Rumah >hujung hadapan web >View.js >Cara menggunakan Vuex dalam Vue3
Cara menggunakan Vuex dalam Vue3
- 王林ke hadapan
- 2023-05-14 20:28:042434semak imbas
Apakah yang Vuex lakukan?
Vue Official: Alat Pengurusan Negeri
Apakah itu pengurusan negeri?
Negeri yang perlu dikongsi antara berbilang komponen, dan ia responsif, satu perubahan, semua perubahan .
Contohnya, beberapa maklumat status yang digunakan secara global: status log masuk pengguna, nama pengguna, maklumat lokasi geografi, item dalam troli beli-belah, dsb.
Pada masa ini kami memerlukan alat Global pengurusan negeri, Vuex adalah alat sedemikian.
Pengurusan keadaan halaman tunggal
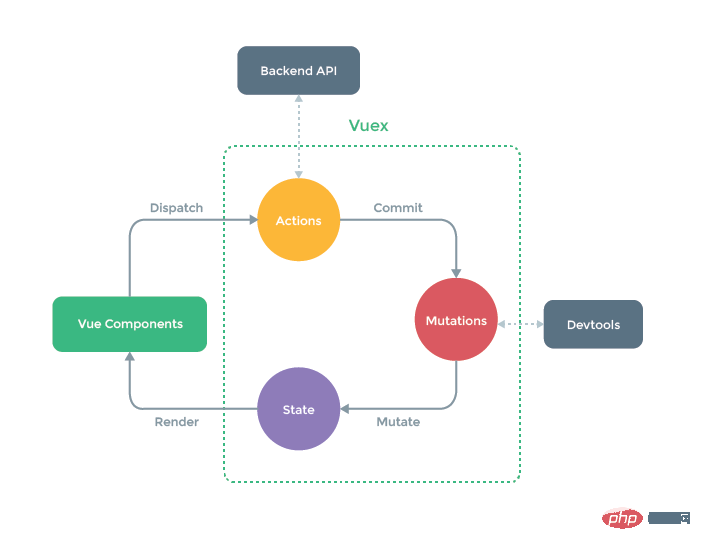
Lihat–>Tindakan—>Nyatakan
Lihat lapisan (pandangan) mencetuskan tindakan (tindakan) menukar keadaan (keadaan) dan bertindak balas semula kepada the view Layer (view)
vuex (Vue3.2 version)
store/index.js Cipta objek kedai dan eksport kedai
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})main.js Import dan gunakan
... import store from './store' ... app.use(store)
Pengurusan keadaan berbilang halaman

Pengenalan kepada sifat objek kedai vuex
Cara untuk mendapatkan objek contoh kedai dalam Vue3
vue2 Anda boleh mendapatkan objek contoh kedai melalui ini.$store.xxx.
Persediaan dalam vue3 dilaksanakan sebelum sebelum dibuat dan dibuat Pada masa ini, objek vue belum lagi dibuat, dan tidak ada yang sebelum ini, jadi di sini kita perlu menggunakan kaedah lain untuk mendapatkan objek kedai. .
import { useStore } from 'vuex' // 引入useStore 方法
const store = useStore() // 该方法用于返回store 实例
console.log(store) // store 实例对象1. nyatakan
Tempat untuk menyimpan data
state: {
count: 100,
num: 10
},Penggunaan: Kaedah penggunaan adalah lebih kurang sama dengan versi dalam vue2.x, melalui $store. negeri.nama harta Dapatkan atribut dalam keadaan.
//template中
<span>{{$store.state.count}}</span>
<span>{{$store.state.num}}</span>Anda boleh terus melakukan perubahan data dalam keadaan, tetapi Vue tidak mengesyorkan ini. Kerana untuk alat pembangunan Vue devtools, jika perubahan data dibuat secara langsung dalam keadaan, devtools tidak boleh menjejakinya. Dalam vuex, adalah diharapkan perubahan data boleh dilakukan melalui tindakan (operasi tak segerak) atau mutasi (operasi segerak), supaya perubahan data boleh diperhatikan secara langsung dan direkodkan dalam devtools, memudahkan pembangun untuk menyahpepijat.
Selain itu, apabila menambah atribut atau memadamkan objek dalam keadaan dalam vue3, anda tidak perlu lagi menggunakan vue.set() atau vue.delete() untuk melakukan pemprosesan responsif objek Anda boleh terus baharu Sifat objek yang ditambahkan sudah responsif.
2. mutasi
Satu-satunya cara untuk mengemas kini status kedai Vuex: serahkan mutasi
Operasi penyegerakan boleh dilakukan secara terus dalam mutasi
mutasi terutamanya termasuk Bahagian 2:
Jenis acara rentetan (jenis)
Satu **fungsi panggil balik (pengendali)** Satu parameter fungsi panggil balik ialah keadaan
mutations: {
// 传入 state
increment (state) {
state.count++
}
}templat melalui $store.commit('nama kaedah') untuk mencetuskan
dalam vue3.x anda perlu mendapatkan contoh kedai ** Jika ya, anda perlu untuk memanggil fungsi seperti useStore **, import parameter dan kaedah lulus parameter
// 导入 useStore 函数
import { useStore } from 'vuex'
const store = useStore()
store.commit('increment')mutasi dalam vuex dan tulis parameter yang diterima secara langsung dalam kaedah yang ditentukan Parameter yang diluluskan boleh diterima di dalam
// ...state定义count
mutations: {
sum (state, num) {
state.count += num
}
}Parameter dilalui melalui muatan komitGunakan store.commit('nama fungsi dalam mutasi', 'parameter yang perlu dilalui') dan tambah komit Lulus dalam bentuk parameter <h3>{{this.$store.state.count}}</h3>
<button @click="add(10)">++</button>
...
