 Java
Java javaTutorial
javaTutorial Bagaimana untuk melaksanakan fungsi penyuntingan dalam pengurusan projek springboot vue depan dan belakang
Bagaimana untuk melaksanakan fungsi penyuntingan dalam pengurusan projek springboot vue depan dan belakangBagaimana untuk melaksanakan fungsi penyuntingan dalam pengurusan projek springboot vue depan dan belakang
Uji pembangunan platform berdasarkan springboot+vue
1 Buka halaman edit untuk memaparkan data
1 Butang Edit
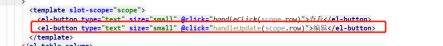
Komponen jadual yang disalin sebelum ini mengandungi 2 butang , tukar salah satu daripadanya kepada butang [Edit].

Ikat acara klik handleUpdate(scope.row) Ini row ialah objek rekod semasa Anda boleh menambah konsol untuk mencetaknya.

2 Tulis kaedah handleUpdate untuk mengendalikan paparan data
Anda perlu menanyakan nama projek dan perihalan rekod semasa dan menyerahkannya kepada borang. untuk memaparkan data. Di sini anda perlu membuat pertanyaan berdasarkan id projek (keunikan).
Ubah suai antara muka senarai projek bahagian belakang untuk menyokong data pertanyaan berdasarkan id projek:

Panggil antara muka dalam handleKemas kini:

this.dialogFormVisible = true, mula-mula buka kotak dialog dan tambahkan id dalam objek projectQuery data untuk menghantar parameter ke antara muka. Kemudian tetapkan row.id id dalam setiap baris kepada this.projectQuery.id dan akhirnya minta antara muka hanya terdapat satu elemen dalam senarai yang dikembalikan Hanya berikan projectName dan description hasil ini.
Ujinya:

2 Simpan kandungan halaman yang diedit
1. Tambahkan antara muka kemas kini pada bahagian belakang
Borang edit halaman adalah sama dengan halaman baru, jadi tidak perlu menulis satu lagi. Oleh itu, beberapa pengubahsuaian perlu dibuat pada borang untuk memanggil API yang sepadan apabila membuat dan mengedit masing-masing.
Antara muka baharu sudah wujud Sekarang tambahkan antara muka yang dikemas kini dan teruskan menulis dalam ProjectService.

Terdapat juga pemproses pengawal luaran yang sepadan:

Uji sendiri antara muka kemas kini, ia berfungsi seperti biasa.

2. Pengubahsuaian halaman hadapan
Untuk membezakan sama ada ini borang baharu atau borang edit, anda perlu menambah medan pada data untuk mengenal pastinya: dialogStatus.

Ubah suai [Butang Simpan] dalam borang Apabila diklik, nilai dialogStatus digunakan untuk memutuskan sama ada untuk memanggil kaedah baharu atau dikemas kini:

Apabila dialogStatus sama dengan "create", ia ditambah, jika tidak, ia diubah suai.
Kemudian kaedah pemprosesan paparan data pada halaman edit handleUpdate juga diubah suai, dan nilai yang diberikan kepada dialogStatus ialah update:

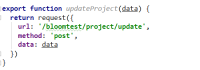
TambahupdateDataKaedah untuk memanggil antara muka kemas kini bahagian belakang. Tetapi jangan lupa untuk menambah permintaan antara muka dalam fail js, dan kemudian mengimportnya ke dalam fail halaman vue.

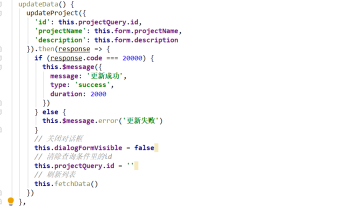
Kemudian terus melengkapkan kod kaedah updateData:

Di sini kami juga mereka bentuk [Projek Baharu ] Perubahan butang, kerana butang [Edit] diklik, dialogStatus adalah sama dengan update, jadi secara semulajadi apabila anda mengklik untuk menambah, nilai mesti diberikan kepada create untuk memanggil kaedah add() .
Tetapi memandangkan butang [Tambah Item] sebelumnya telah diikat pada this.dialogFormVisible = true, kedua-duanya diekstrak dan ditulis ke dalam kaedah handleAdd:

Kemudian tambahkan kaedah mengikat butang baharu.

Akhir sekali, uji kefungsian.

