Rumah >hujung hadapan web >View.js >Bagaimana untuk menggunakan pemalam vue-codemirror dalam vue3
Bagaimana untuk menggunakan pemalam vue-codemirror dalam vue3
- 王林ke hadapan
- 2023-05-13 12:49:113657semak imbas
Gunakan
1. Pemasangan baris perintah
npm install vue-codemirror --save // cnpm install vue-codemirror --save
Jika anda menjalankan contoh tapak web rasmi, ralat akan dilaporkan:
@codemirror/lang- javascript
@codemirror/theme-one-dark
Anda boleh memasang fail yang sepadan dalam terminal untuk menyelesaikan masalah
npm i @codemirror/lang-javascript npm i @codemirror/theme-one-dark
2
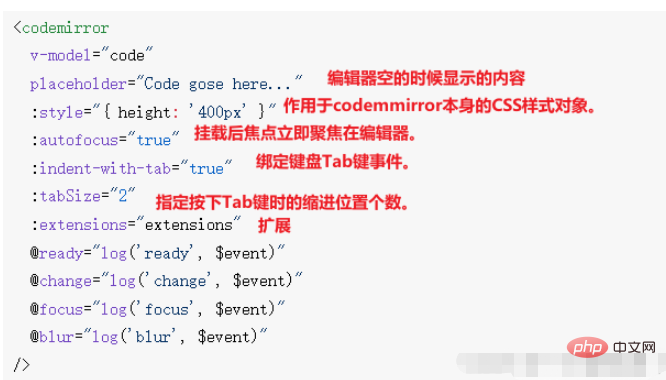
<template>
<codemirror
v-model="code"
placeholder="Code gose here..."
:
:autofocus="true"
:indent-with-tab="true"
:tabSize="2"
:extensions="extensions"
@ready="log('ready', $event)"
@change="log('change', $event)"
@focus="log('focus', $event)"
@blur="log('blur', $event)"
/>
</template>
<script>
import { Codemirror } from "vue-codemirror";
import { javascript } from "@codemirror/lang-javascript";
import { oneDark } from "@codemirror/theme-one-dark";
import { ref } from "vue";
export default {
components: {
Codemirror,
},
setup() {
const code = ref(`console.log('Hello, world!')`);
const extensions = [javascript(), oneDark];
return {
code,
extensions,
log: console.log,
};
},
};
</script> dalam komponen yang diperlukan Arahan konfigurasi:

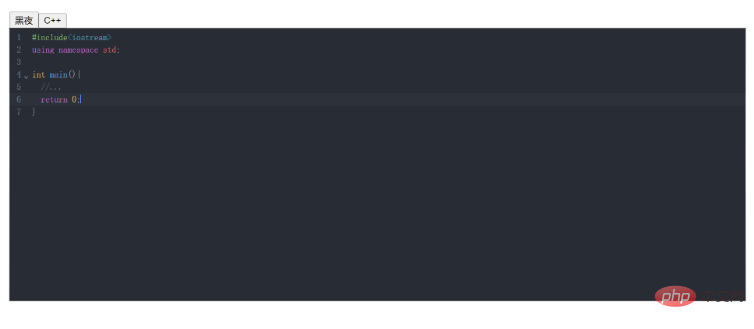
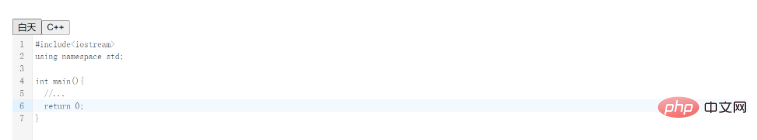
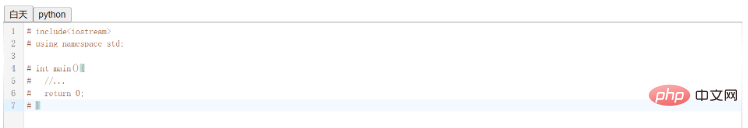
Tunjuk cara kawasan penyuntingan kod peribadi
Kawasan penyuntingan kod
Sokongan kawasan penyuntingan kod, siang/malam yang memuaskan Pertukaran tema memenuhi kekurangan penukaran bahasa c++/python
, tetapi tidak memenuhi gesaan kod
kod komponen vue3
rreee


Atas ialah kandungan terperinci Bagaimana untuk menggunakan pemalam vue-codemirror dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:yisu.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam

