Rumah >hujung hadapan web >View.js >Cara menggunakan fungsi toRef dan toRefs dalam Vue3
Cara menggunakan fungsi toRef dan toRefs dalam Vue3
- WBOYke hadapan
- 2023-05-16 15:46:271498semak imbas
fungsi toRef menggunakan
Pertama sekali, fungsi toRef mempunyai dua parameter.
toRef (objek operasi, atribut objek)
Baiklah, seterusnya kita gunakan fungsi toRef untuk menulis kes, seperti sebelum ini, halaman memaparkan nama dan nama umur pengguna.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = { // 创建一个用户对象
name: '我是????????.', // 用户名称
age: 10 // 用户年龄
}
// 使用 toRef 函数包裹,操作 boy 对象的 name 属性
const boy_toRef = toRef(boy, 'name')
console.log(boy_toRef) // 我们直接打印看一下包裹后的数据格式
return { boy, boy_toRef }
}
}
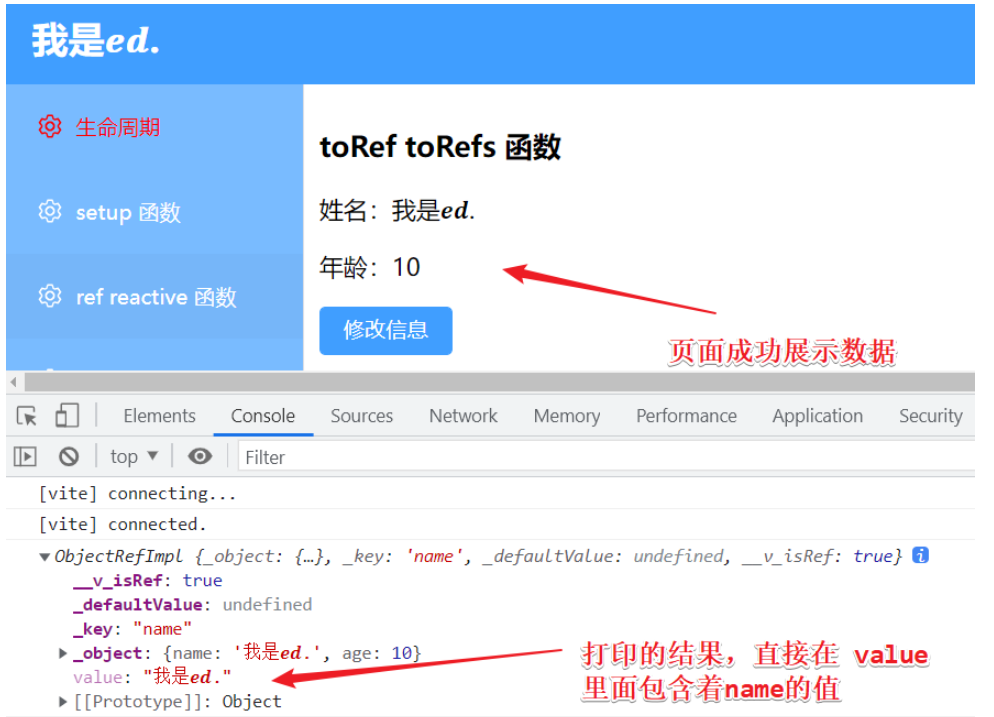
</script>Simpan kod dan muat semula halaman.

