Rumah >hujung hadapan web >View.js >Bagaimana untuk menyelesaikan masalah tiada gesaan kod dalam Vue3
Bagaimana untuk menyelesaikan masalah tiada gesaan kod dalam Vue3
- 王林ke hadapan
- 2023-05-14 19:07:044355semak imbas
Pertama sekali, kami telah menyatakan dengan sangat jelas bahawa selepas memasang pemalam volar, penyiapan serpihan tag HTML tidak lagi sah, iaitu, apabila menulis teg HTML dalam templat, tiada lagi pelengkapan kod . Iaitu, masukkan "div", iaitu "div" bukannya "
". Untuk menyelesaikan masalah ini, kita perlu membuat beberapa konfigurasi kepada Vscode tanpa memadamkan pemalam volar .
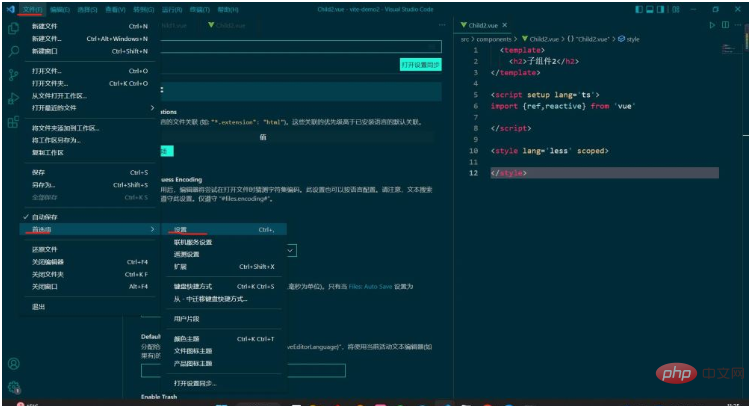
Buka tetapan dan masukkan antara muka berikut:

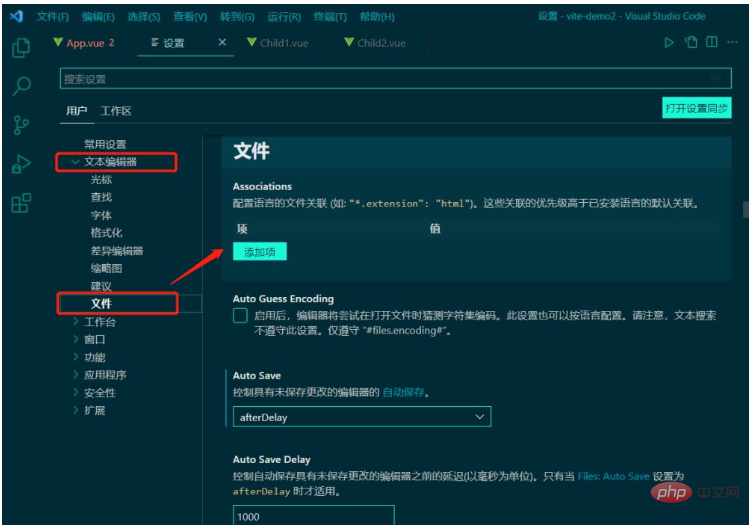
Pilih editor teks-> ; , klik yang pertama di sebelah kanan, tambah item, masukkan item: "*.vue", masukkan nilai: "html", klik simpan dan kembali ke fail vue Jika anda memasukkan sebarang teg HTML, anda akan mendapati bahawa kod boleh dilengkapkan secara automatik, dan autistik dan.
Tetapi beberapa masalah juga timbul pada masa ini saya tidak tahu jika anda telah terdedah kepada mereka.
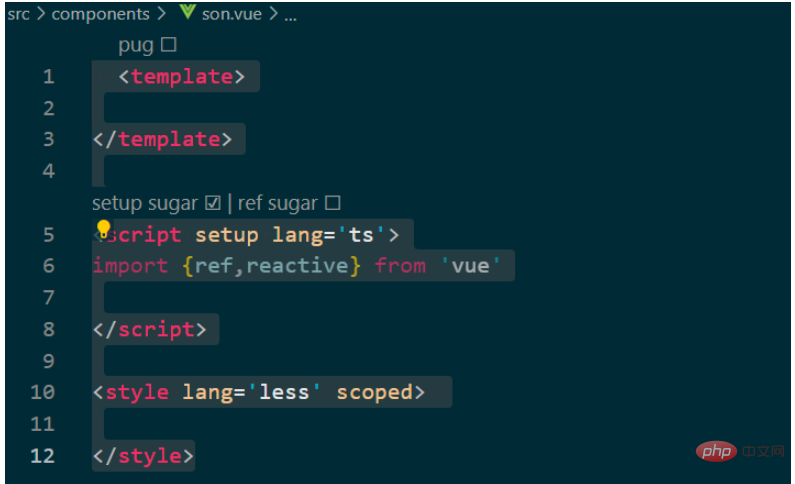
Pertama: Coretan kod tersuai adalah tidak sah Apabila kami biasanya mencipta komponen Vue3 baharu, kami perlu memulakan templat
<template>
</template>
<script setup lang='ts'>
import {ref,reactive} from 'vue'
</script>
<style lang='less' scoped>
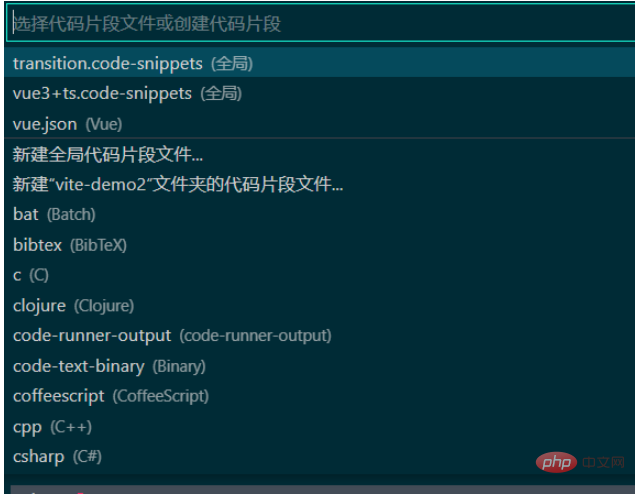
</style>Walaupun kod itu sangat mudah, ia diperlukan setiap kali. komponen baharu dibuat. Penulisan agak membosankan, jadi kami akan membuat beberapa coretan kod tersuai baharu dalam coretan kod pengguna, klik vue.json untuk mencipta coretan kod anda sendiri

Bagaimana saya tidak akan menerangkan butiran tentang membuat coretan kod anda sendiri di sini. Terdapat banyak tutorial yang berkaitan dan ia sangat mudah.
Selepas coretan kod dibuat, anda hanya perlu memasukkan kata kunci untuk mencipta keseluruhan coretan, yang sangat mudah.
Tetapi selepas konfigurasi di atas, coretan kod saya gagal. Penyelesaian pada masa ini ialah membuat coretan kod global baharu saya sendiri.

