Rumah >Operasi dan penyelenggaraan >Nginx >Bagaimana nginx merealisasikan pemisahan dinamik dan statik tomcat
Bagaimana nginx merealisasikan pemisahan dinamik dan statik tomcat
- PHPzke hadapan
- 2023-05-17 14:52:281058semak imbas
1. Mengapakah pemisahan dinamik dan statik perlu dicapai
1) nginx mempunyai keupayaan yang kuat untuk memproses sumber statik
Terutamanya? nginx memproses halaman statik Kecekapan adalah lebih tinggi daripada kapasiti pemprosesan tomcat Jika volum permintaan tomcat adalah 1000 kali, maka volum permintaan nginx ialah 6000 kali daya pemprosesan Tomcat adalah 0.6m, dan daya pemprosesan nginx sesaat adalah 3.6m berkata bahawa, keupayaan nginx untuk memproses sumber statik adalah 6 kali ganda daripada tomcat, dan kelebihannya adalah jelas.
2) Sumber dinamik dan sumber statik diasingkan untuk menjadikan struktur pelayan lebih jelas.
2. Prinsip pemisahan dinamik dan statik
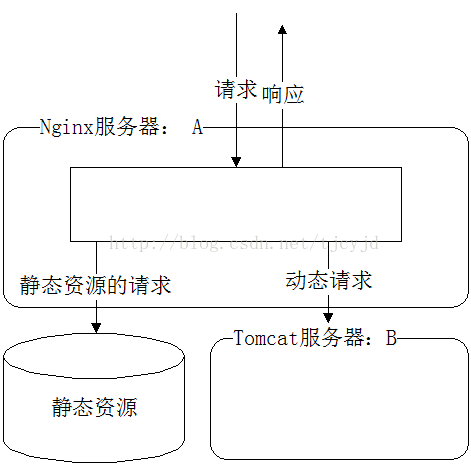
Antara permintaan yang diterima oleh pelayan daripada klien, ada yang meminta sumber statik, seperti html , css, js dan Sumber gambar, dsb., beberapa daripadanya adalah permintaan data dinamik. Oleh kerana tomcat memproses sumber statik secara agak perlahan, kami boleh mempertimbangkan untuk mengasingkan semua sumber statik dan menyerahkannya kepada pelayan yang memproses sumber statik dengan lebih pantas, seperti nginx, dan menyerahkan permintaan dinamik kepada tomcat.
Seperti yang ditunjukkan dalam rajah di bawah, kami memasang nginx dan tomcat pada masa yang sama pada mesin, meletakkan semua sumber statik di bawah direktori webroot nginx dan meletakkan program yang diminta secara dinamik dalam webroot tomcat Di bawah direktori, apabila pelanggan mengakses pelayan, jika ia adalah permintaan untuk sumber statik, ia akan pergi terus ke direktori webroot nginx untuk mendapatkan sumber Jika ia adalah permintaan untuk sumber dinamik, nginx akan menggunakan prinsip proksi terbalik untuk memajukan permintaan kepada Tomcat Memproses, dengan itu merealisasikan pemisahan dinamik dan statik, dan meningkatkan prestasi pelayan dalam memproses permintaan.

3. Konfigurasi terperinci pemisahan dinamik dan statik
1) Mula-mula kenali fail konfigurasi penting nginx nginx .conf
user nginx;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#日志格式定义
log_format main '$remote_addr - $remote_user[$time_local] "$request" '
'$status $body_bytes_sent"$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
#gzip压缩功能设置
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascripttext/css application/xml;
gzip_vary on;
server {
listen 80;
server_name www.test.com;
location / {
#jsp网站程序根目录,一般nginx与tomcat在同一个目录
root /usr/local/tomcat/webapps/root;
index index.html index.jsp index.html;
}
location ~ .*.jsp$ {
index index.jsp;
proxy_pass http://127.0.0.1:8080; #来自jsp请求交给tomcat处理
proxy_redirect off;
proxy_set_header host $host; #后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;#高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
location ~ .*\.(gif|jpg|png|bmp|swf)$ #由nginx处理静态页面
{
expires 30d; #使用expires缓存模块,缓存到客户端30天
}
location ~ .*\.( jsp|js|css)?$
{
expires 1d;
}
error_page 404 /404.html; #错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}2) Konfigurasikan pemisahan dinamik dan statik
#配置nginx动静分离,定义的静态页面直接从nginx发布目录读取。
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ {
root /webapps/myproject/code/static-resource;
#expires定义用户浏览器缓存的时间为7天,如果静态页面不常更新,可以设置更长,这样可以节省带宽和缓解服务器的压力
expires 1d;
}
location ~ ^/(web-inf)/ {#这个很重要,不然用户就可以访问了
deny all;
}Perlu diperhatikan di sini bahawa laluan storan fail statik luaran hendaklah konsisten dengan laluan dalam permintaan untuk mengelakkan laluan penyambungan nginx Akhirnya, fail tidak dapat ditemui kerana laluan itu tidak wujud. Jika js, css, dsb. tidak dimuatkan, anda boleh menyemak log ralat nginx untuk penyahpepijatan dan pembetulan Log terletak dalam direktori log di bawah direktori nginx. Berikut ialah bahagian log ralat:
Salin kod tersebut adalah seperti berikut:
[ralat] 7195#0: *1693 open() "/home/cms/include/dedeajax2.js" gagal (2: tiada fail sedemikian atau direktori), klien: 101.226.35.225, pelayan: localhost, permintaan: "get /cms/include/dedeajax2.js http/1.1"
Anda boleh melihat bahawa permintaan get ialah "/cms /include/dedeajax2.js", maka nginx akan Di bawah /home dalam konfigurasi, cari fail dengan laluan ini. Laluan penuh ialah:
/home/cms/include/dedeajax2.js
Jika ralat dilaporkan sebagai tiada fail atau direktori sedemikian, anda boleh menyemak masalah laluan fail dalam direktori /home yang sepadan.
Selepas konfigurasi berjaya, anda boleh mendapati bahawa fail statik diproses melalui nginx Permintaan untuk fail statik tidak lagi memasuki pelayan tomcat kerana js, css, dsb. tidak lagi dibuka Masukkan pakej perang.
Atas ialah kandungan terperinci Bagaimana nginx merealisasikan pemisahan dinamik dan statik tomcat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

