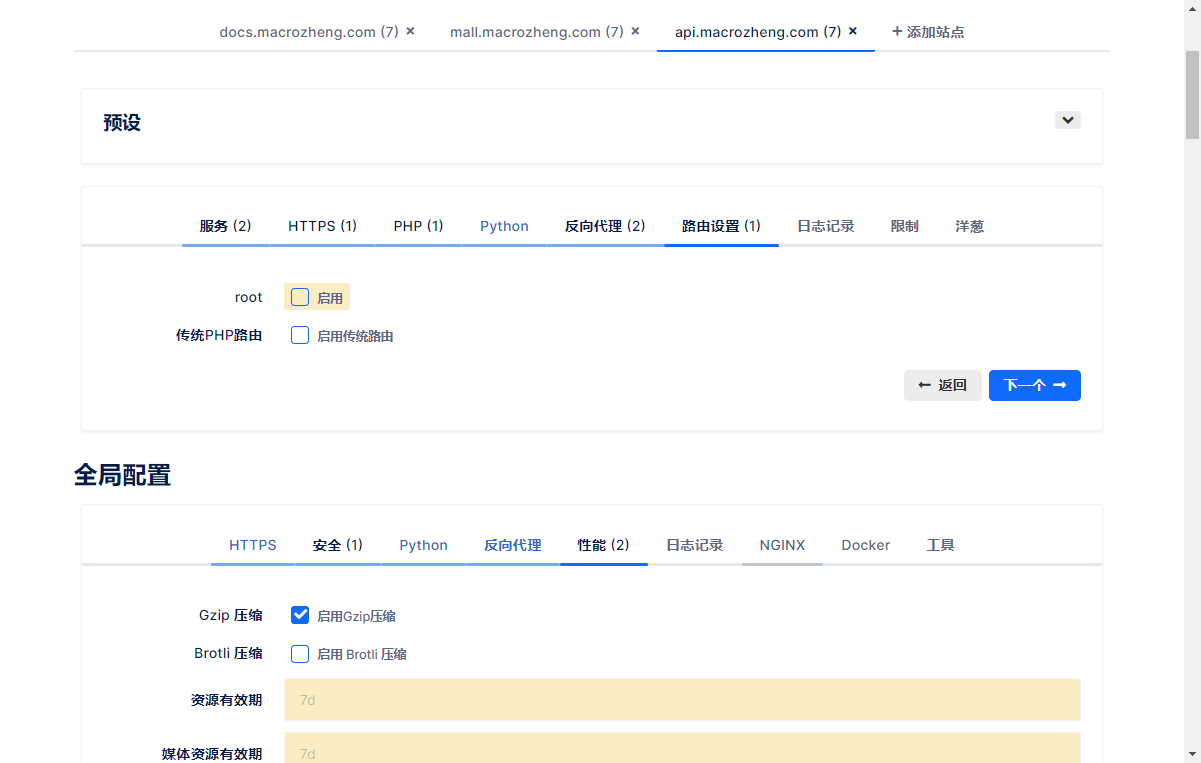
路由功能暂时不用可以关闭。

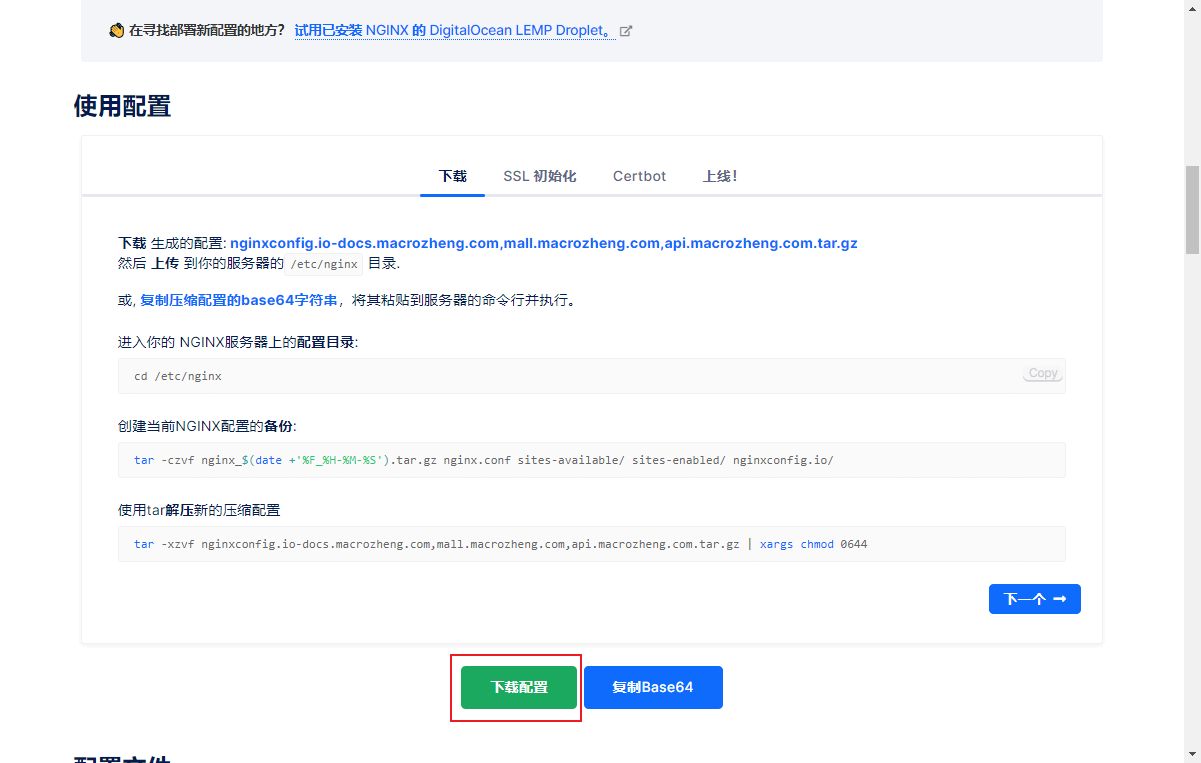