Kita boleh melihat struktur data secara langsung nilai atribut nama di bawah budak lelaki Jadi, seterusnya kita menulis butang, klik butang, dan ubah suai nilai nama ini.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
// 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const boy_toRef = toRef(boy, 'name')
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
}
return { boy, btn, boy_toRef }
}
}
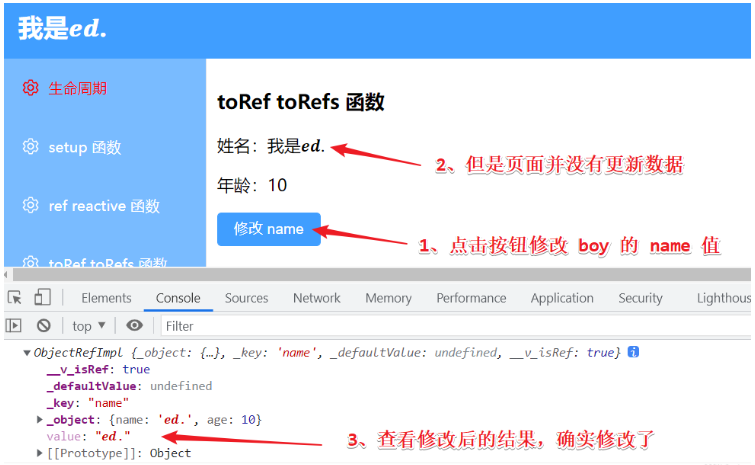
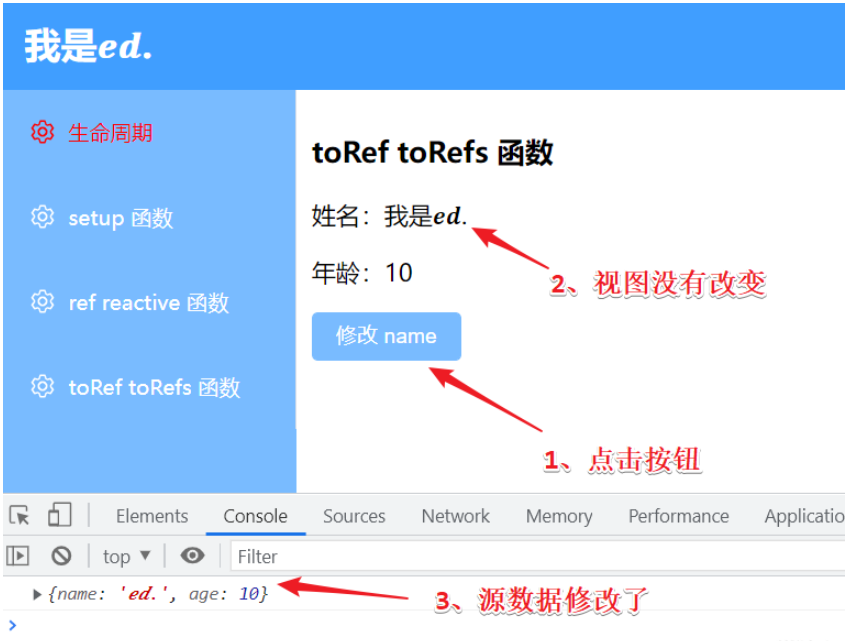
</script>Simpan kod dan muat semula halaman, kemudian klik butang untuk melihat kesan halaman.

Kita dapat lihat daripada tangkapan skrin bahawa nilai boy_toRef sememangnya telah diubah suai, tetapi halaman tersebut tidak berubah dan tiada ralat pada halaman tersebut.
Apakah sebabnya? Sebenarnya, ini bukan pepijat Seperti yang saya katakan pada permulaan catatan blog ini, fungsi toRef akan berinteraksi dengan data sumber Mengubah suai data responsif akan menyebabkan data sumber diubah, tetapi pengubahsuaiannya tidak akan menyebabkan lihat data lapisan untuk dikemas kini Jadi, Inilah yang dilakukan oleh fungsi toRef. Sesungguhnya, kita dapat melihat dari tangkapan skrin di atas bahawa tiada kemas kini data dalam paparan, tetapi bagaimana kita melihat data sumber diubah suai? Tidak mengapa, sebelum menjawab soalan ini, kita kena tahu dulu apa itu data sumber.
Sama seperti kod di atas:
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name')fungsi toRef membalut objek budak, jadi objek budak ialah data sumber.
Oleh itu, jika anda ingin mengesahkan sama ada data asal telah berubah, anda perlu mencetak objek budak lelaki selepas butang diklik dan perhatikan sama ada ia telah berubah.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name') // 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
console.log(boy) // 修改完成打印一下boy结果
}
return { boy, btn, boy_toRef }
}
}
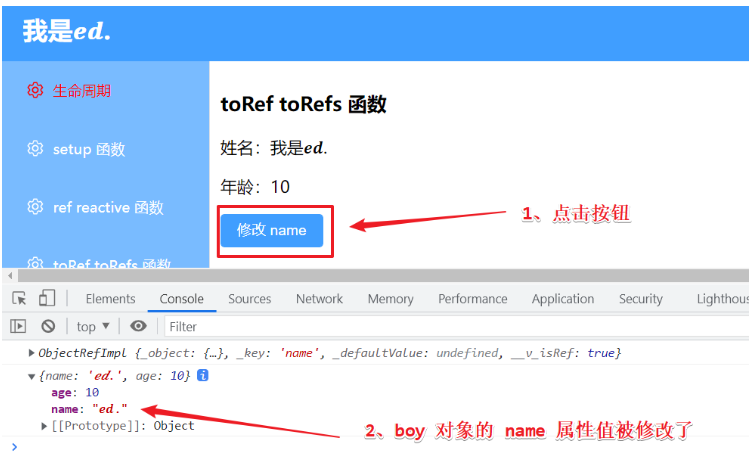
</script>Simpan kod, muat semula halaman, klik butang untuk mengubah suai nilai nama, dan kemudian semak objek budak lelaki yang dicetak pada konsol.

