Rumah >hujung hadapan web >View.js >vue3 mengkonfigurasi parameter global dan cara menggunakan komponen
vue3 mengkonfigurasi parameter global dan cara menggunakan komponen
- 王林ke hadapan
- 2023-05-15 18:58:043179semak imbas
kaedah vue2
1. Lekapan global
Vue.property.xxx
import Vue from "vue";
import axios from "axios";
Vue.prototype.$http= axios;
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");2. 🎜>1. Global mount
app.config.globalProperties.xxx
this.$http.xxx();
2 penggunaan komponen
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus, { ElMessage, ElMessageBox } from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.config.globalProperties.$messageBox = ElMessageBox;
app.config.globalProperties.$message1 = ElMessage;
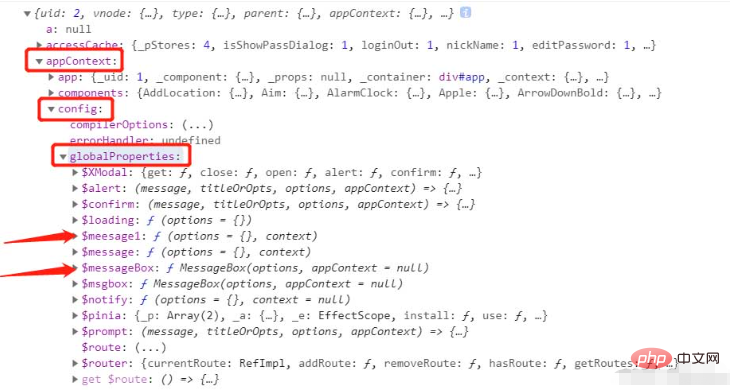
Anda sudah boleh melihat. $messageBox dan $message1 yang dipasang dalam appContext.config.globalProperties Mengenai mengapa terdapat satu lagi $message , kita boleh melihat tangkapan skrin elemen ditambah tapak web rasmi
, kita boleh melihat tangkapan skrin elemen ditambah tapak web rasmi

// 引入vue的 getCurrentInstance 方法
import { defineComponent, getCurrentInstance } from "vue";
// 获取当前组件实例
const { appContext } = getCurrentInstance();
// 打印看一下结构
console.log(appContext)Atas ialah kandungan terperinci vue3 mengkonfigurasi parameter global dan cara menggunakan komponen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:yisu.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:Apakah API Komposisi lain dalam Vue3?Artikel seterusnya:Apakah API Komposisi lain dalam Vue3?