使用配置 接下来我们就可以直接下载NginxConfig给我们生成好的配置了;

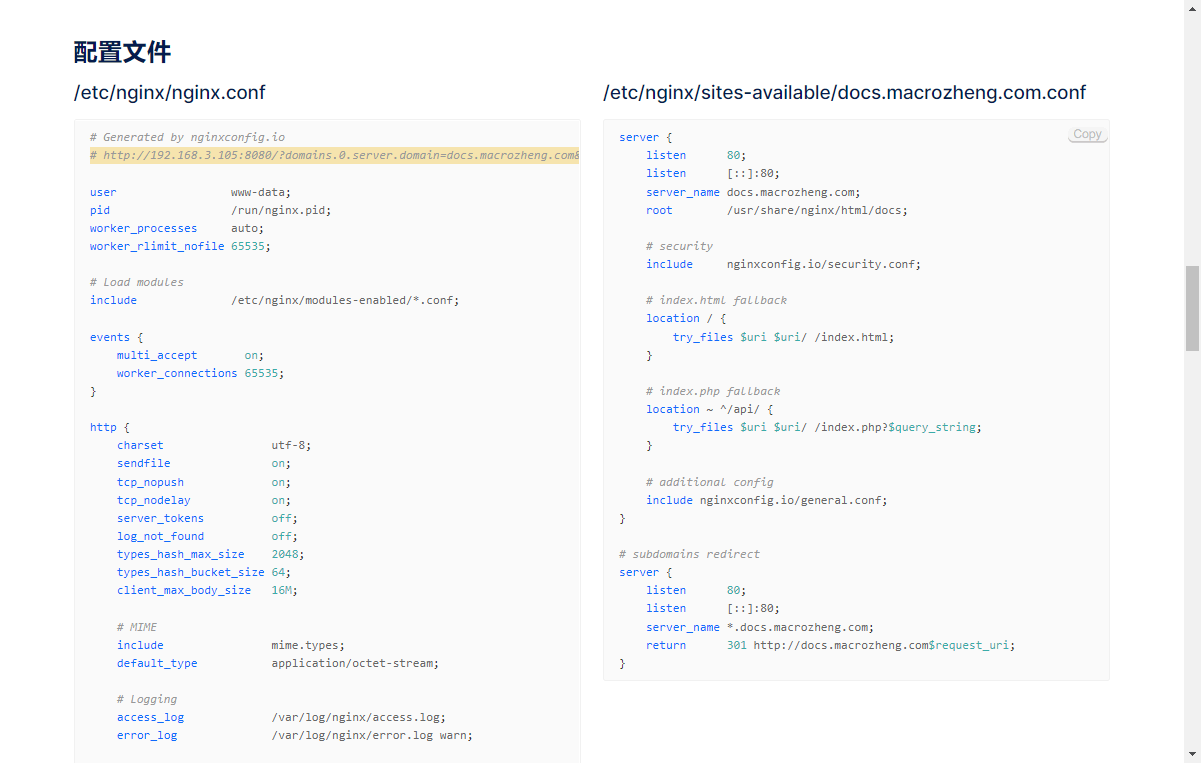
我们先来看下NginxConfig给我们生成的配置内容,这种配置手写估计要好一会吧;

