Rumah >Java >javaTutorial >Bagaimana Spring Boot mengintegrasikan Thymeleaf
Bagaimana Spring Boot mengintegrasikan Thymeleaf
- 王林ke hadapan
- 2023-05-16 09:22:111610semak imbas
Thymeleaf
Pengenalan asas
Spring Boot secara rasmi mengesyorkan menggunakan Thymeleaf sebagai enjin templatnya. SpringBoot menyediakan satu siri konfigurasi lalai untuk Thymeleaf dan menyediakan penyelesai pandangan untuk Thymeleaf. Setelah kebergantungan Thymeleaf diimport ke dalam projek, konfigurasi automatik yang sepadan (ThymeleafAutoConfiguration) akan berkuat kuasa secara automatik, jadi Thymeleaf boleh disepadukan dengan sempurna dengan Spring Boot. Enjin templat Thymeleaf boleh digabungkan dengan sempurna dengan tag html untuk memudahkan pemaparan data belakang. Thymeleaf menyokong kesan statik dan kesan dinamik Apabila tiada data dinamik, kesan statik akan dipaparkanEnjin templat dihasilkan untuk memisahkan antara muka pengguna daripada data perniagaan (kandungan). Format dokumen, enjin templat yang digunakan untuk laman web akan menjana dokumen HTML standard ialah menggunakan fail templat dan data untuk menjana kod HTML melalui enjin templat ** Enjin templat biasa ialah: jsp, freemarker, velocity, thymeleafThymeleaf lalai Lokasi penulisan berada di bawah direktori templat Tapak web rasmi Thymeleaf: https://www.thymeleaf.org/
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
Laluan paparan lalai Thymeleaf ialah: / resources/templates, dalam direktori ini Cipta html di bawah dan perkenalkan thymeleaf
<html lang="en" xmlns:th="http://www.thymleaf.org">
xmlns:th="http://www.thymleaf.org">
Sintaks asas
${domain Nama atribut}: Dapatkan nilai atribut domain dalam domain permintaan dan paparkannya
${session.Domain attribute name}: Dapatkan nilai atribut domain dalam domain sesi dan paparkannya
< p th:text="${name}">aaa</p>Jika data diperoleh Jika ya, ia akan dijadikan gambar dinamik, jika tidak, ia akan dijadikan gambar statik (hanya perkataan sistem pengurusan pelajar akan dipaparkan)

th:text text Gantikan
<span th:text="${user.name}">Tom</span>th:if dan th:melainkan penggantian teks
Gunakan th:if dan th:melainkan atribut untuk pertimbangan bersyarat, th:unlessth:melainkan adalah sebaliknya, hanya ungkapan Kandungan akan dipaparkan hanya jika syarat tidak dipenuhi
<h3 th:if="${age>=18}">成年</h3>
<h3 th:unless="${age>=18}">未成年</h3>th:setiap gelung foreach
<html lang="en" xmlns:th="http://www.thymleaf.org">
Title
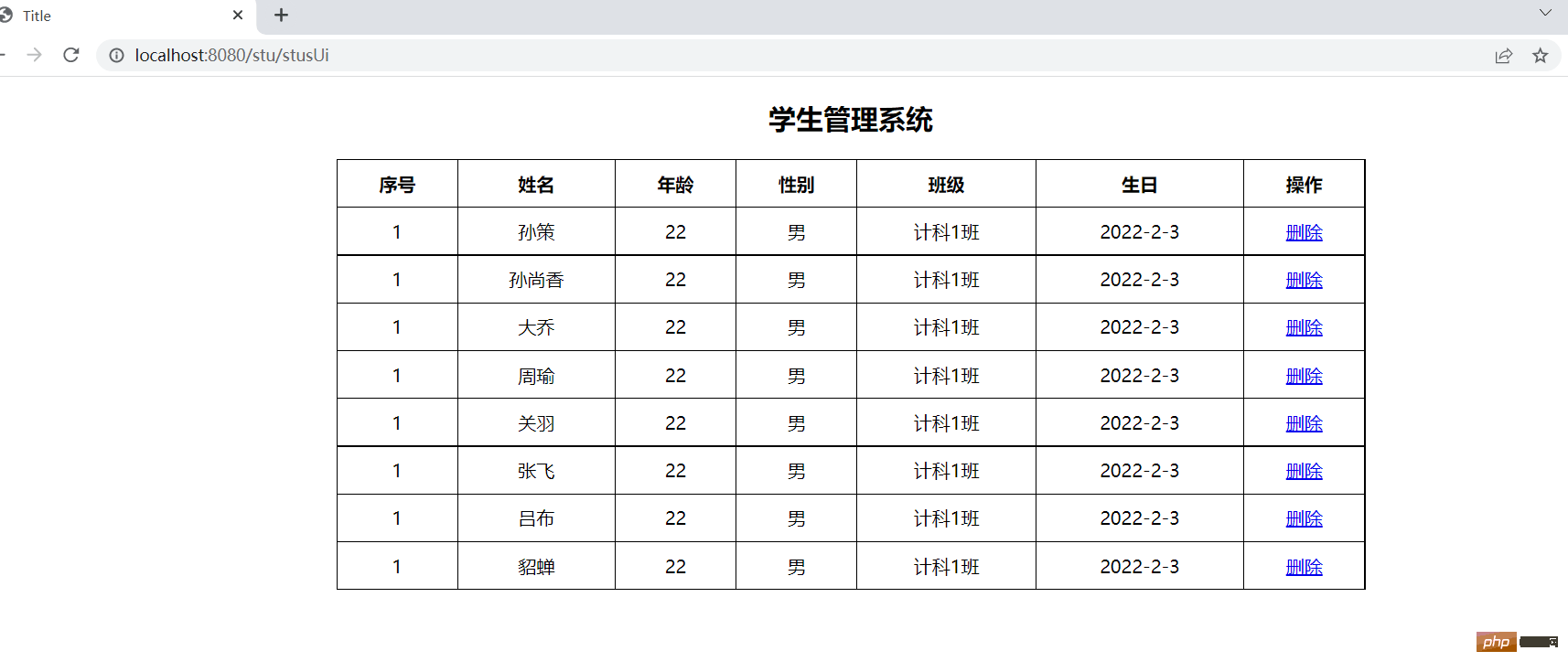
学生管理系统
| 序号 | 姓名 | 年龄 | 性别 | 班级 | 生日 | 操作 |
|---|---|---|---|---|---|---|
| 1 | aa | 22 | 男 | 计科1班 | 2022-2-3 | 删除 |