<script setup>
// 获取store实例,获取方式看上边获取store实例方法
const add = (num) => {
store.commit('sum', num)
}
</script>
Gaya penyerahan mutasi
Seperti yang dinyatakan sebelum ini, mutasi terutamanya terdiri daripada dua bahagian: fungsi jenis dan panggil balik, dan parameter dihantar melalui muatan komit. Serah), di bawah kita boleh
menyerahkan mutasi dengan cara iniconst add = (num) => {
store.commit({
type: 'sum', // 类型就是mution中定义的方法名称
num
})
}
...
mutations: {
sum (state, payload) {
state.count += payload.num
}
}3 tindakanOperasi tak segerak dilakukan dalam tindakan dan kemudian diteruskan kepada mutasi Penggunaan asas tindakan adalah seperti berikut: Parameter lalai kaedah yang ditakrifkan dalam tindakan ialah ** konteks konteks**, yang boleh difahami sebagai objek kedai Dapatkan kedai melalui objek konteks konteks. Cetuskan kaedah dalam mutasi melalui komit untuk melengkapkan operasi tak segerak...
mutations: {
sum (state, num) {
state.count += num
}
},
actions: {
// context 上下文对象,可以理解为store
sum_actions (context, num) {
setTimeout(() => {
context.commit('sum', num) // 通过context去触发mutions中的sum
}, 1000)
}
},Panggil kaedah sum_action yang ditakrifkan dalam tindakan melalui penghantaran dalam templat// ...template store.dispatch('sum_actions', num)Gunakan janji untuk menyelesaikan operasi tak segerak dan maklumkan komponen secara tidak segerak Perlaksanaan berjaya atau gagal.
// ...
const addAction = (num) => {
store.dispatch('sum_actions', {
num
}).then((res) => {
console.log(res)
}).catch((err) => {
console.log(err)
})
}Kaedah sun_action mengembalikan janji Apabila nilai terkumpul lebih daripada 30, ia tidak akan terkumpul lagi dan ralat akan dilemparkan. actions: {
sum_actions (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
// 通过 context 上下文对象拿到 count
if (context.state.count < 30) {
context.commit('sum', payload.num)
resolve('异步操作执行成功')
} else {
reject(new Error('异步操作执行错误'))
}
}, 1000)
})
}
},4. getterSerupa dengan sifat pengiraan komponenimport { createStore } from 'vuex'
export default createStore({
state: {
students: [{ name: 'mjy', age: '18'}, { name: 'cjy', age: '22'}, { name: 'ajy', age: '21'}]
},
getters: {
more20stu (state) { return state.students.filter(item => item.age >= 20)}
}
})
Gunakan entri //...template
<h3>{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生getter yang dipanggil melalui $store.getters. nama kaedah Parameter, getter boleh menerima dua parameter, satu adalah keadaan, dan satu lagi adalah getter sendiri, dan memanggil kaedah sedia ada sendiri. getters: {
more20stu (state, getters) { return getters.more20stu.length}
}
Parameter dan kaedah lulus parameter getter
Di atas ialah dua parameter tetap getter Jika anda ingin menghantar parameter kepada getter, biarkan mereka menapis orang yang lebih besar daripada umur , anda boleh melakukan ini
Kembalikan fungsi yang menerima Umur dan mengendalikangetters: {
more20stu (state, getters) { return getters.more20stu.length},
moreAgestu (state) {
return function (Age) {
return state.students.filter(item =>
item.age >= Age
)
}
}
// 该写法与上边写法相同但更简洁,用到了ES6中的箭头函数,如想了解es6箭头函数的写法
// 可以看这篇文章 https://blog.csdn.net/qq_45934504/article/details/123405813?spm=1001.2014.3001.5501
moreAgestu_Es6: state => {
return Age => {
return state.students.filter(item => item.age >= Age)
}
}
}Gunakan//...template
<h3>{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生
{{$store.getters.moreAgestu(18)}}
// 通过参数传递, 展示出年龄小于18的学生5 aplikasi menjadi kompleks, kerana lebih banyak pembolehubah diuruskan dalam keadaan, objek kedai mungkin menjadi agak kembung. Untuk menyelesaikan masalah ini, vuex membenarkan kami membahagikan stor kepada modul, dan setiap modul mempunyai keadaan, mutasi, tindakan, getter dan lain-lainnya sendiri. dalam fail kedai Cipta folder modul baharuDalam modul anda boleh mencipta satu modul, satu modul mengendalikan fungsi satu modul
store/modules/user.js 处理用户相关功能
store/modules/pay.js 处理支付相关功能
store/modules/cat.js 处理购物车相关功能
// user.js模块
// 导出
export default {
namespaced: true, // 为每个模块添加一个前缀名,保证模块命明不冲突
state: () => {},
mutations: {},
actions: {}
}最终通过 store/index.js 中进行引入
// store/index.js
import { createStore } from 'vuex'
import user from './modules/user.js'
import user from './modules/pay.js'
import user from './modules/cat.js'
export default createStore({
modules: {
user,
pay,
cat
}
})在template中模块中的写法和无模块的写法大同小异,带上模块的名称即可
<h3>{{$store.state.user.count}}</h3>store.commit('user/sum', num) // 参数带上模块名称 store.dispatch('user/sum_actions', sum)
Atas ialah kandungan terperinci Cara menggunakan Vuex dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