Didapati bahawa nilai nama objek budak lelaki telah ditukar daripada Saya ?????????. kepada ?????? ???., tetapi halaman masih tidak dikemas kini.
Ingat!
Fungsi toRef akan berinteraksi dengan data sumber Mengubah suai data responsif akan menyebabkan data sumber diubah, tetapi pengubahsuaiannya tidak akan menyebabkan data lapisan paparan dikemas kini.
pengesahan fungsi ref
Fungsi ref boleh menukar nilai atribut dalam objek menjadi data responsif Mengubah suai data responsif tidak akan menjejaskan data sumber, tetapi pandangan The data pada lapisan akan dikemas kini. Kami tidak mengujinya dalam bahagian sebelumnya, jadi kami akan mengujinya di sini juga.
Mari kita tetap menulis kes. Halaman memaparkan nama. Klik butang untuk mengubah suai nama halaman.
<template>
<div>
<h2>ref reactive 函数</h2>
<p>姓名:{{name_ref}}</p>
<el-button type="primary" @click="btn">修改信息</el-button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const name = '我是????????.'
const name_ref = ref(name)
const btn = () => {
name_ref.value = '????????.'
console.log(name_ref) // 打印一下被ref包裹的数据
console.log(name) // 打印一下源数据
}
return { name_ref, btn }
}
}
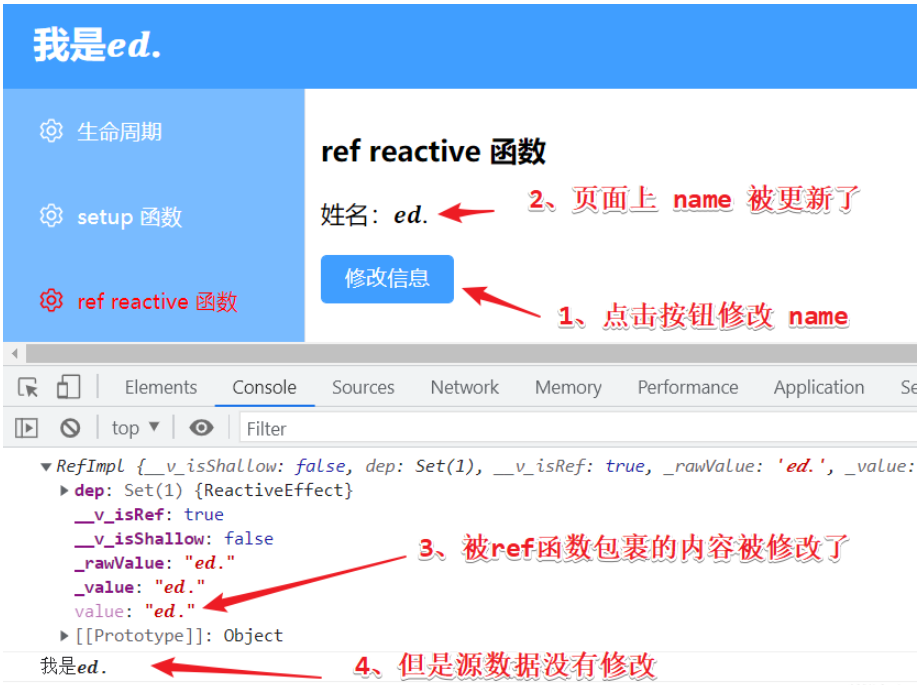
</script>Simpan kod, muat semula halaman, klik butang untuk melihat hasil yang dicetak oleh konsol halaman, terutamanya untuk melihat sama ada data yang dibalut oleh fungsi ref telah berjaya diubah suai, sama ada data sumber telah berjaya diubah suai, dan sama ada halaman akhir mempunyai Pengubahsuaian, lihat tangkapan skrin di bawah.

