Rumah >Java >javaTutorial >Bagaimana untuk melaksanakan fungsi penyuntingan definisi ujian antara muka springboot vue
Bagaimana untuk melaksanakan fungsi penyuntingan definisi ujian antara muka springboot vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-15 20:25:041190semak imbas
1. Bahagian belakang
Bahagian belakang perlu menambah 2 antara muka: pertanyaan dan kemas kini antara muka berdasarkan ID antara muka.
1. Antara muka pertanyaan
@GetMapping("/getApi")
public Result getApiById(Long id) {
return Result.success(apiDefinitionService.getApi(id));
}mybatis-plus mempunyai kaedah pertanyaan langsung menggunakan id tersedia selectById:
public ApiDefinition getApi(Long id) {
return apiDefinitionDAO.selectById(id);
}Antara muka pertanyaan ini tidak menyambung parameter selepas laluan. Hanya digunakan untuk menyahpepijat fungsi saya yang kemudian.
2. Kemas kini antara muka
ApiDefinitionController dan teruskan menambah kaedah pemprosesan permintaan penyuntingan:
@PostMapping("/update")
public Result update(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.update(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}Kemudian laksanakannya dalam ApiDefinitionService:
public void update(ApiDefinition request) {
QueryWrapper<ApiDefinition> wrapper = new QueryWrapper<>();
wrapper.eq("id", request.getId());
request.setUpdateTime(new Date());
apiDefinitionDAO.update(request, wrapper);
}Penggunaan pertama id yang diluluskan untuk menanyakan data dan kemudian mengemas kini apiDefinitionDAO.update(request, wrapper).
2. Bahagian hadapan
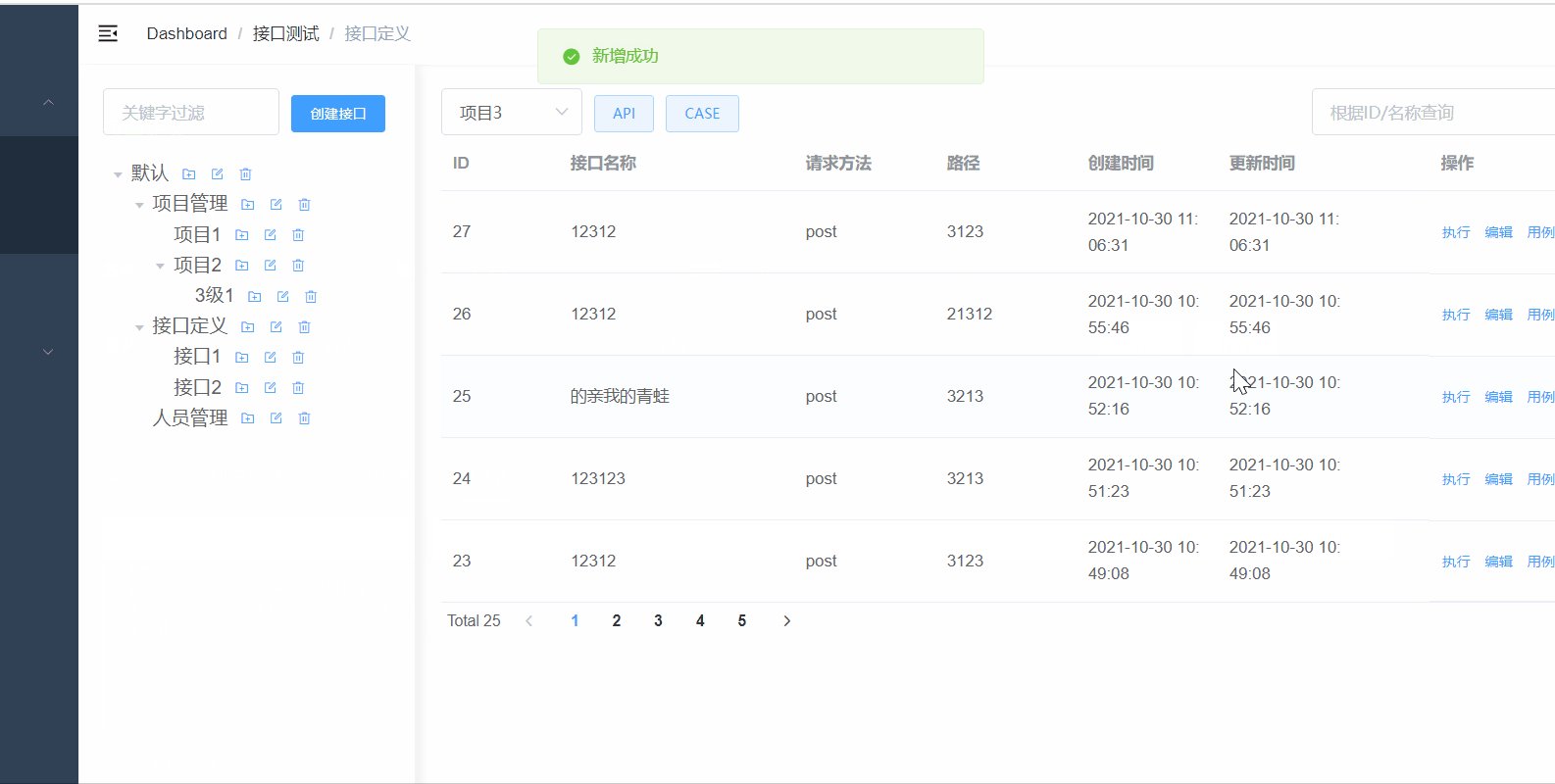
1 Laksanakan paparan pengeditan
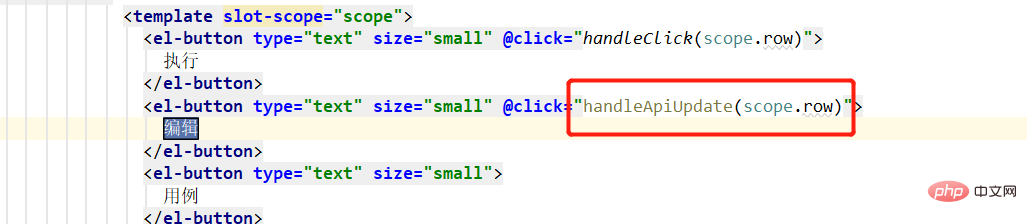
Klik butang [Edit] dalam senarai antara muka untuk membuka kotak dialog dan memaparkan data antara muka .
Tambah kaedah acara mengikat handleApiUpdate pada butang [Edit] senarai antara muka.

