Rumah >Operasi dan penyelenggaraan >Nginx >Bagaimana untuk menyelesaikan ralat Nginx 404
Bagaimana untuk menyelesaikan ralat Nginx 404
- PHPzke hadapan
- 2023-05-17 18:23:1816335semak imbas
Apabila menggunakan projek baru-baru ini, beberapa masalah telah berlaku, seperti yang ditunjukkan dalam rajah

Antara muka log masuk biasa boleh diakses, tetapi selepas log masuk, alamat selepas mengakses akan dilaporkan ralat 404, jadi saya menyemak untuk melihat sama ada terdapat sebarang ralat konfigurasi, tetapi selepas menyemak, saya mendapati bahawa IP dan port dua fail konfigurasi nginx.conf dan config.js adalah betul
Projek ini telah digunakan berkali-kali dan tiada ralat seperti itu berlaku.
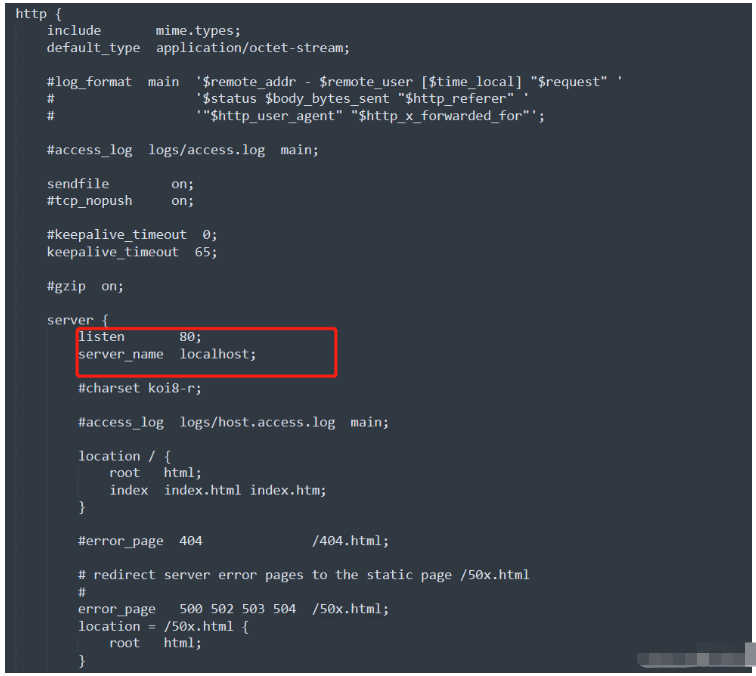
Ini ialah fail sumber nginx.conf asal yang tidak disentuh

Tempat yang dibulatkan hendaklah Mengikut konfigurasi projek, ip sepadan dan port pendengaran
dengar sepadan dengan port dan nama_pelayan sepadan dengan Diakses ip
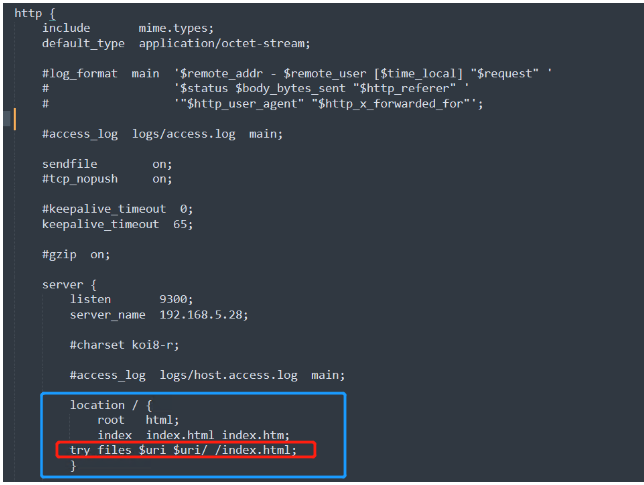
Tetapi ini tidak menyelesaikan masalah, kita perlu menambah ayat berikut
try_files $uri $uri/ /index.html;
Lokasi yang ditambah sepatutnya di sini

Tambahkannya dalam bahagian lokasi di bawah pelayan, kemudian mulakan semula nginx dan itu sahaja
Dalam direktori di mana nginx.exe terletak, klik bar alamat dan masukkan cmd untuk memulakan baris arahan terus dalam direktori tanpa membuka cmd dan kemudian melompat.
Jika perkhidmatan nginx belum ditutup sebelum ini, hentikannya dan kemudian bukanya Jika ia telah ditutup, anda boleh terus memasukkan arahan untuk memulakan perkhidmatan
Hentikan arahan perkhidmatan nginx:
nginx -s stop
Mulakan arahan perkhidmatan nginx:
start nginx
Arahan perkhidmatan nignx letak panas:
(tetapi Ia tidak disyorkan untuk menggunakan arahan ini. Kadang-kadang arahan ini tidak berfungsi. Lebih baik berhenti dan mula semula)
nginx -s reloadSelepas memulakan semula nginx, sebaiknya
kosongkan cache penyemak imbasUji sekali lagi
Anda boleh menekanCtrl+Shift+Delterus dalam tetingkap penyemak imbas untuk terus membuka kotak dialog pembersihan cacheUji sekali lagi dan anda boleh mengaksesnya seperti biasa

Tambahan: Selepas penggunaan Nginx , tiada masalah dengan klik biasa. Penyegaran halaman akan menyelesaikan masalah 404
Selepas projek digunakan ke pelayan, tiada masalah dengan akses laluan akar (http:10.10.10.10) , tetapi 404 akan muncul apabila memasuki fungsi lain dan menyegarkan halaman, seperti http:10.10.10.10 /test/test/test Muat semula halaman dan 404 akan muncul kerana anda tidak menambah lompatan ubah hala masuk konfigurasi nginx. Penyelesaian adalah dengan menambah konfigurasi ini: try_files $uri $uri/ /index.html;server {
listen 80;
server_name 127.0.0.1;
location / {
root /data/htdocs/FactoryModel/micro-front-end/industrial-internet-platform-main-vue;
index index.php index.html index.htm;
# add_header Cache-Control;
add_header Access-Control-Allow-Origin *;
if ( $request_uri ~* ^.+.(js|css|jpg|png|gif|tif|dpg|jpeg|eot|svg|ttf|woff|json|mp4|rmvb|rm|wmv|avi|3gp)$ ){
add_header Cache-Control max-age=7776000;
add_header Access-Control-Allow-Origin *;
}
try_files $uri $uri/ /index.html;
}
}Konfigurasi ini bermakna padanan setiap kali Apabila laluan url tidak dapat ditemui sumber statik yang sepadan, modulasi dan lompat ke fail index.html Cuma tambahkannya di sini seperti yang ditunjukkan dalam rajah Kandungan berikut memerlukan sedikit pengetahuan tentang prinsip kerja penghalaan penghala dan prinsip nginxAnalisis mengapa ini berlaku (untuk penghalaan dalam mod sejarah): Tanya soalan dahulu:
1 (tanpa konfigurasi dan bukan dalam penyegaran semula direktori halaman Utama)2. Mengapakah ia berlaku (kadangkala) apabila mengklik untuk melompat 172.1.2.3:7000/test Apabila memuat semula halaman, ia akan meminta sumber statik yang sepadan pelayan (nginx) mengikut URL pada pelayar nginx tidak menemui sumber statik yang sepadan dalam folder dist mengikut peraturan padanan lokasi / Fail "ujian", jadi 404 dikembalikan, yang munasabah.
Pada masa ini, konfigurasikan try_files untuk mengubah hala kembali ke fail index.html, iaitu, kembali ke halaman utama "/". vue-router sedang penghalaan Apabila ia berfungsi, komponen akan dipadankan mengikut alamat URL semasa, jadi pada masa ini URL ialah komponen yang sepadan, halaman dimuat semula dan selesai.
2. Soalan kedua ialah, mengapa klik untuk melompat kadang-kadang tetapi tidak kadang-kadang Anda mesti tahu bahawa terdapat dua situasi lompat: satu ialah muat semula halaman (milik soalan pertama), dan satu adalah halaman tidak? tidak menyegarkan. Ini bergantung pada cara kod anda ditulis, sila ingat:
1 Push tidak akan memuatkan semula halaman, ia hanya akan menukar perubahan penghalaan url pada penyemak imbas, sama ada ia adalah penghala balas atau vue. -router Semuanya dilaksanakan menggunakan api html, yang dipanggil pushState()2. Melepasinya akan menyegarkan halaman, yang bersamaan dengan tag
Anda boleh mencubanya pelayarJadi apabila anda klik untuk melompat, kadangkala kod anda menggunakan push (bukan refresh), kadangkala anda menggunakan tag, Link (refresh), yang menyebabkan masalah ini.
Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan ralat Nginx 404. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