Atas ialah kandungan terperinci Bagaimana untuk melaksanakan fungsi penyuntingan dalam pengurusan projek springboot vue depan dan belakang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengapa Java adalah pilihan yang popular untuk membangunkan aplikasi desktop silang platform?Apr 25, 2025 am 12:23 AM
Mengapa Java adalah pilihan yang popular untuk membangunkan aplikasi desktop silang platform?Apr 25, 2025 am 12:23 AMJavaispopularforcross-platformdesktopapplicationsduetoits "writeOnce, runanywhere" falsafah.1) itusesBytecodethatrunsonanyjvm-equippedplatform.2) LibrariesLikeswingandjavafxhelpcreatenativeS.3) ITseShipBareSivaryS
 Bincangkan situasi di mana menulis kod khusus platform di Java mungkin diperlukan.Apr 25, 2025 am 12:22 AM
Bincangkan situasi di mana menulis kod khusus platform di Java mungkin diperlukan.Apr 25, 2025 am 12:22 AMAlasan untuk menulis kod khusus platform di Java termasuk akses kepada ciri sistem operasi tertentu, berinteraksi dengan perkakasan tertentu, dan mengoptimumkan prestasi. 1) Gunakan JNA atau JNI untuk mengakses Windows Registry; 2) Berinteraksi dengan pemandu perkakasan khusus Linux melalui JNI; 3) Gunakan logam untuk mengoptimumkan prestasi permainan pada macOS melalui JNI. Walau bagaimanapun, menulis kod khusus platform boleh menjejaskan mudah alih kod, meningkatkan kerumitan, dan berpotensi menimbulkan risiko overhead dan keselamatan.
 Apakah trend masa depan dalam pembangunan Java yang berkaitan dengan kemerdekaan platform?Apr 25, 2025 am 12:12 AM
Apakah trend masa depan dalam pembangunan Java yang berkaitan dengan kemerdekaan platform?Apr 25, 2025 am 12:12 AMJava akan meningkatkan lagi kemerdekaan platform melalui aplikasi awan asli, penempatan pelbagai platform dan interoperabilitas silang bahasa. 1) Aplikasi asli awan akan menggunakan GraalVM dan Quarkus untuk meningkatkan kelajuan permulaan. 2) Java akan diperluaskan ke peranti tertanam, peranti mudah alih dan komputer kuantum. 3) Melalui Graalvm, Java akan mengintegrasikan dengan lancar dengan bahasa seperti Python dan JavaScript untuk meningkatkan interoperabilitas silang bahasa.
 Bagaimanakah menaip Java yang kuat menyumbang kepada kemerdekaan platform?Apr 25, 2025 am 12:11 AM
Bagaimanakah menaip Java yang kuat menyumbang kepada kemerdekaan platform?Apr 25, 2025 am 12:11 AMSistem taip kuat Java memastikan kemerdekaan platform melalui keselamatan jenis, penukaran jenis bersatu dan polimorfisme. 1) Jenis Keselamatan Melakukan pemeriksaan jenis pada masa penyusunan untuk mengelakkan kesilapan runtime; 2) peraturan penukaran jenis bersatu adalah konsisten di semua platform; 3) Polimorfisme dan mekanisme antara muka membuat kod berkelakuan secara konsisten pada platform yang berbeza.
 Terangkan bagaimana antara muka asli Java (JNI) boleh menjejaskan kebebasan platform.Apr 25, 2025 am 12:07 AM
Terangkan bagaimana antara muka asli Java (JNI) boleh menjejaskan kebebasan platform.Apr 25, 2025 am 12:07 AMJNI akan memusnahkan kemerdekaan platform Java. 1) JNI memerlukan perpustakaan tempatan untuk platform tertentu, 2) Kod tempatan perlu disusun dan dihubungkan pada platform sasaran, 3) versi sistem operasi atau JVM yang berbeza mungkin memerlukan versi perpustakaan tempatan yang berbeza, 4) Kod tempatan boleh memperkenalkan kelemahan keselamatan atau menyebabkan kemalangan program.
 Adakah terdapat teknologi baru yang mengancam atau meningkatkan kemerdekaan platform Java?Apr 24, 2025 am 12:11 AM
Adakah terdapat teknologi baru yang mengancam atau meningkatkan kemerdekaan platform Java?Apr 24, 2025 am 12:11 AMTeknologi yang muncul menimbulkan ancaman dan meningkatkan kemerdekaan platform Java. 1) Teknologi pengkomputeran awan dan kontena seperti Docker meningkatkan kemerdekaan platform Java, tetapi perlu dioptimumkan untuk menyesuaikan diri dengan persekitaran awan yang berbeza. 2) WebAssembly menyusun kod Java melalui GraalVM, memperluaskan kemerdekaan platformnya, tetapi ia perlu bersaing dengan bahasa lain untuk prestasi.
 Apakah pelaksanaan JVM yang berbeza, dan adakah mereka semua menyediakan tahap kemerdekaan platform yang sama?Apr 24, 2025 am 12:10 AM
Apakah pelaksanaan JVM yang berbeza, dan adakah mereka semua menyediakan tahap kemerdekaan platform yang sama?Apr 24, 2025 am 12:10 AMPelaksanaan JVM yang berbeza dapat memberikan kemerdekaan platform, tetapi prestasi mereka sedikit berbeza. 1. OracleHotspot dan OpenJDKJVM melakukan sama seperti kemerdekaan platform, tetapi OpenJDK mungkin memerlukan konfigurasi tambahan. 2. IBMJ9JVM melakukan pengoptimuman pada sistem operasi tertentu. 3. Graalvm menyokong pelbagai bahasa dan memerlukan konfigurasi tambahan. 4. AzulzingJVM memerlukan pelarasan platform tertentu.
 Bagaimanakah kebebasan platform mengurangkan kos pembangunan dan masa?Apr 24, 2025 am 12:08 AM
Bagaimanakah kebebasan platform mengurangkan kos pembangunan dan masa?Apr 24, 2025 am 12:08 AMKemerdekaan platform mengurangkan kos pembangunan dan memendekkan masa pembangunan dengan menjalankan set kod yang sama pada pelbagai sistem operasi. Khususnya, ia ditunjukkan sebagai: 1. Mengurangkan masa pembangunan, hanya satu set kod yang diperlukan; 2. Mengurangkan kos penyelenggaraan dan menyatukan proses ujian; 3. Penyebaran cepat dan kerjasama pasukan untuk memudahkan proses penempatan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular