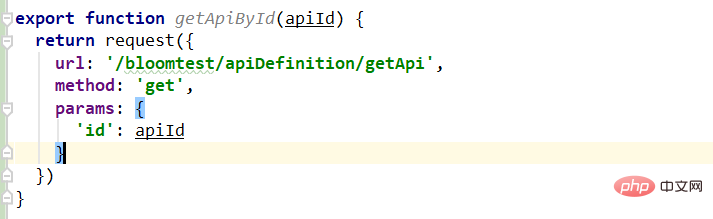
Jangan lupa untuk menambah antara muka pertanyaan yang anda ingin minta.

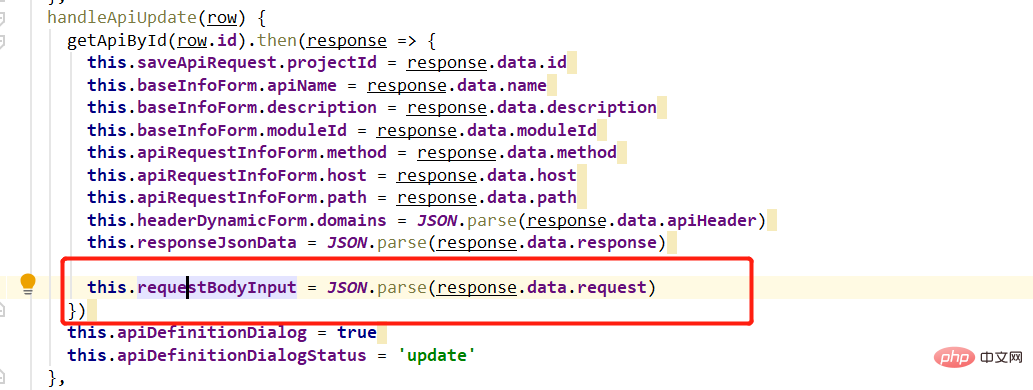
Dalam kaedah handleApiUpdate, eksplisit dilaksanakan.

Tetapi masalah ditemui apabila memberikan permintaan yang dikembalikan oleh antara muka ke halaman. Kerana terdapat 3 tab, saya perlu tahu tab mana yang dikembalikan oleh bahagian belakang.
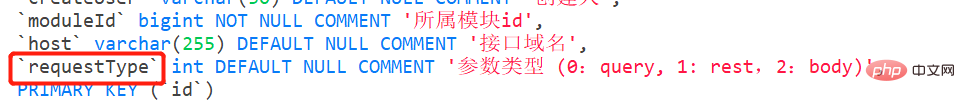
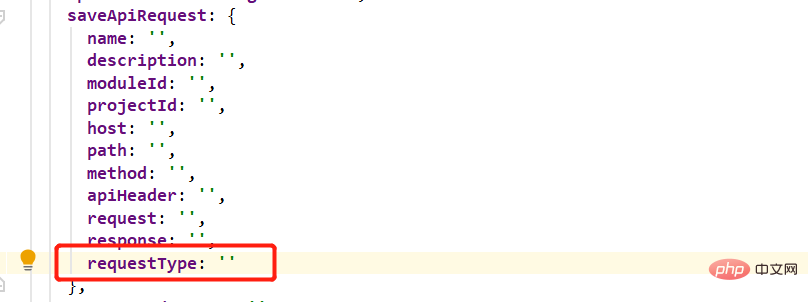
Memutuskan untuk menambah medan requestType: 参数类型 (0:query, 1: rest,2:body).

Parameter permintaan yang sepadan dengan antara muka baharu juga harus ditambah:

Jadi di manakah nilai ini datang dari padang?

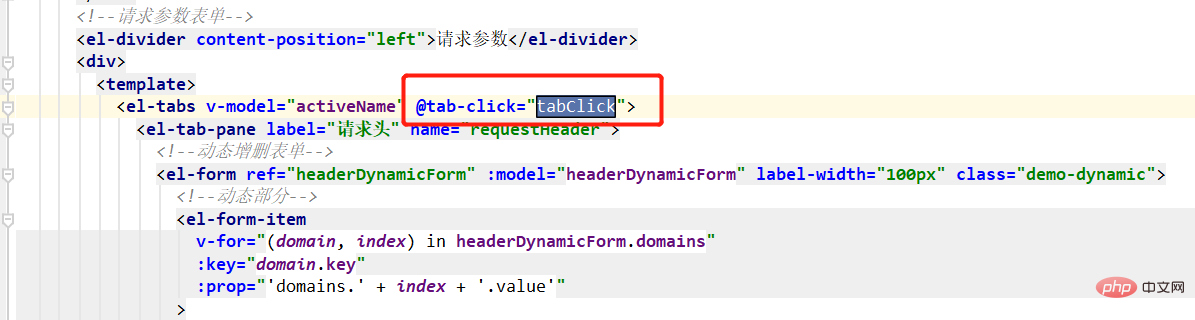
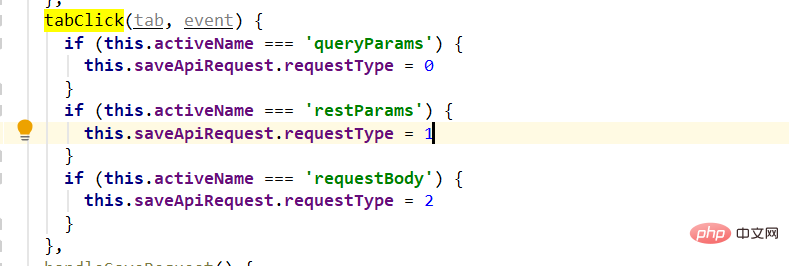
Mendapati bahawa terdapat peristiwa dalam komponen <el-tabs></el-tabs>, yang akan dicetuskan apabila tab diklik, jadi tetapkan nilai dalam kaedah ini.