OK, melalui tangkapan skrin di atas, saya harap semua orang faham!
Jadi ingat lagi!
Fungsi ref boleh menukar nilai atribut dalam objek menjadi data responsif Mengubah suai data responsif tidak akan menjejaskan data sumber, tetapi data pada lapisan paparan akan dikemas kini.
fungsi toRefs
Penggunaan fungsi toRefs sebenarnya serupa dengan fungsi toRef.
fungsi toRefs digunakan untuk kumpulan set berbilang data kepada data yang sepadan. Fungsi
toRefs berinteraksi dengan data asal Mengubah suai data responsif akan menjejaskan data sumber, tetapi tidak akan mengemas kini lapisan paparan.
Fungsi toRefs juga boleh berinteraksi dengan data responsif lain, menjadikannya lebih mudah untuk memproses data lapisan paparan.
fungsi toRefs menggunakan kaedah lama
untuk mencipta objek, kemudian bungkusnya dengan fungsi toRefs dan paparkan pada halaman.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = toRefs(boy) // 将 boy 用 toRefs 包裹
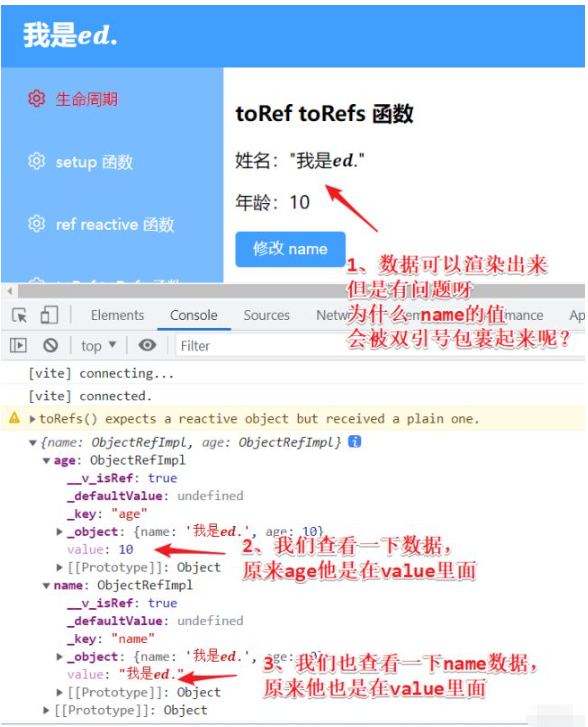
console.log(boy_toRefs) // 打印一下结果
return { boy_toRefs }
}
}
</script>Simpan kod dan muat semula halaman untuk dilihat.

Jadi, mari kita ubah suai kod sebagai tambahan kepada .property, kita juga memerlukan .value semasa membuat rendering.
<p>姓名:{{boy_toRefs.name.value}}</p>
<p>年龄:{{boy_toRefs.age.value}}</p>Ubah suai kod lapisan paparan dan semak kesannya.

Hei, perkara biasa sekarang!
Sesetengah orang mungkin tertanya-tanya, bukankah perkara ini semakin rumit? Pada asalnya, anda hanya boleh mengklik pada atribut, tetapi kini anda perlu mengklik pada atribut dan nilai. Bukankah ia tidak perlu untuk menanggalkan seluar anda dan memakai P? Hey hey hey! Saya rasa begitu.
Mengapa? Ia adalah perkara biasa untuk mengatakan bahawa ia tidak perlu, kerana seperti yang dinyatakan dalam catatan blog sebelum ini, kita boleh menggunakan fungsi reaktif untuk memproses data struktur kompleks seperti ini hanya memerlukan satu klik paling banyak , tetapi fungsi toRefs memerlukan beberapa klik dua kali.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = reactive(boy)
return { boy_toRefs }
}
}
</script>我们不使用 toRefs 函数,而是用之前说的 reactive 函数处理数据。

我们可以看到,页面是可以正常解析的,那为什么我们还有舍近求远的使用 toRefs 函数呢?
其实是有原因的呀!
其实 toRefs 函数最大的用处在这里!
我们这个 boy 对象里面只有两个参数比较少,如果我们这个对象里面有十个参数或者是更多的话,每次展示的时候都得写那么多遍的 boy 点,是不是很麻烦呢?所以说使用 toRefs 函数就可以解决这个问题,看下面的代码。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
return { boy_toRefs , ...toRefs(boy)}
}
}
</script>在 return 抛出 reactive 的时候,使用扩展运算符和 toRefs 函数,就可以实现直接写属性的方式展示数据了。

但是呢,深层次的对象依旧需要通过点来实现。
也许你还有疑问,直接扩展运算 reactive 函数也行啊,为啥要套上 toRefs 函数,记住一点呀!
toRefs 函数修改,原始数据被改变,页面不会被触发。
看下面代码:
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const new_toRefs = toRefs(boy)
const btn = () => {
new_toRefs.name.value = '????????.'
console.log(boy)
}
return { btn, ...toRefs(boy) }
}
}
</script>打印一下结果:

从打印结果中可以看出,原始数据被改变,页面没有被触发。根据我的写法,可以发现,从解构或构建 toRefs 返回的对象,都不会对值的响应性产生影响。
Atas ialah kandungan terperinci Cara menggunakan fungsi toRef dan toRefs dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

