 Java
Java javaTutorial
javaTutorial Bagaimana untuk melaksanakan fungsi penegasan antara muka dalam pembangunan komponen springboot+vue
Bagaimana untuk melaksanakan fungsi penegasan antara muka dalam pembangunan komponen springboot+vueBagaimana untuk melaksanakan fungsi penegasan antara muka dalam pembangunan komponen springboot+vue
Pembangunan platform ujian
(projek latihan) berdasarkan springboot+vue terus dikemas kini.
Seterusnya, sediakan untuk membangunkan fungsi penegasan permintaan. Berkenaan keperluan apa yang perlu dicapai oleh fungsi ini dan rupanya, saya merujuk kepada alat industri cemerlang lain, seperti apifox, metersphere, dsb.
Jadi kami memutuskan untuk membangunkan yang paling biasa digunakan dahulu: JSONPath, 响应时间, 文本, dan antara ini, JSONPath diberi keutamaan.
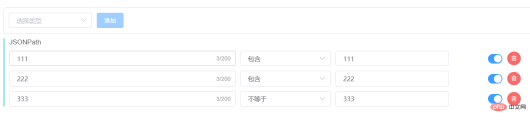
Peraturan lama, mari kita lihat kesan komponen bahagian hadapan ini dahulu.

1. Hubungan antara komponen
Kesan fungsi di atas sebenarnya dilengkapkan oleh 3 komponen bersama. Lokasi

dalam kod projek adalah seperti yang ditunjukkan dalam rajah.

ApiAssertions: Komponen paling luar, terutamanya pintu masuk untuk menambah penegasan, dan tempat untuk menyepadukan pelbagai jenis subkomponen penegasan.
ApiAssertionsEdit: Komponen penegasan yang berbeza perlu menyediakan fungsi penyuntingan di sini juga di mana pelbagai jenis subkomponen pengeditan penegasan disepadukan.
ApiAssertionJsonPath: Komponen ini ialah penegasan jenis JSONPath, komponen paling rendah.
Hubungan kemasukan antara ketiga-tiga komponen ini ialah: ApiAssertions -> ApiAssertionsEdit -> ApiAssertionJsonPath.
Memandangkan tiada penyelesaian siap pakai dalam elementUI, masih perlu menggunakan komponen elementUI bertaburan untuk memasangnya, sama seperti blok binaan.
Selepas mengambil stok, saya mungkin menggunakan komponen elementUI berikut. Kanak-kanak yang berminat boleh pergi ke tapak web rasmi untuk mengetahui lebih lanjut:
-
<.>el-selectPemilih ,
el-row, ini ialah Reka Letakel-col, kotak input
el-input, petua
el-tooltip, butang
el-button


, di mana ApiAssertionJsonPath digunakan untuk menentukan jenis dan komponen hanya dipaparkan apabila nilai jenis v-if. JSON_PATH

yang berasingan: ApiTestModel.js
export const ASSERTION_TYPE = {
TEXT: 'Text',
JSON_PATH: 'JSONPath',
DURATION: 'Duration'
}Kemudian, terdapat komponen penyuntingan yang juga merupakan sub-komponennya, kerana selepas mengklik Tambah, senarai JSONPath yang sepadan akan dipaparkan, dan ia boleh terus diedit. ApiAssertionsEdit

Atribut ini digunakan untuk menerima parameter yang dihantar dari luar, jadi dalam assertions mesti ditakrifkan terlebih dahulu: props
props: {
assertions: {
type: Object,
default: () => {
return {}
}
}
},2. ApiAssertionsEdit Komponen ini digunakan untuk menyediakan fungsi penyuntingan JSONPath yang ditambah, dan boleh memberikan kesan paparan senarai penegasan. Di samping itu, terdapat fungsi seperti pemadaman dan melumpuhkan penegasan.

di sini, senarai JSONPath dalam penegasan pembolehubah, dan kemudian mengeluarkan data di dalam dan memaparkannya. v-for

yang diperlukan oleh komponen :edit="true" dan fungsinya diterangkan di bawah. ApiAssertionJsonPath