Kemudian, saya memikirkan masalah lain: Contohnya, jika saya meletakkan parameter dalam tab badan permintaan, tetapi mengklik tab lain, dan akhirnya mengklik simpan, kemudian ini Jenis perpustakaan yang digugurkan adalah salah.
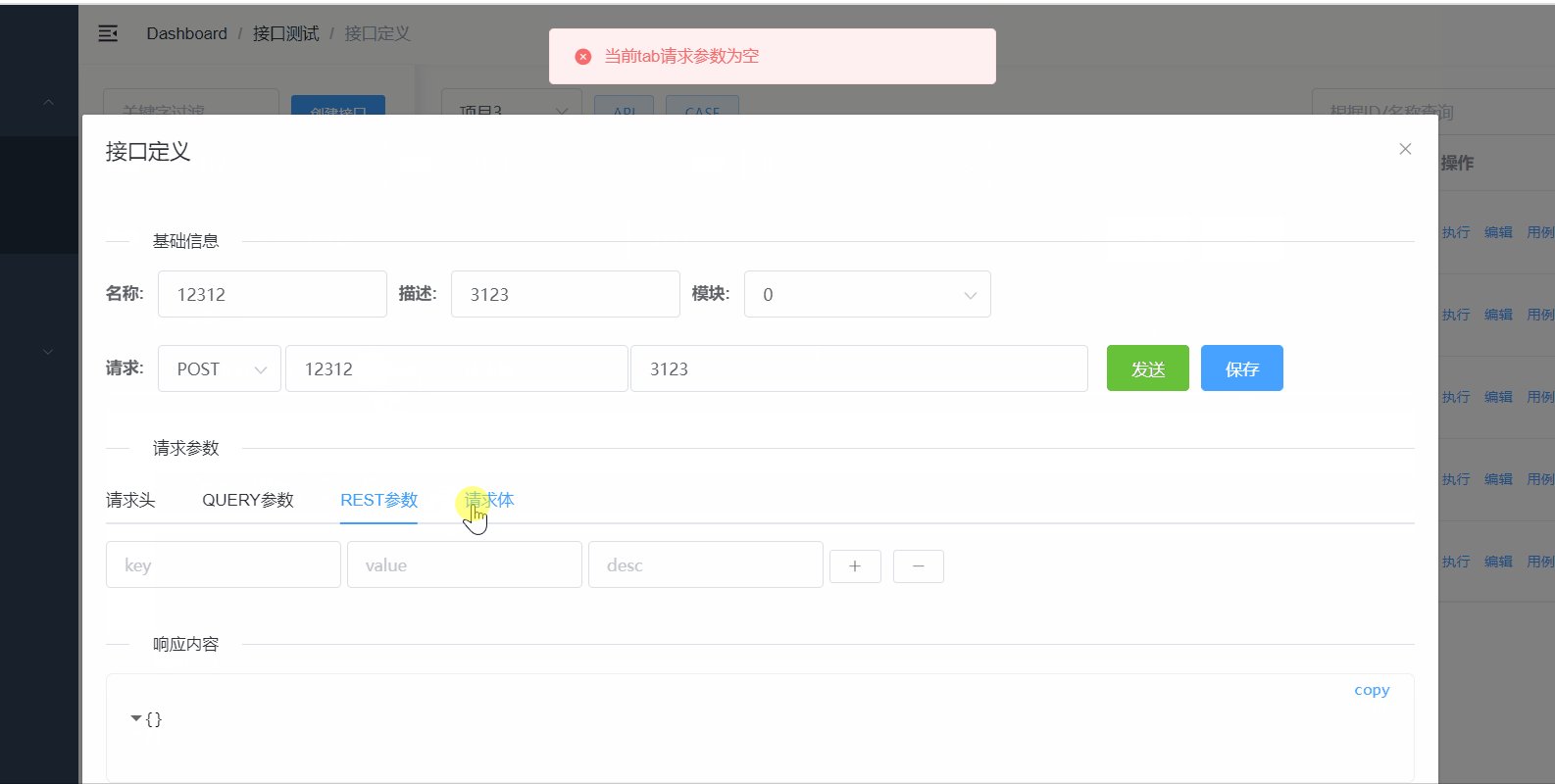
Untuk menyelesaikan masalah ini, saya memutuskan untuk menambah pertimbangan: apabila menyimpan, ia akan menilai sama ada nilai dalam tab semasa tidak kosong Hanya mereka yang mempunyai nilai boleh disimpan. ia akan menggesa.
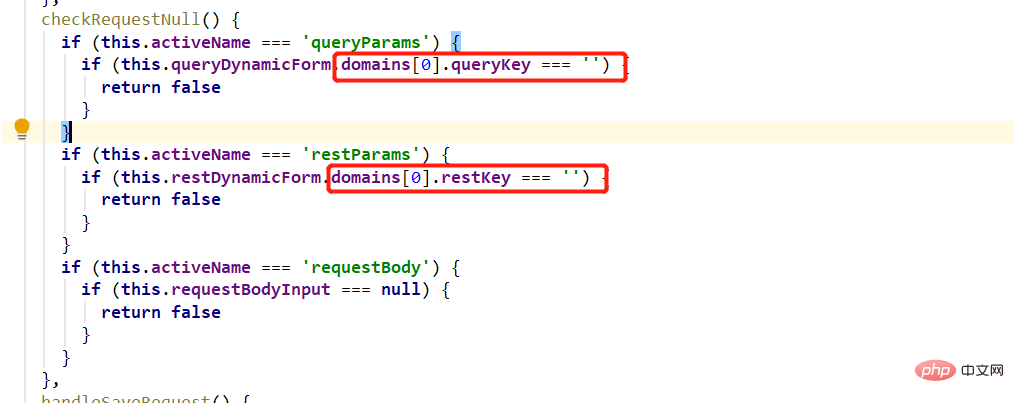
Tambah kaedah baharu checkRequestNull untuk menyemak sama ada nilai dalam tab semasa kosong:

