Rumah >Java >javaTutorial >Bagaimana untuk melaksanakan fungsi penjanaan dan pengesahan kod pengesahan springboot
Bagaimana untuk melaksanakan fungsi penjanaan dan pengesahan kod pengesahan springboot
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-17 12:15:221876semak imbas
1.easy-captcha toolkit
Terdapat banyak cara untuk menjana kod pengesahan Easy-captcha toolkit dipilih di sini.
Alamat asal github ialah: easy-captcha toolkit
Modul ini menyediakan sokongan kod pengesahan grafik Java, termasuk gif, Cina, aritmetik dan jenis lain, dan sesuai untuk projek seperti Java Web dan JavaSE.
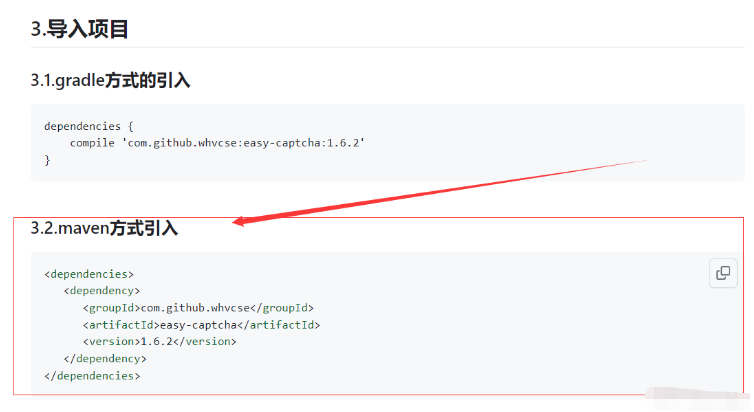
2 Tambah kebergantungan
Mula-mula, anda perlu menambah fail konfigurasi kebergantungan easy-captcha pada fail pom.xml.
Pernyataan kebergantungan import telah pun ditulis dalam projek sumber terbuka, cuma salin dan tampalkannya.

<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>3. Jenis aksara kod pengesahan

Penggunaan:
//生成验证码对象 SpecCaptcha captcha = new SpecCaptcha(130, 48, 5); //设置验证码的字符类型 captcha.setCharType(Captcha.TYPE_ONLY_NUMBER);
4

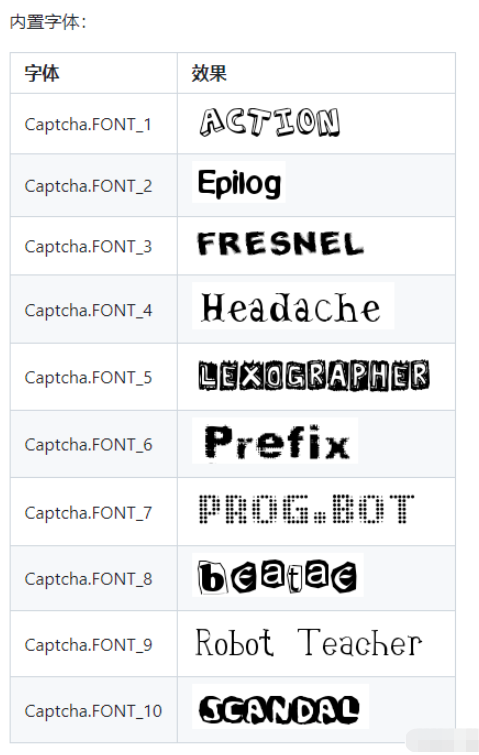
Anda juga boleh menggunakan fon sistem jika anda tidak mahu menggunakan fon terbina dalam. Kaedah penggunaan adalah seperti berikut:
//生成验证码对象
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
// 设置内置字体
captcha.setFont(Captcha.FONT_1);
// 设置系统字体
captcha.setFont(new Font("楷体", Font.PLAIN, 28));5 Output imej kod pengesahan
Di sini anda boleh memilih untuk mengeluarkan sebagai strim fail, yang merupakan kaedah pemprosesan biasa. Sudah tentu, terdapat juga beberapa projek web yang menggunakan imej berkod base64. Easy-captcha menyokong kedua-dua kaedah.
Kaedah output pengekodan base64 adalah seperti berikut:
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.toBase64();
// 如果不想要base64的头部data:image/png;base64,
specCaptcha.toBase64(""); // 加一个空的参数即可Kaedah output ke cakera adalah seperti berikut:
FileOutputStream outputStream = new FileOutputStream(new File("C:/captcha.png"))
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.out(outputStream);Kod ini menjana gambar dan menyimpannya ke direktori cakera , di sini anda boleh menggunakan kaedah out() yang disertakan dengan alat mudah-captcha untuk dikeluarkan. Apabila membangunkan projek web, pembangun akan menggunakan aliran keluaran objek Respons untuk mengeluarkan kod pengesahan.
6. Jana dan paparkan kod pengesahan
6.1 Bahagian Belakang
Anda boleh mencipta kelas KaptchaController dengan mencipta kaedah baharu, yang perlu diletakkan dalam pakej pengawal. Menggunakan GifCaptcha dalam kaedah ini boleh menjana objek kod pengesahan jenis PNG dan mengeluarkannya ke hujung hadapan dalam bentuk strim gambar untuk paparan Kod tersebut adalah seperti berikut:
@Controller
public class KaptchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//生成验证码对象,三个参数分别是宽、高、位数
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
//设置验证码的字符类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
// 设置内置字体
captcha.setCharType(Captcha.FONT_1);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}Tambah kaedah defaultKaptcha() dalam. pengawal , laluan pemprosesan pemintasan kaedah ini ialah /kaptcha. Selepas mengakses laluan di bahagian hadapan, aliran imej boleh diterima dan dipaparkan pada halaman penyemak imbas.
6.2 Bahagian Hadapan
Buat halaman kaptcha.html baharu dalam direktori statik, dan paparkan kod pengesahan dalam halaman tersebut adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码显示</title>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="/kaptcha" class="lazy" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="Bagaimana untuk melaksanakan fungsi penjanaan dan pengesahan kod pengesahan springboot" >
</body>
</html>Oleh mengakses /kaptcha pada Laluan hujung belakang, dapatkan imej kod pengesahan, dan kemudian paparkannya dalam teg img. Kemudian tulis fungsi onclick yang boleh bertukar secara dinamik dan memaparkan kod pengesahan baharu apabila teg img diklik. Laluan yang diakses semasa mengklik ialah ’/kaptcha?d='+new Date()*1, iaitu, laluan kod pengesahan asal diikuti oleh parameter cap masa d. Cap masa akan berubah, jadi setiap klik akan menjadi permintaan yang berbeza daripada yang sebelumnya. Jika ini tidak dilakukan, disebabkan oleh mekanisme caching penyemak imbas, permintaan mungkin tidak dihantar semula selepas mengklik untuk memuat semula kod pengesahan, yang akan menyebabkan imej kod pengesahan yang sama dipaparkan untuk satu tempoh masa.
Selepas pengekodan selesai, mulakan projek Spring Boot. Selepas berjaya dimulakan, buka penyemak imbas dan masukkan alamat halaman ujian yang dipaparkan oleh kod pengesahan
http://localhost:8080/kaptcha
Kesannya adalah seperti berikut:

7 Input kod pengesahan pengesahan
Pendekatan umum adalah dengan terlebih dahulu menyimpan kandungan kod pengesahan yang dijana pada masa ini selepas bahagian belakang menjana kod pengesahan Anda boleh memilih untuk menyimpannya dalam objek sesi, dalam cache atau dalam pangkalan data. Kemudian, kembalikan imej kod pengesahan dan paparkannya ke halaman hujung hadapan. Selepas pengguna mengenali kod pengesahan, dia mengisi kod pengesahan dalam kotak input yang sepadan pada halaman dan menghantar permintaan ke bahagian belakang Selepas menerima permintaan, bahagian belakang akan mengesahkan kod pengesahan yang dimasukkan oleh pengguna. Jika kod pengesahan yang dimasukkan oleh pengguna tidak sama dengan kod pengesahan yang disimpan sebelum ini, mesej "ralat kod pengesahan" akan dikembalikan dan proses seterusnya tidak akan diteruskan Hanya jika pengesahan berjaya, proses seterusnya akan diteruskan.
7.1 Backend
Tambah kaedah pengesahan() baharu dalam kelas KaptchaController, kodnya adalah seperti berikut:
public String verify(@RequestParam("code") String code, HttpSession session){
if (!StringUtils.hasLength(code)){
return "验证码不能为空";
}
String kaptchaCode = session.getAttribute("verifyCode")+"";
if (!StringUtils.hasLength(kaptchaCode)||!code.toLowerCase().equals(kaptchaCode)){
return "验证码错误";
}
return "验证成功";
}Parameter permintaan kod pengesahan yang dimasukkan oleh pengguna ialah kod , /verify Laluan dipintas dan diproses oleh kaedah ini. Selepas pengesahan bukan kosong asas, bandingkan dengan nilai verifyCode yang disimpan sebelum ini dalam sesi Jika dua rentetan tidak sama, gesaan "ralat kod pengesahan" akan dikembalikan Jika sama, "kod pengesahan berjaya". segera akan dikembalikan.
7.2 Bahagian Hadapan
Buat verify.html baharu dalam direktori statik Halaman ini akan memaparkan kod pengesahan, dan juga mengandungi kotak input dan butang serah untuk pengguna memasukkan kod pengesahan . Kodnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码测试</title>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="/kaptcha" class="lazy" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="Bagaimana untuk melaksanakan fungsi penjanaan dan pengesahan kod pengesahan springboot" >
<br>
<input type="text" maxlength="5" id="code" placeholder="请输入验证码" />
<button id="verify">验证</button>
<br>
<p id="verifyResult">
</p>
</body>
<!--jqGrid依赖jQuery,因此需要先引入jquery.min.js文件,下方地址为字节跳动提供的cdn地址-->
<script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//验证按钮的点击事件
$('#verify').click(function () {
var code = $('#code').val();
$.ajax({
type: 'GET',//方法类型
url: '/verify?code='+code,
success: function (result) {
//将验证结果显示在p标签中
$('#verifyResult').html(result);
},
error:function () {
alert('请求失败');
},
});
});
});
</script>
</html>在用户识别并呈现在页面上的验证码之后,他们可以在输入框中输入验证码并点击“验证”按钮。在JS代码中已经定义了“验证”按钮的点击事件,一旦点击,就会获取用户在输入框中输入的内容,并将其作为请求参数向后端发送请求,验证用户输入的验证码是否正确,后端在处理完成后会返回处理结果,拿到处理结果就显示在id为verifyResult的p标签中。

Atas ialah kandungan terperinci Bagaimana untuk melaksanakan fungsi penjanaan dan pengesahan kod pengesahan springboot. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

