Rumah >Operasi dan penyelenggaraan >Nginx >Bagaimana untuk menggunakan projek django anda sendiri dengan nginx+uwsgi
Bagaimana untuk menggunakan projek django anda sendiri dengan nginx+uwsgi
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-12 22:10:051508semak imbas
Langkah 1: Tukar sumber
Masukkan arahan untuk menukar sumber muat turun Ubuntu
sudo nano /etc/apt/sources.list
Ganti semua yang berikut dengan fail asal , Apa yang saya gunakan di sini ialah sumber Alibaba, anda juga boleh menukarnya kepada sumber lain.
deb http://mirrors.aliyun.com/ubuntu/ bionic main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic universe deb http://mirrors.aliyun.com/ubuntu/ bionic-updates universe deb http://mirrors.aliyun.com/ubuntu/ bionic multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-updates multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic-security universe deb [arch=amd64] https://mirrors.aliyun.com/docker-ce/linux/ubuntu bionic stablerrree
Langkah 2: Pasang pakej yang berkaitan
1 Pasang python3
分别输入以下命令,更新源 sudo apt update sudo apt upgrade
2 Pasang openssh-server dan net-tools
# 安装python3 sudo apt install python3 # 查看python安装路径: which python # 查看python版本:建议使用3.6之后的版本,因为其他的笔者没试过,笔者用的是3.6.9版本 python
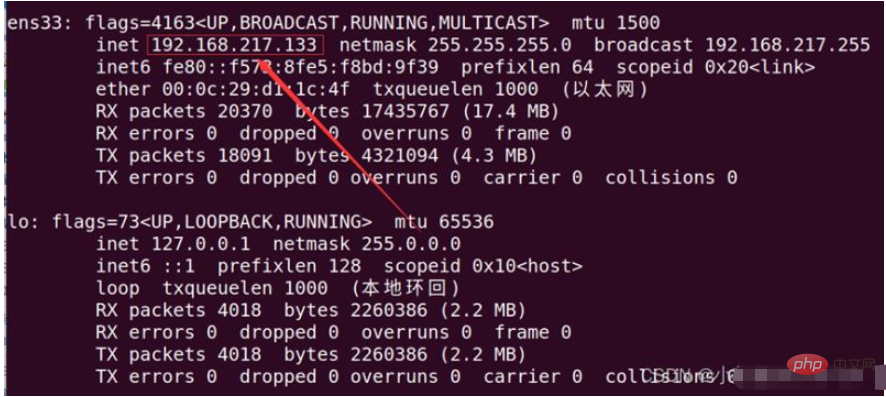
seperti yang ditunjukkan di bawah. Seperti yang ditunjukkan, ia ialah IP mesin maya kami

Pasang persekitaran pengendalian django
# 安装 openssh-server sudo apt install openssh-server #开启: sudo service ssh start # 安装net-tools sudo apt install net-tools # 查看虚拟机ip: ifconfig
Pasang django: pip3 install Django
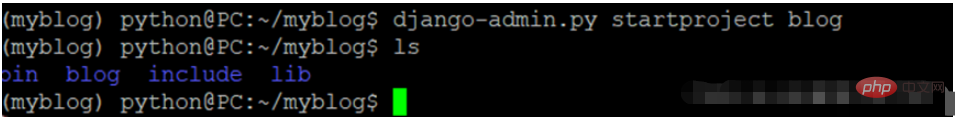
Buat projek :django-admin.py startproject blog
Selepas mengaktifkan dan mencipta projek, ia pada asasnya akan kelihatan seperti gambar di bawah