Mengapa domains[0].key digunakan untuk menilai di sini? Kerana ia adalah lalai Terdapat nod kosong, dan panjang data juga 1 apabila tidak diisi, jadi saya menukarnya untuk menentukan kunci masing-masing.
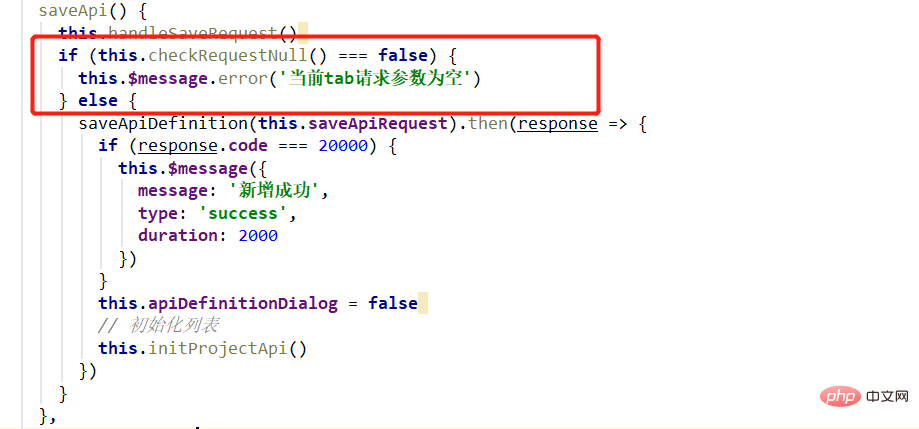
Akhirnya ubah suai saveApi untuk menyimpan kaedah permintaan antara muka, tambah pertimbangan parameter permintaan di atas, perhatikan kedudukan:

Ujinya :

Teruskan membangunkan ciri eksplisit.
Perkara seterusnya yang perlu dilakukan ialah: selepas membuka halaman edit, secara automatik memaparkan halaman tab dengan data Contohnya, jika saya parameter dalam badan permintaan, halaman tab badan permintaan akan dipaparkan secara automatik.