代码里用不同的elementUI组件把每列的内容定义好即可。
注意在上层组件传来的edit,在这里是用来判断当前是否为编辑状态的,是的话就显示删除和禁用的组件。

其他的代码就不具体截图了,有需要的童鞋可以获取源码对着看。
接下来就要开发对应的后端功能,就是如何把断言数据落到数据库里,也就是jsonpath这个对象里的这些字段。
jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},Atas ialah kandungan terperinci Bagaimana untuk melaksanakan fungsi penegasan antara muka dalam pembangunan komponen springboot+vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimanakah saya menggunakan Maven atau Gradle untuk Pengurusan Projek Java Lanjutan, Membina Automasi, dan Resolusi Ketergantungan?Mar 17, 2025 pm 05:46 PM
Bagaimanakah saya menggunakan Maven atau Gradle untuk Pengurusan Projek Java Lanjutan, Membina Automasi, dan Resolusi Ketergantungan?Mar 17, 2025 pm 05:46 PMArtikel ini membincangkan menggunakan Maven dan Gradle untuk Pengurusan Projek Java, membina automasi, dan resolusi pergantungan, membandingkan pendekatan dan strategi pengoptimuman mereka.
 Bagaimanakah saya membuat dan menggunakan perpustakaan Java Custom (fail JAR) dengan pengurusan versi dan pergantungan yang betul?Mar 17, 2025 pm 05:45 PM
Bagaimanakah saya membuat dan menggunakan perpustakaan Java Custom (fail JAR) dengan pengurusan versi dan pergantungan yang betul?Mar 17, 2025 pm 05:45 PMArtikel ini membincangkan membuat dan menggunakan perpustakaan Java tersuai (fail balang) dengan pengurusan versi dan pergantungan yang betul, menggunakan alat seperti Maven dan Gradle.
 Bagaimanakah saya melaksanakan caching pelbagai peringkat dalam aplikasi java menggunakan perpustakaan seperti kafein atau cache jambu?Mar 17, 2025 pm 05:44 PM
Bagaimanakah saya melaksanakan caching pelbagai peringkat dalam aplikasi java menggunakan perpustakaan seperti kafein atau cache jambu?Mar 17, 2025 pm 05:44 PMArtikel ini membincangkan pelaksanaan caching pelbagai peringkat di Java menggunakan kafein dan cache jambu untuk meningkatkan prestasi aplikasi. Ia meliputi persediaan, integrasi, dan faedah prestasi, bersama -sama dengan Pengurusan Dasar Konfigurasi dan Pengusiran PRA Terbaik
 Bagaimanakah saya boleh menggunakan JPA (Java Constence API) untuk pemetaan objek-objek dengan ciri-ciri canggih seperti caching dan malas malas?Mar 17, 2025 pm 05:43 PM
Bagaimanakah saya boleh menggunakan JPA (Java Constence API) untuk pemetaan objek-objek dengan ciri-ciri canggih seperti caching dan malas malas?Mar 17, 2025 pm 05:43 PMArtikel ini membincangkan menggunakan JPA untuk pemetaan objek-relasi dengan ciri-ciri canggih seperti caching dan pemuatan malas. Ia meliputi persediaan, pemetaan entiti, dan amalan terbaik untuk mengoptimumkan prestasi sambil menonjolkan potensi perangkap. [159 aksara]
 Bagaimanakah mekanisme kelas muatan Java berfungsi, termasuk kelas yang berbeza dan model delegasi mereka?Mar 17, 2025 pm 05:35 PM
Bagaimanakah mekanisme kelas muatan Java berfungsi, termasuk kelas yang berbeza dan model delegasi mereka?Mar 17, 2025 pm 05:35 PMKelas kelas Java melibatkan pemuatan, menghubungkan, dan memulakan kelas menggunakan sistem hierarki dengan bootstrap, lanjutan, dan pemuat kelas aplikasi. Model delegasi induk memastikan kelas teras dimuatkan dahulu, yang mempengaruhi LOA kelas tersuai


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.





