Rumah >hujung hadapan web >View.js >Bagaimana untuk mendapatkan nod elemen melalui ref dalam vue3
Bagaimana untuk mendapatkan nod elemen melalui ref dalam vue3
- PHPzke hadapan
- 2023-05-16 12:25:065458semak imbas
Dapatkan nod elemen melalui ref
ref Dalam vue2, ia boleh dikatakan memudahkan operasi document.getElementById("#id") asli js. Sudah tentu, ia adalah sama dalam vue3
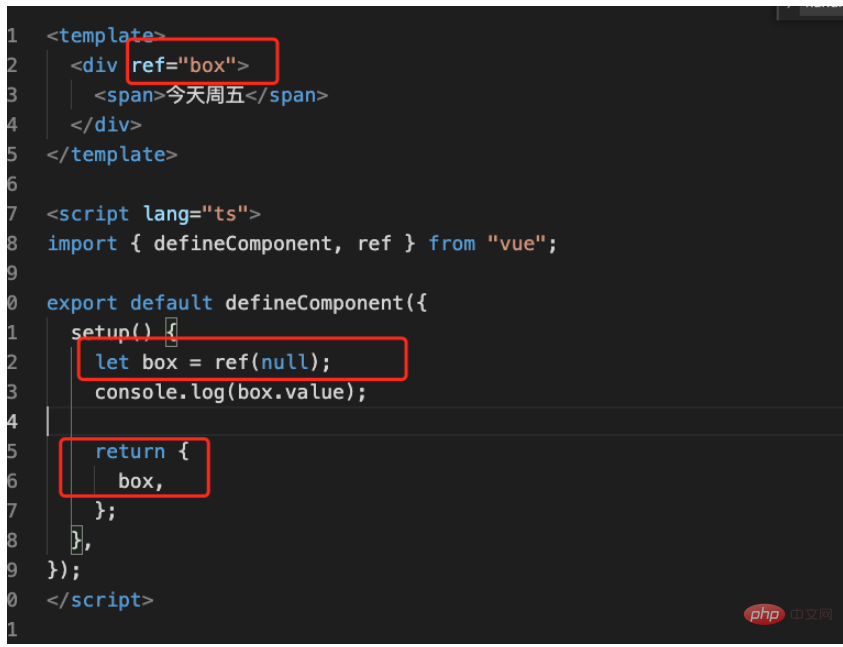
Mula-mula, berikan elemen yang anda mahu dapatkan atribut ref

Kemudian, buat objek ref, hanya Its nilai boleh diakses
tetapi. Ini boleh diakses dalam persediaan, tetapi nilai yang dicetak secara langsung adalah batal...

Memandangkan masa pelaksanaan fungsi persediaan mendahului Rendering tag html, jadi kami tidak boleh memulakan teg kotak secara langsung dalam fungsi persediaan.
Dalam fungsi kitaran hayat, fungsi persediaan dilaksanakan antara beforeCreate dan Created
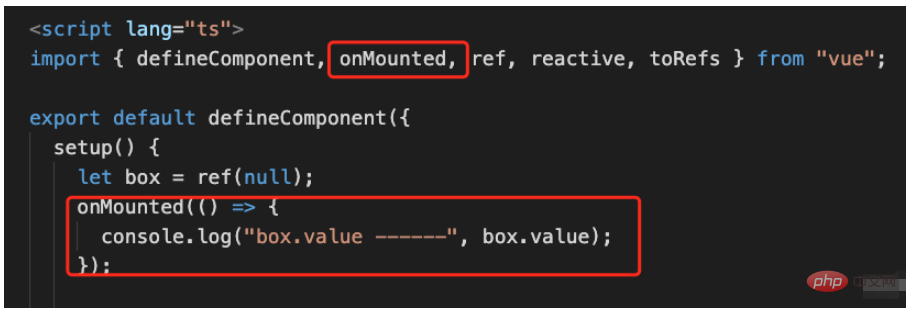
Sekiranya terdapat permulaan atau operasi serupa, anda perlu meminjam onMounted dalam fungsi kitaran hayat

Dengan cara ini anda boleh mengakses

Ringkasan beberapa cara untuk mendapatkan elemen ref
1 native js
document.querySelector(选择器) document.getElementById(id选择器) document.getElementsByClassName(class选择器)
2. ref mendapat satu elemen dom
<template>
<div ref='divDom'></div>
</template>
<script setup>
import { ref} from 'vue'
const divDom = ref(null);
onMounted(()=>{
console.log('获取dom元素',divDom)
})3. ref mendapat elemen dom dalam gelung v-for
<template>
<div ref='getDivDom' v-for="item in list" :data-id="item.id"></div>
</template>
<script setup>
import { ref} from 'vue'
const divDomList = ref(new Map());
const getDivDom = el=>{
if(el){
divDomList.set(el.dataset['id'],el)
}
}
// const el =divDomList.get(id) // 根据list数据中的id值 获取对应的dom元素4 daripada swiper dalam swiper
<template>
<swiper @swiper='getSwiper'></swiper >
</template>
<script setup>
import swiper from 'swiper'
import { ref} from 'vue'
const swiperDom= ref(null);
const getSwiper= el=>{
swiperDom.value = el;
}Atas ialah kandungan terperinci Bagaimana untuk mendapatkan nod elemen melalui ref dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