Terdapat 2 perubahan di sini:
Pertama lihat perkara berikut, yang merupakan pertimbangan tambahan, berdasarkan jenis parameter permintaan yang dikembalikan oleh antara muka, dan kemudian tetapkan nilai kepada this.activeName, anda boleh memaparkan tab yang sepadan dan lihat di atas Terdapat medan baharu id, yang digunakan untuk menyimpan id antara muka yang dikembalikan oleh antara muka antara muka bahagian belakang semasa mengedit.
Uji fungsi eksplisit:

2. Laksanakan kemas kini antara muka
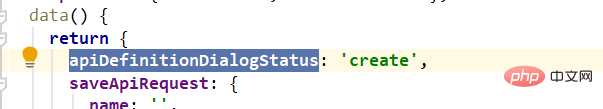
Perkara pertama yang perlu diubah suai ialah butang simpan kotak dialog, saya perlu Dengan menambah medan apiDefinitionDialogStatus, apabila diklik, ia dinilai sama ada untuk memanggil antara muka baharu atau antara muka penyuntingan lalai ialah create.
Medan ini telah digunakan dalam kaedah handleApiUpdate mengklik [Edit], buka kotak dialog dan tetapkan nilai kepada update:

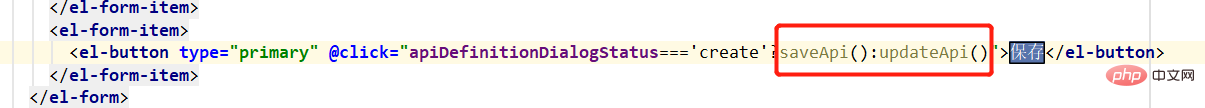
dan kemudian ubah suai dialog Untuk acara klik butang simpan kotak, create dipanggil apabila nilainya sama dengan saveApi(), jika tidak updateApi() dipanggil.

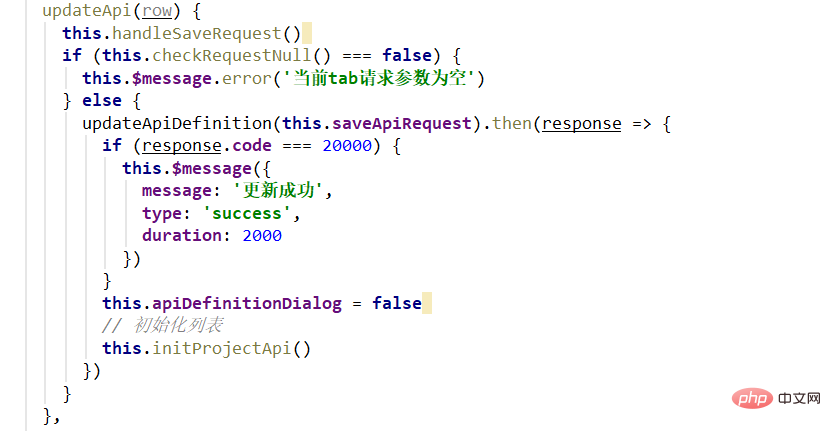
melaksanakan kaedah updateApi untuk melaksanakan operasi kemas kini.
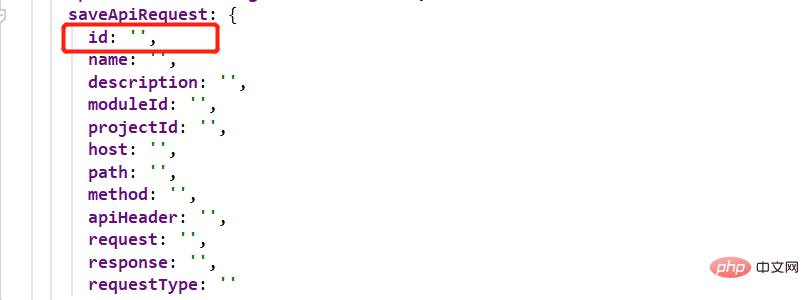
Sebelum ini, saya perlu menambah medan pada objek permintaan, iaitu id antara muka, kerana bahagian belakang perlu menggunakan id untuk menanyakan data ini dalam perpustakaan. Sejajar dengan

