Rumah >hujung hadapan web >View.js >Cara menggunakan gula sintaks persediaan, fungsi dikira dan fungsi jam tangan dalam Vue3
Cara menggunakan gula sintaks persediaan, fungsi dikira dan fungsi jam tangan dalam Vue3
- 王林ke hadapan
- 2023-05-17 11:58:062824semak imbas
sediakan gula sintaks

Adakah anda perasan bahawa dalam kod kes dalam artikel kami sebelum ini, setiap Terdapat beberapa kod serupa dalam templat setiap kes ini adalah fungsi persediaan kami, tetapi sebagai fungsi kemasukan API gabungan, semua API gabungan kami mesti ditulis di dalamnya. Adakah kita perlu menulis kod ini setiap kali? menyediakan gula sintaksis untuk persediaan Adakah semua orang tahu apa itu gula sintaksis?
Contohnya, model v dalam Vue2 kami hanyalah gula sintaks Anda boleh menyimpan banyak kod pengikat data dua hala melalui arahan sedemikian! Kemudian mari kita lihat bagaimana persediaan kami boleh dipermudahkan dengan mengambil kod berikut sebagai contoh, kami mengisytiharkan fungsi dan klik butang untuk mencetuskan kesan mudah seperti mencetak hi;
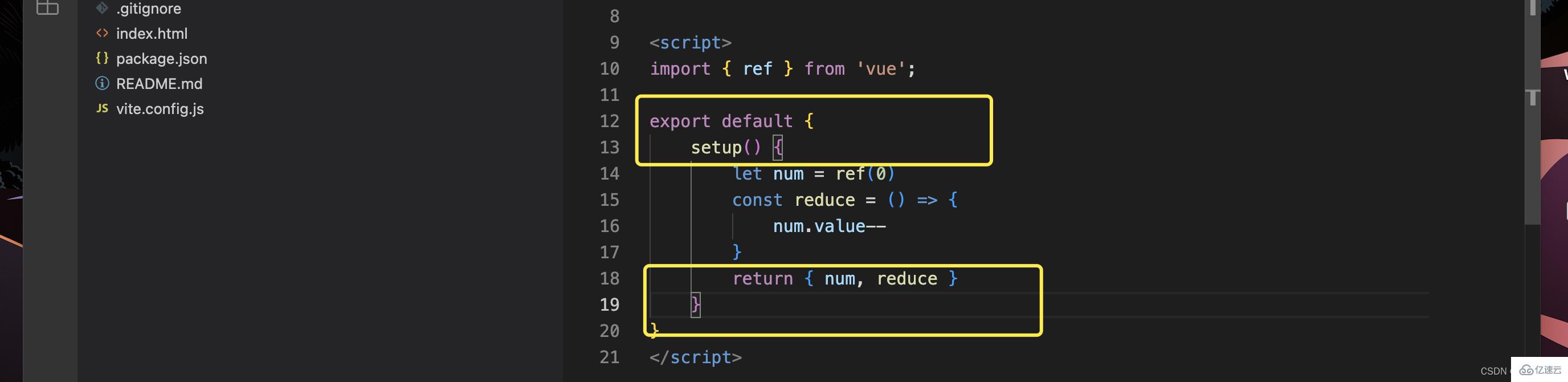
Di atas adalah kesan kod selepas kami menggunakan gula sintaks persediaan Pelaksanaan fungsi adalah sama dalam teg persediaan skrip, semua data dan fungsi boleh digunakan secara langsung dalam templat!<p>Pembolehubah peringkat atas dalam persediaan skrip boleh digunakan terus dalam templat</p>
<blockquote>
<p></p>fungsi pengiraan</blockquote>
<h3><strong>Penggunaan pengiraan fungsi : Sebenarnya, dalam keadaan apakah kita akan menggunakan sifat yang dikira Ia mestilah untuk mendapatkan data baharu melalui data bergantung! </strong></h3>1) Memperkenalkan pengiraan daripada Vue<p> 2) Gunakannya dalam persediaan, gunakan fungsi, nilai pulangan fungsi ialah data yang dikira </p> 3) Akhir sekali, kembalikannya melalui persediaan, templat Gunakan ia. Jika anda menggunakan gula sintaks persediaan, langkah ini tidak diperlukan <p><br> Kita boleh memberikan contoh mudah Sebagai contoh, jika kita mentakrifkan nombor skor, maklumat skor tulen, maka kita menggunakan fungsi yang dikira untuk kami lebih daripada 60 keputusan lulus; kami terus menggunakan kaedah persediaan skrip untuk mengekod! <br><pre class="brush:js;toolbar:false;"><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
setup() {
const hello = () => {
console.log(&#39;hi&#39;)
}
return { hello }
}
}
</script></pre></p>
<p></p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588769802.jpg" class="lazy" alt="Cara menggunakan gula sintaks persediaan, fungsi dikira dan fungsi jam tangan dalam Vue3">fungsi jam tangan </p>
<h3><strong>Seperti fungsi yang dikira, fungsi jam tangan juga merupakan ahli gabungan API sebenarnya fungsi menukar Data pendengar, jadi apakah kegunaannya dalam Vue3? Anda boleh menggunakan jam tangan untuk memantau satu atau lebih data responsif, anda boleh menggunakan jam tangan untuk memantau atribut dalam data responsif (data ringkas atau data kompleks), anda boleh mengkonfigurasi pemantauan mendalam, atau anda boleh menggunakan pemantauan jam tangan untuk melaksanakan pelaksanaan lalai; cuba kod secara berasingan. Cara menulis </strong></h3>
<p>Pantau data melalui jam tangan</p> <p><strong></strong>watcha memantau data, fungsi mempunyai dua parameter: data pertama akan dipantau, parameter kedua Ia adalah fungsi panggil balik yang dicetuskan selepas perubahan nilai pemantauan Fungsi panggil balik juga mempunyai dua parameter: nilai baharu dan nilai lama </p>
<blockquote><pre class="brush:js;toolbar:false;"><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log(&#39;hi&#39;)
}
</script></pre><p></p>
</blockquote>