点击按钮下载配置,完成后改个名字,然后上传到Linux服务器的Nginx配置目录下,使用如下命令解压;
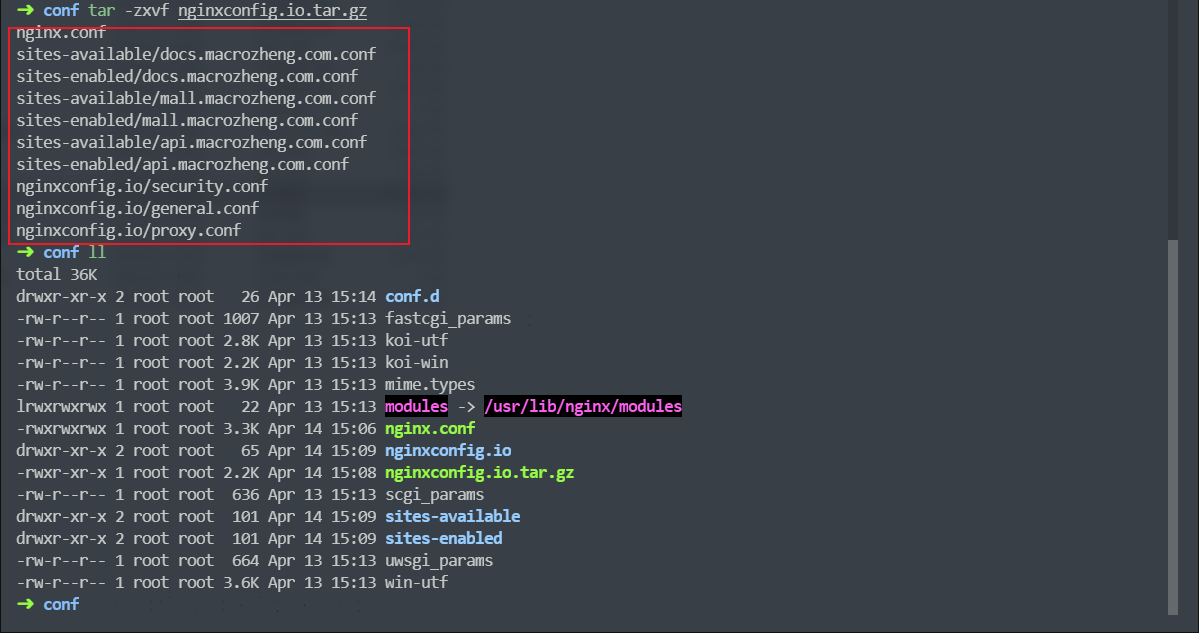
tar -zxvf nginxconfig.io.tar.gz
大家可以看到NginxConfig将为我们生成如下配置文件;