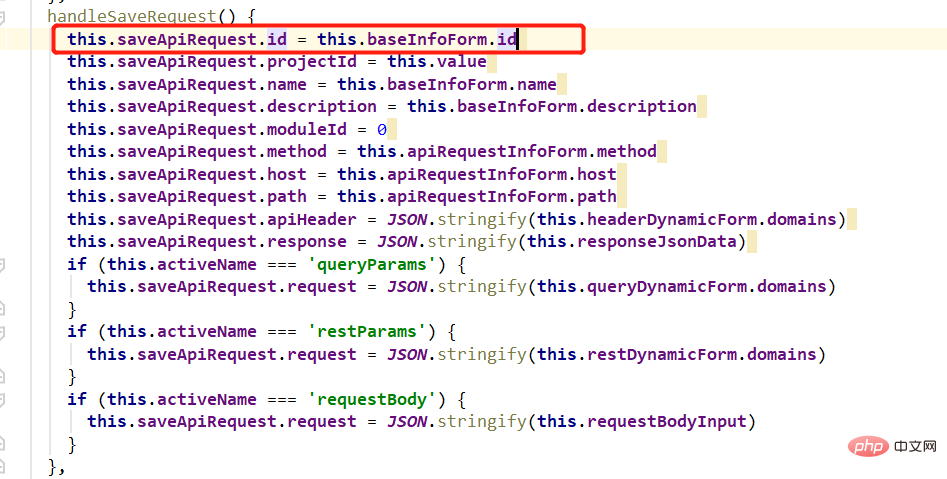
, tugasan id juga perlu ditambah dalam kaedah pemprosesan parameter permintaan.

adalah untuk menetapkan id yang diperoleh semasa paparan kepada badan parameter permintaan.
Akhir sekali, sebelum meminta antara muka, anda juga perlu menyemak sama ada terdapat parameter di bawah tab semasa Jika ia lulus, kemudian minta antara muka kemas kini bahagian belakang:

Uji Fungsinya:

Fungsi telah selesai, tetapi satu perkara hilang, tetapan semula tiada, jika tidak, jika anda mengklik butang [Buat Antara Muka], anda akan sentiasa melihat kandungan yang anda buka kali terakhir.
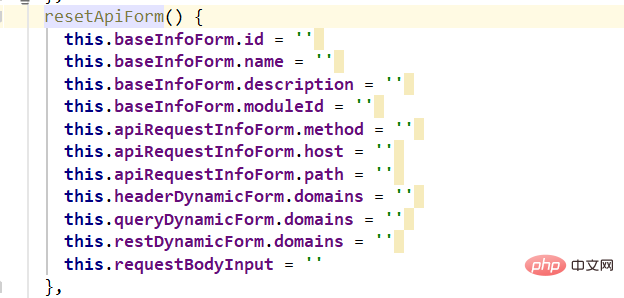
Tambah kaedah baharu resetApiForm untuk menetapkan semula medan dalam borang:

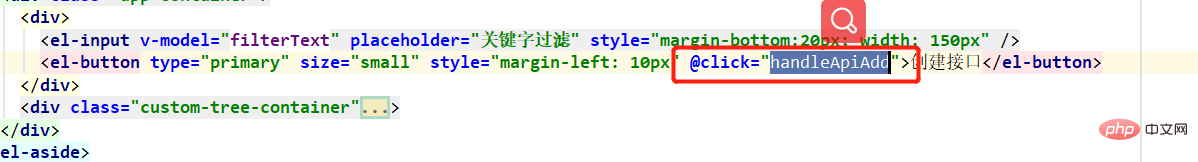
Digunakan apabila mengklik butang [Buat Antara Muka], ubah suai di sini , sebelum ini, keadaan kotak dialog telah ditukar, tetapi kini ia dimasukkan ke dalam kaedah:

Panggil dalam kaedah:

Atas ialah kandungan terperinci Bagaimana untuk melaksanakan fungsi penyuntingan definisi ujian antara muka springboot vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

