Rumah >Java >javaTutorial >Bagaimana untuk melaksanakan fungsi paging springboot
Bagaimana untuk melaksanakan fungsi paging springboot
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-13 17:52:061615semak imbas
1. Peranan fungsi paging
Fungsi paging merupakan bahagian yang sangat diperlukan dalam pelbagai tapak web dan sistem (seperti penomboran hasil carian Baidu, dsb. Apabila halaman mempunyai sejumlah besar data, fungsi paging dicerminkan Ia keluar dan mempunyai lima fungsi berikut.
(1) Kurangkan penggunaan sumber sistem
(2) Tingkatkan prestasi pertanyaan pangkalan data
(3) Tingkatkan kelajuan akses halaman
(4 ) Selaras dengan tabiat menyemak imbas pengguna
(5) Menyesuaikan susun atur halaman
2. Menubuhkan pangkalan data ujian
Disebabkan keperluan untuk melaksanakan fungsi paging, banyak data diperlukan
DROP TABLE IF EXISTS tb_user;
CREATE TABLE tb_user (
id int(11) NOT NULL AUTO_INCREMENT COMMENT '主键id',
name varchar(100) NOT NULL DEFAULT '' COMMENT '登录名',
password varchar(100) NOT NULL DEFAULT '' COMMENT '密码',
PRIMARY KEY (id) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8;
insert into tb_user (id,name,password)
value (1,'C','123456'),
(2,'C++','123456'),
(3,'Java','123456'),
(4,'Python','123456'),
(5,'R','123456'),
(6,'C#','123456');
insert into tb_user (id,name,password) value (7,'test1','123456');
insert into tb_user (id,name,password) value (8,'test2','123456');
insert into tb_user (id,name,password) value (9,'test3','123456');
insert into tb_user (id,name,password) value (10,'test4','123456');
insert into tb_user (id,name,password) value (11,'test5','123456');
insert into tb_user (id,name,password) value (12,'test6','123456');
insert into tb_user (id,name,password) value (13,'test7','123456');
insert into tb_user (id,name,password) value (14,'test8','123456');
insert into tb_user (id,name,password) value (15,'test9','123456');
insert into tb_user (id,name,password) value (16,'test10','123456');
insert into tb_user (id,name,password) value (17,'test11','123456');
insert into tb_user (id,name,password) value (18,'test12','123456');
insert into tb_user (id,name,password) value (19,'test13','123456');
insert into tb_user (id,name,password) value (20,'test14','123456');
insert into tb_user (id,name,password) value (21,'test15','123456');
insert into tb_user (id,name,password) value (22,'test16','123456');
insert into tb_user (id,name,password) value (23,'test17','123456');
insert into tb_user (id,name,password) value (24,'test18','123456');
insert into tb_user (id,name,password) value (25,'test19','123456');
insert into tb_user (id,name,password) value (26,'test20','123456');
insert into tb_user (id,name,password) value (27,'test21','123456');
insert into tb_user (id,name,password) value (28,'test22','123456');
insert into tb_user (id,name,password) value (29,'test23','123456');
insert into tb_user (id,name,password) value (30,'test24','123456');
insert into tb_user (id,name,password) value (31,'test25','123456');
insert into tb_user (id,name,password) value (32,'test26','123456');
insert into tb_user (id,name,password) value (33,'test27','123456');
insert into tb_user (id,name,password) value (34,'test28','123456');
insert into tb_user (id,name,password) value (35,'test29','123456');
insert into tb_user (id,name,password) value (36,'test30','123456');
insert into tb_user (id,name,password) value (37,'test31','123456');
insert into tb_user (id,name,password) value (38,'test32','123456');
insert into tb_user (id,name,password) value (39,'test33','123456');
insert into tb_user (id,name,password) value (40,'test34','123456');
insert into tb_user (id,name,password) value (41,'test35','123456');
insert into tb_user (id,name,password) value (42,'test36','123456');
insert into tb_user (id,name,password) value (43,'test37','123456');
insert into tb_user (id,name,password) value (44,'test38','123456');
insert into tb_user (id,name,password) value (45,'test39','123456');
insert into tb_user (id,name,password) value (46,'test40','123456');
insert into tb_user (id,name,password) value (47,'test41','123456');
insert into tb_user (id,name,password) value (48,'test42','123456');
insert into tb_user (id,name,password) value (49,'test43','123456');
insert into tb_user (id,name,password) value (50,'test44','123456');
insert into tb_user (id,name,password) value (51,'test45','123456');3 Merangkumkan hasil yang dikembalikan oleh fungsi paging
Buat pakej util baru dan buat kelas hasil umum Result dalam pakej. . Kod adalah seperti berikut:
package ltd.newbee.mall.entity;
public class User {
private Integer id;
private String name;
private String password;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}Data yang dikembalikan oleh antara muka bahagian belakang Data akan dikapsulkan mengikut format di atas, termasuk kod perniagaan, maklumat pemulangan dan hasil data sebenar. Format ini ditetapkan oleh pembangun sendiri, dan boleh dilaraskan dengan sewajarnya jika terdapat penyelesaian lain yang lebih baik.
Buat kelas hasil umum PageResult baharu dalam pakej util, kodnya adalah seperti berikut:
package ltd.newbee.mall.util;
import java.util.List;
/**
* 分页工具类
*/
public class PageResult {
//总记录数
private int totalCount;
//每页记录数
private int pageSize;
//总页数
private int totalPage;
//当前页数
private int currPage;
//列表数据
private List<?> list;
/**
*
* @param totalCount 总记录数
* @param pageSize 每页记录数
* @param currPage 当前页数
* @param list 列表数据
*/
public PageResult(int totalCount, int pageSize, int currPage, List<?> list) {
this.totalCount = totalCount;
this.pageSize = pageSize;
this.currPage = currPage;
this.list = list;
this.totalPage = (int) Math.ceil((double) totalCount / pageSize);
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public int getCurrPage() {
return currPage;
}
public void setCurrPage(int currPage) {
this.currPage = currPage;
}
public List<?> getList() {
return list;
}
public void setList(List<?> list) {
this.list = list;
}
}4 Pelaksanaan khusus kod fungsi halaman
4.1 Lapisan data
Dalam UserDao Dua kaedah baharu, findUsers() dan getTotalUser(), ditambahkan pada antara muka Kodnya adalah seperti berikut:/**
* 返回分页数据列表
*
* @param pageUtil
* @return
*/
List<User> findUsers(PageQueryUtil pageUtil);
/**
* 返回数据总数
*
* @param pageUtil
* @return
*/
int getTotalUser(PageQueryUtil pageUtil); Tambah pernyataan pemetaan untuk kedua-dua kaedah ini dalam fail UserMapper.xml. . Kod adalah seperti berikut: <!--分页-->
<!--查询用户列表-->
<select id="findUsers" parameterType="Map" resultMap="UserResult">
select id,name,password from tb_user
order by id desc
<if test="start!=null and limit!=null">
limit #{start}.#{limit}
</if>
</select>
<!--查询用户总数-->
<select id="getTotalUser" parameterType="Map" resultType="int">
select count(*) from tb_user
</select>4.2 Lapisan perniagaanBuat pakej perkhidmatan baharu dan tambahkan UserService kelas perniagaan Kodnya adalah seperti berikut: import ltd.newbee.mall.dao.UserDao;
import ltd.newbee.mall.entity.User;
import ltd.newbee.mall.util.PageResult;
import ltd.newbee.mall.util.PageQueryUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class UserService {
@Autowired
private UserDao userDao;
public PageResult getUserPage(PageQueryUtil pageUtil){
//当前页面中的数据列表
List<User> users = userDao.findUsers(pageUtil);
//数据总条数,用于计算分页数据
int total = userDao.getTotalUser(pageUtil);
//分页信息封装
PageResult pageResult = new PageResult(users,total,pageUtil.getLimit(),pageUtil.getPage());
return pageResult;
}
}Pertanyaan pertama halaman semasa berdasarkan halaman semasa dan bilangan item setiap halaman Pengumpulan data, kemudian panggil penyata kiraan pilih (*) untuk menanyakan jumlah bilangan data untuk mengira data halaman, dan akhirnya merangkum data yang diperoleh ke dalam objek PageResult dan kembalikan ke lapisan kawalan. 4.3 Lapisan kawalanBuat kelas PageTestController baharu dalam pakej pengawal untuk memproses permintaan paging dan mengembalikan hasil pertanyaan: @RestController
@RequestMapping("users")
public class PageTestController {
@Autowired
private UserService userService;
//分页功能测试
@RequestMapping(value = "/list",method = RequestMethod.GET)
public Result list(@RequestParam Map<String,Object> params){
Result result = new Result();
if (StringUtils.isEmpty(params.get("page"))||StringUtils.isEmpty(params.get("limit"))){
//返回错误码
result.setResultCode(500);
//错误信息
result.setMessage("参数异常!");
return result;
}
//封装查询参数
PageQueryUtil queryParamList = new PageQueryUtil(params);
//查询并封装分页结果集
PageResult userPage = userService.getUserPage(queryParamList);
//返回成功码
result.setResultCode(200);
result.setMessage("查询成功");
//返回分页数据
result.setData(userPage);
return result;
}
}Proses interaksi fungsi halaman. : Bahagian hadapan menghantar nombor halaman dan bilangan parameter item yang diperlukan ke bahagian belakang Selepas menerima permintaan paging, bahagian belakang mengira parameter paging, menggunakan kata kunci had MySQL untuk menanyakan rekod yang sepadan dan mengembalikan pertanyaan. keputusan ke bahagian hadapan. Anotasi @RestController digunakan pada kelas TestUserControler, yang bersamaan dengan anotasi gabungan @ResponseBody+@Controller. pemalam paging 5.jqGrid jqGrid ialah pemalam jQuery yang digunakan untuk memaparkan data grid. Dengan menggunakan jqGrid, pembangun boleh dengan mudah melaksanakan komunikasi tak segerak Ajax antara halaman hadapan dan data latar belakang serta melaksanakan fungsi paging. Pada masa yang sama, jqGrid ialah pemalam paging sumber terbuka, dan kod sumber telah berada dalam keadaan kemas kini berulang. Alamat muat turun: jqGridSelepas memuat turun jqGrid, nyahzip fail dan seret fail yang dinyahzip terus ke dalam direktori statik projek

<link href="plugins/jqgrid-5.8.2/ui.jqgrid-bootstrap4.css" rel="external nofollow" rel="stylesheet"/> <!--jqGrid依赖jQuery,因此需要先引入jquery.min.js文件,下方地址为字节跳动提供的cdn地址--> <script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script> <!--grid.locale-cn.js为国际化所需的文件,-cn表示中文--> <script src="plugins/jqgrid-5.8.2/grid.locale-cn.js"></script> <script src="plugins/jqgrid-5.8.2/jquery.jqGrid.min.js"></script>Kedua, data paging perlu dipaparkan pada halaman Tambah kod untuk permulaan jqGrid di kawasan:
<!--jqGrid必要DOM,用于创建表格展示列表数据--> <table id="jqGrid" class="table table-bordered"></table> <!--jqGrid必要DOM,分页信息区域--> <div id="jqGridPager"></div>Akhir sekali, panggil kaedah jqGrid() bagi pemalam paging jqGrid untuk memaparkan paging kawasan paparan. Kod adalah seperti berikut:



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jqGrid分页测试</title>
<!--引入bootstrap样式文件-->
<link rel="stylesheet" href="/static/bootstrap-5.3.0-alpha3-dist/css/bootstrap.css" rel="external nofollow" />
<link href="jqGrid-5.8.2/css/ui.jqgrid-bootstrap4.css" rel="external nofollow" rel="stylesheet"/>
</head>
<body>
<div >
<!--数据展示列表,id为jqGrid-->
<table id="jqGrid" class="table table-bordered"></table>
<!--分页按钮展示区-->
<div id="jqGridPager"></div>
</div>
</body>
<!--jqGrid依赖jQuery,因此需要先引入jquery.min.js文件,下方地址为字节跳动提供的cdn地址-->
<script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<!--grid.locale-cn.js为国际化所需的文件,-cn表示中文-->
<script src="plugins/jqgrid-5.8.2/grid.locale-cn.js"></script>
<script src="plugins/jqgrid-5.8.2/jquery.jqGrid.min.js"></script>
<script src="jqgrid-page-test.js"></script>
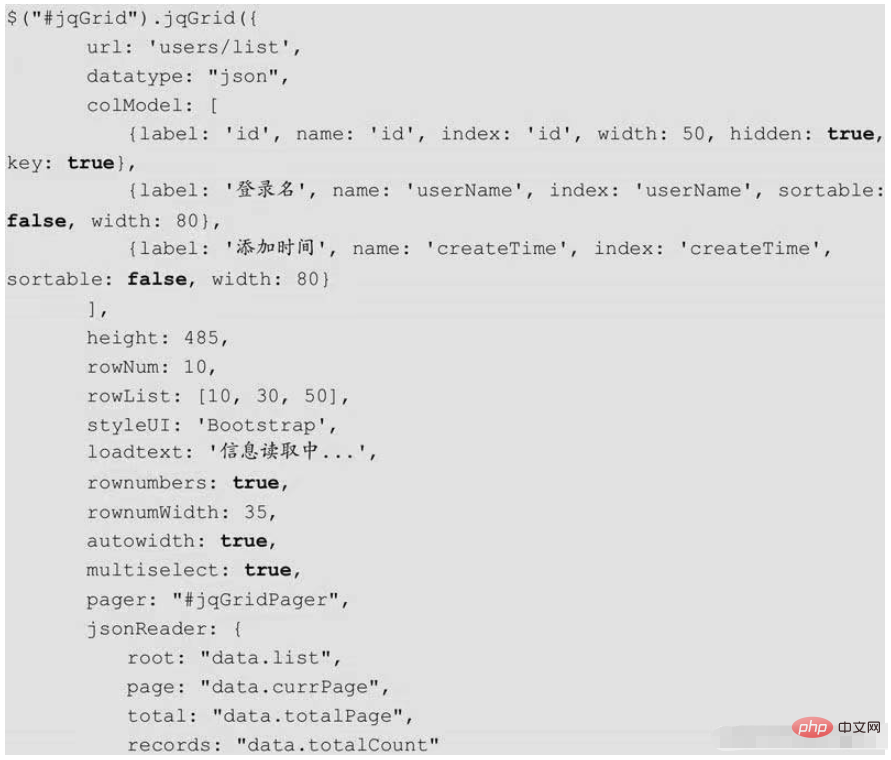
</html>pemulaan jqGridBuat fail jqgrid-page-test.js baharu dalam direktori sumber/statik Kodnya adalah seperti berikut: $(function () {
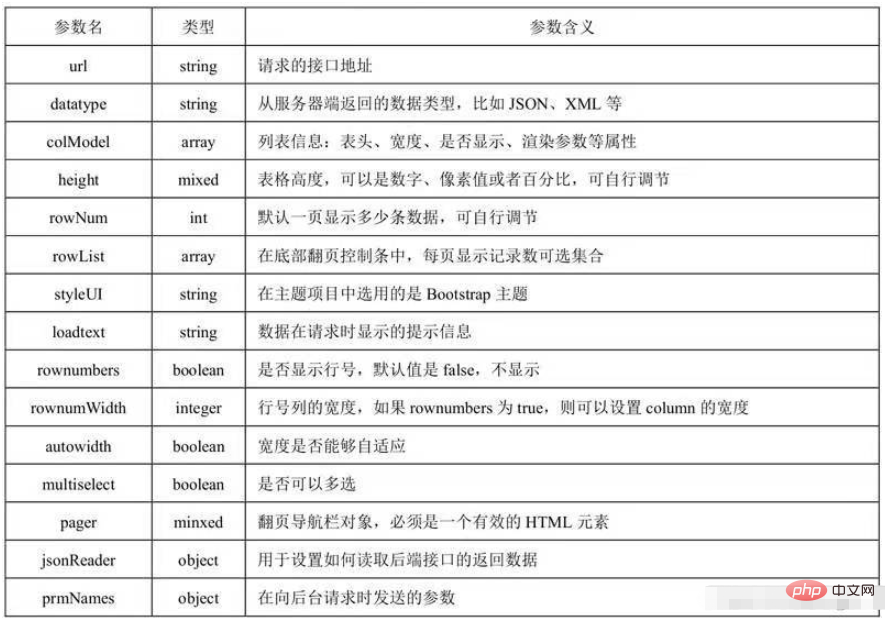
$("#jqGrid").jqGrid({
url: 'users/list',
datatype: "json",
colModel: [
{label: 'id',name: 'id', index: 'id', width: 50, hidden: true,key:true},
{label: '登录名',name: 'name',index: 'name', sortable: false, width: 80},
{label: '密码字段',name: 'password',index: 'password', sortable: false, width: 80}
],
height: 485,
rowNum: 10,
rowList: [10,30,50],
styleUI: 'Bootstrap',
loadtext: '信息读取中...',
rownumbers: true,
rownumWidth: 35,
autowidth: true,
multiselect: true,
pager: "#jqGridPager",
jsonReader:{
root: "data.list",
page: "data.currPage",
total: "data.totalCount"
},
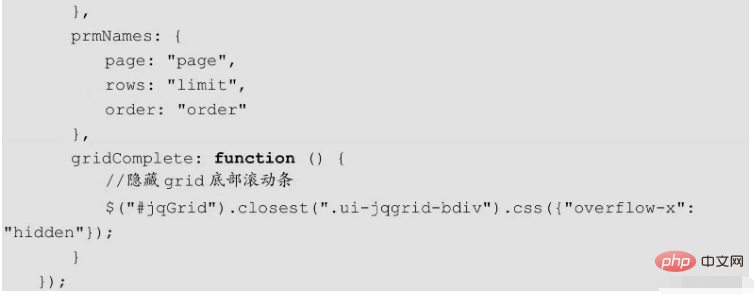
prmNames:{
page: "page",
rows: "limit",
order: "order"
},
gridComplete: function () {
//隐藏grid底部滚动条
$("#jqGrid").closest(".ui-jqgrid-bdiv").css({"overflow-x": "hidden"});
}
});
$(window).resize(function () {
$("jqGrid").setGridWidth($(".card-body").width());
});
});Atas ialah kandungan terperinci Bagaimana untuk melaksanakan fungsi paging springboot. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