接下来将我们之前的mall文档网站和mall前端网站放到Nginx的html目录下,然后重启Nginx就可以查看效果了;
docker restart nginx
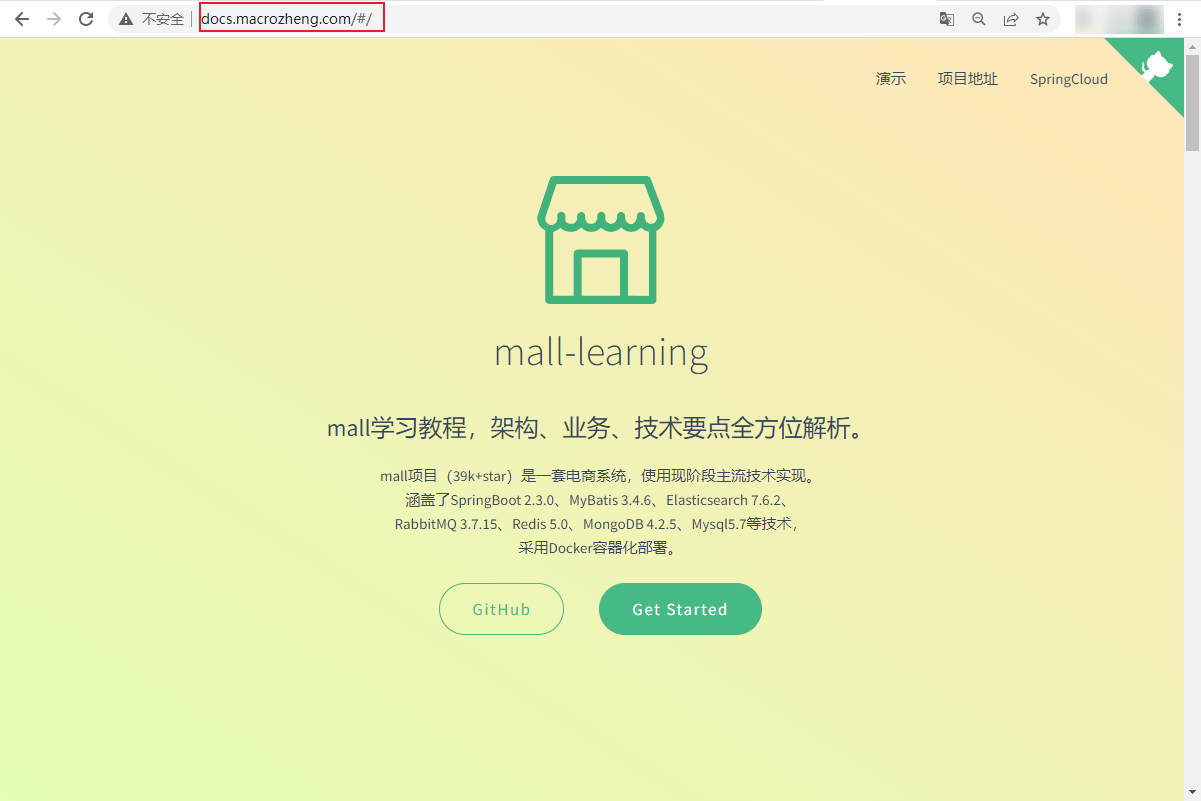
先访问下我们的mall文档网站,访问地址:http://docs.macrozheng.com/

在访问下mall的前端网站,访问地址:http://mall.macrozheng.com

最后访问下mall的API文档网站,访问地址:http://api.macrozheng.com/swagger-ui.html

Atas ialah kandungan terperinci Cara menggunakan alat konfigurasi visual sumber terbuka Nginx NginxConfig. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