<p><.> untuk memantau berbilang nilai melalui Data jam tangan <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588821279.jpg" class="lazy" alt="Cara menggunakan gula sintaks persediaan, fungsi dikira dan fungsi jam tangan dalam Vue3"> </.></p>
<p><strong>watcha memantau berbilang data Sebagai contoh, di bawah kita perlu memantau perubahan dalam num dan objek pengguna Fungsi mempunyai dua parameter: data pertama yang akan dipantau (kerana ia adalah berbilang data Jadi gunakan tatasusunan), parameter kedua ialah fungsi panggil balik yang dicetuskan apabila nilai pendengaran berubah. </strong></p><pre class="brush:js;toolbar:false;"><template>
<div>
<p>成绩单</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成绩单</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from &#39;vue&#39;;
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script></pre><blockquote><p></p></blockquote>
<p>Tonton sifat objek (jenis ringkas) <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588859832.jpg" class="lazy" alt="Cara menggunakan gula sintaks persediaan, fungsi dikira dan fungsi jam tangan dalam Vue3"> </p>
<p><strong>Tonton sifat objek Atribut adalah daripada jenis ringkas Contohnya, jika kita memantau nilai umur dalam pengguna di bawah, iaitu jenis ringkas, maka bentuk parameter pertama jam tangan kita perlu menjadi fungsi yang menggunakan atribut objek sebagai nilai pulangan; parameter kedua ialah Fungsi panggil balik yang diubah. </strong></p><pre class="brush:js;toolbar:false;"><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch } from &#39;vue&#39;;
//创建一个响应式数据,我们通过点赞按钮改变num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script></pre><blockquote><p></p></blockquote>
<p>Tonton sifat objek (jenis kompleks) <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588821201.jpg" class="lazy" alt="Cara menggunakan gula sintaks persediaan, fungsi dikira dan fungsi jam tangan dalam Vue3"> </p>
<p><strong>Tonton sifat objek Atribut adalah jenis yang kompleks Sebagai contoh, di bawah kita ingin memantau maklumat dalam pengguna Mari kita cuba menukar nilai upah dalam maklumat dalam pengguna Kemudian bentuk parameter pertama jam tangan kita perlu menjadi fungsi yang menggunakan atribut objek sebagai nilai pulangan ;Parameter kedua ialah fungsi panggil balik yang diubah. Pada masa ini, parameter ketiga diperlukan, yang mendalam untuk membolehkan pemantauan mendalam</strong></p><pre class="brush:js;toolbar:false;"><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from &#39;vue&#39;;
const num = ref(0)
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch([num, user], () => {
console.log(&#39;我监听到了&#39;)
})
</script></pre><blockquote><p></p></blockquote>
<p>Data pemantauan melalui jam tangan dilaksanakan secara lalai<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588816908.jpg" class="lazy" alt="Cara menggunakan gula sintaks persediaan, fungsi dikira dan fungsi jam tangan dalam Vue3"> </p>
<p><strong>Sebenarnya, keadaan ini tidak biasa, tetapi kami juga akan menghadapi situasi ini Apabila kami memantau perubahan data, kami melaksanakannya sekali secara lalai, sebenarnya, kami menambah parameter segera kami kepada benar. dan kami menggunakan nombor awal sebagai Contoh Ha! </strong><pre class="brush:js;toolbar:false;"><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from &#39;vue&#39;;
const num = ref(0)
watch(num, () => {
console.log(&#39;我打印了&#39;)
},{
immediate:true
})
</script></pre></p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588835937.jpg" class="lazy" alt="Cara menggunakan gula sintaks persediaan, fungsi dikira dan fungsi jam tangan dalam Vue3"></p>Atas ialah kandungan terperinci Cara menggunakan gula sintaks persediaan, fungsi dikira dan fungsi jam tangan dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

