Rumah >hujung hadapan web >View.js >Apakah perkara yang perlu diperhatikan dalam persediaan Vue3 dan apakah sifat pemantauan jam tangan?
Apakah perkara yang perlu diperhatikan dalam persediaan Vue3 dan apakah sifat pemantauan jam tangan?
- 王林ke hadapan
- 2023-05-14 15:31:061166semak imbas
1. Arahan persediaan
1.1 Masa pelaksanaan persediaan
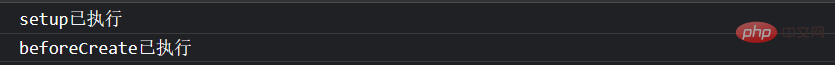
1 Masa pelaksanaan persediaan adalah lebih awal daripada sebelum Buat

1.props: Nilai ialah objek, termasuk: sifat yang diluluskan dari luar komponen dan diterima di dalam komponen
①attrs: Nilai ialah objek, termasuk: atribut yang dihantar dari luar komponen tetapi tidak diisytiharkan dalam konfigurasi props, bersamaan dengan this.$attrs
export default {
name: "Demo",
beforeCreate(){
console.log('beforeCreate已执行');
},
setup() {
console.log('setup已执行');
let person = reactive({
name: "小明",
age: 20,
});
return {
person,
};
},
};

. this.$slots
Tentukan slot dalam Apl
export default {
name: "Demo",
props:['msg','age'],
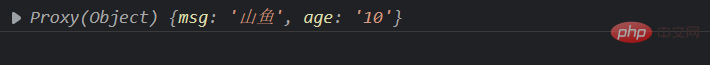
setup(props) {
console.log(props);
let person = reactive({
name: "小明",
age: 20,
});
return {
person,
};
},
};
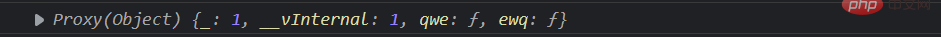
Dapatkan slot dalam subkomponen
<template v-slot:qwe> <span>123</span> </template> <template v-slot:ewq> <span>321</span> </template>

. this.$emit
Tulis acara tersuai dalam Apl dan serahkannya kepada komponen
console.log(context.slots); // 得到插槽rrree
Kemudian pergi ke sub-komponen dan gunakan context.comit untuk mendapatkan acara tersuai

<Demo @hi="Hello" msg="山鱼" age=10> </Demo>konsisten dengan fungsi konfigurasi yang dikira dalam Vue2
setup() {
function Hello(){
console.log('你好!');
}
return {
Hello
}
}Kedua, menonton atribut pemantauanTerdapat dua jenis jam tangan, iaitu Pemantauan data atribut tunggal dan pemantauan data berbilang atribut Tiga parameter dalam jam tangan ialah objek yang dipantau, fungsi yang dipantau dan konfigurasi atribut yang dipantau data yang ditakrifkan oleh ref pemantauan ①Atribut pemantauan memantau nilai responsif ref function point(){
context.emit('hi',666)
}
5TgxPT2v-1681788304084)]
```js
function point(){
context.emit('hi',666)
}②Memantau berbilang data responsif yang ditakrifkan oleh refimport { reactive,computed} from "vue";
export default {
name: "Demo",
setup() {
let person = reactive({
firstName: "小",
lastName: "明",
});
// 计算属性的简写形式,不考虑修改,是只读的
/*person.fullName= computed(()=>{
return person.firstName+'-'+person.lastName
}) */
// 计算属性的完整形式(可以读改)
person.fullName= computed({
get(){
return person.firstName +'-'+person.lastName
},
set(value){
const arr = value.split('-')
person.firstName = arr[0]
person.lastName = arr[1]
}
})
return {
person,
};
},
};Data monitor yang ditakrifkan oleh reaktif①Pantau perubahan dalam data yang ditakrifkan oleh reaktif
Data yang ditakrifkan menggunakan reaktif tidak boleh mendapatkan newValue dengan betul menggunakan jam tangan
dan pemantauan mendalam akan dipaksa untuk dihidupkan
watch(sum, (newvalue, oldvalue) => {
console.log('当前值为'+newvalue, '以前值为'+oldvalue);
});②Pantau atribut tertentu bagi data responsif yang ditakrifkan oleh reaktif watch([sum,msg], (newvalue, oldvalue) => {
console.log('当前值为'+newvalue, '以前值为'+oldvalue);
});③Pantau atribut tertentu bagi data responsif yang ditakrifkan oleh reaktifrreee
④Syarat Khas watch(person,(newValue, oldValue) => {
console.log('person变化了',newValue,oldValue)
})Atas ialah kandungan terperinci Apakah perkara yang perlu diperhatikan dalam persediaan Vue3 dan apakah sifat pemantauan jam tangan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