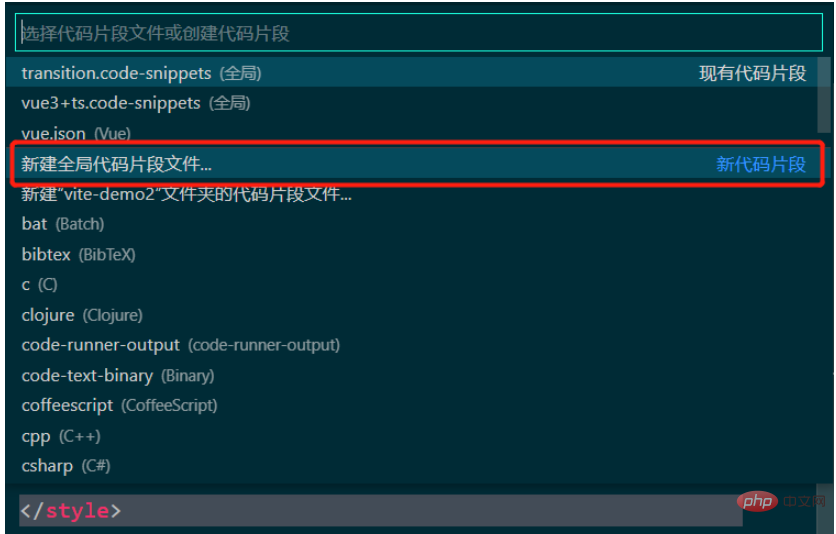
Klik "Fail coretan kod global baharu", kemudian masukkan nama fail, dan kemudian anda boleh memperibadikan coretan kod tersebut adalah sama seperti yang ditakrifkan dalam Coretan kod fail .json sedia ada berfungsi dengan cara yang sama.
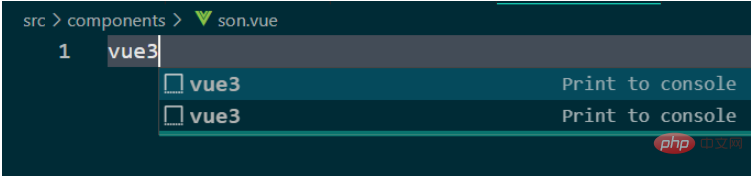
Selepas konfigurasi selesai, buat fail .vue baharu, masukkan perkataan gesaan kod tersuai, contohnya, saya ialah vue3, tekan Enter dan coretan kod akan dijana.


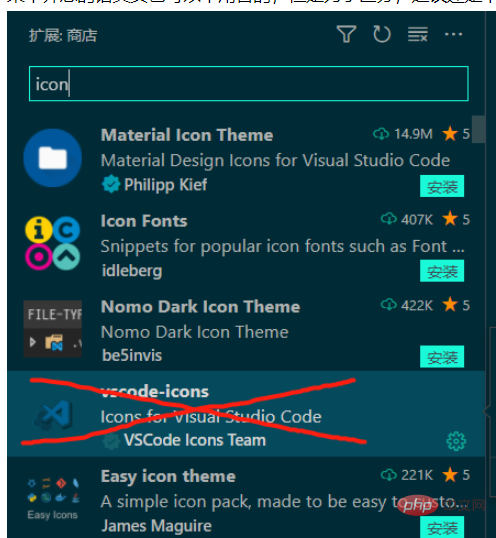
Masalah kedua ialah selepas konfigurasi teratas, ikon fail .vue menjadi HTML Jangan panik jika ini berlaku ke ikon fail. Jika anda tidak keberatan, anda sebenarnya boleh membiarkannya begitu sahaja, namun, untuk membezakannya, disyorkan untuk memuat turun pemalam ikon baharu

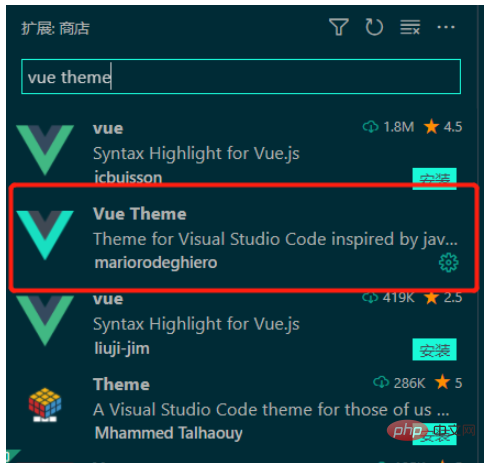
Oleh kerana saya memasang pemalam ikon skod sebelum ini, ikon akan berubah selepas konfigurasi selesai Pada masa ini, kita boleh memasang semula satu. Contohnya, saya memasang Tema vue


Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah tiada gesaan kod dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