#安装django运行环境: sudo apt install virtualenv # 创建环境 virtualenv --python=/usr/bin/python3 myblog # 进入环境: cd myblog # 激活环境: source bin/activate
Langkah 3: Tulis fail ujian dan Uji jalankan
1. Tulis fail ujian
Selepas pemasangan, kami akan menulis fail ujian untuk menguji cara projek kami berjalan. Di sini saya menggunakan kaedah penyuntingan dan penulisan nano Anda juga boleh menggunakan vim Kaedah ini tidak terhad Jika anda boleh membuat dan menulis, anda boleh menulis arahan:
sudo nano test.py
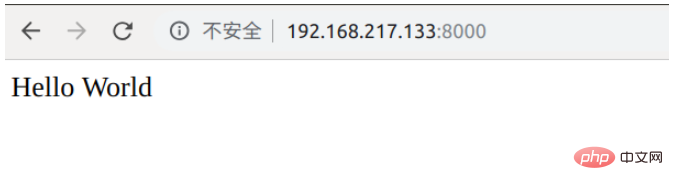
<.>diperlukan Kandungan fail bertulis ialah:# 进入到blog中安装 uwsgi: pip3 install uwsgi2. Ujian dijalankan Perintah ujian ialah:
uwsgi --http :8000 --wsgi-file test.py


sudo apt install nginx
sudo service nginx start
sudo nano /etc/nginx/sites-available/blog_nginx.conf
def application(env,start_response):
start_response('200 ok',[('Content-Type','text/html')])
return [b"Hello World"]Selepas mencipta fail, kita perlu mencipta pautan lembut ke fail dan masukkan arahan berikut:
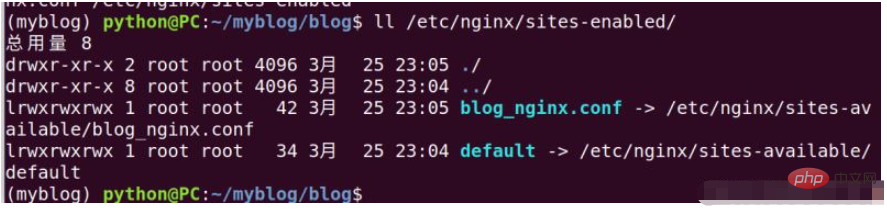
sudo ln -s /etc/nginx/sites -available/ blog_nginx.conf /etc/nginx/sites-enabledSelepas selesai, kita boleh menggunakan arahan ll /etc/nginx/sites-enabled/ untuk menyemak sama ada tetapan adalah betul, rujuk kepada gambar di bawah

sudo nano uwsgi_params
upstream django {
# server unix:///home/python/myblog/blog/blog.sock; # 这里的路径改为你自己项目路径
server 127.0.0.1:8001; # for a web port socket (we'll use this first)
}
server {
listen 8000;
server_name 192.168.217.133; # 将这里的ip地址改为你自己的虚拟机或者服务器地址
charset utf-8;
client_max_body_size 75M; # adjust to taste
location /media {
alias /home/python/myblog/blog/media; # your Django project's media files - amend as required
}
location /static {
alias /home/python/myblog/blog/static; # your Django project's static files - amend as required
}
location / {
uwsgi_pass django;
include /home/python/myblog/blog/uwsgi_params; # the uwsgi_params file you installed
}
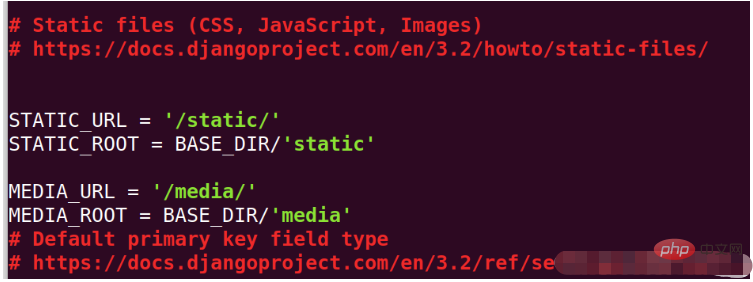
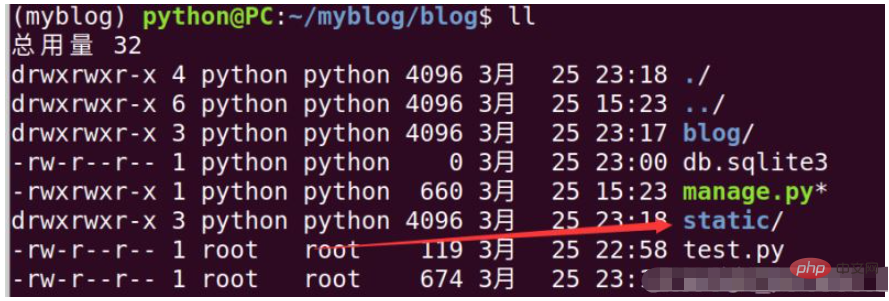
}Selepas menyimpan fail, mulakan semula nginx 2 ), cipta folder statik Buka fail settings.py projek django dan tambah laluan fail statik, seperti ditunjukkan di bawah:

python manage.py collectstatic
mkdir media

server unix:///home/python/myblog/blog.sock; # for a file socket
# server 127.0.0.1:8001; # for a web port socket (we'll use this first)
保存退出,重启nginx:sudo service nginx restart
将uwsgi参数套节字改为blog.sock
uwsgi --socket blog.sock --wsgi-file test.py
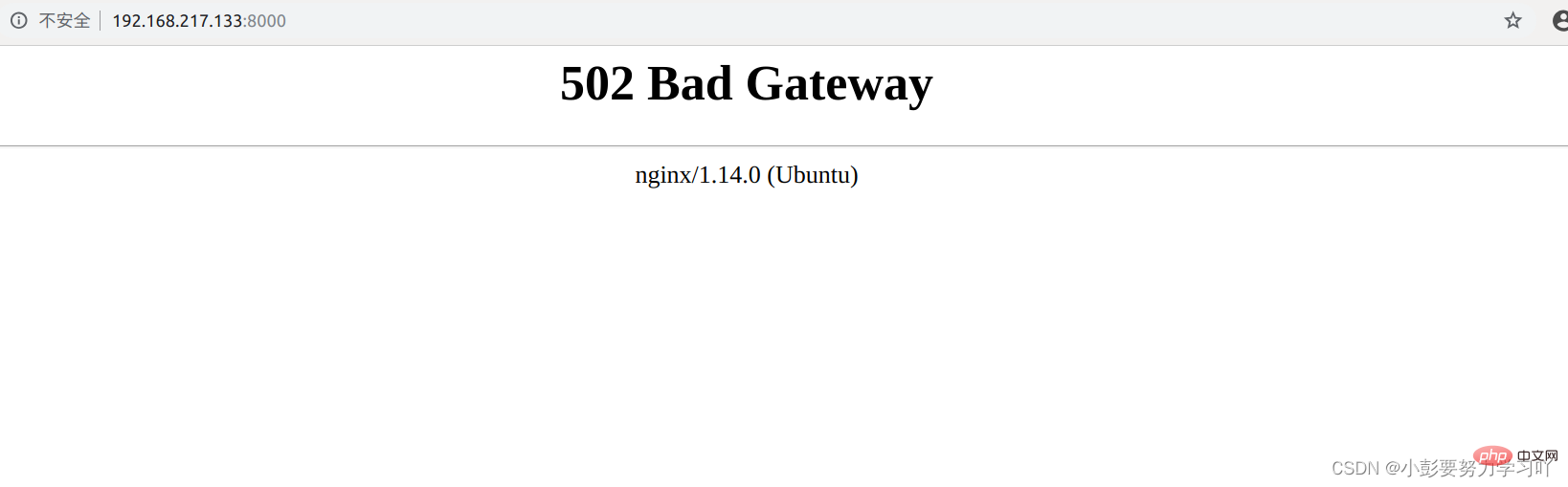
回到浏览器输入:192.168.217.133:8000得到502:如图

我们查看一下错误日志,发现是因为权限问题,解决办法,在命令行后面加入--chmod=666
uwsgi --socket blog.sock --wsgi-file test.py --chmod=666
运行之后发现没有问题,并且正常显示Hello World界面。
现在我们运行django项目,命令为:uwsgi --socket blog.sock --module blog.wsgi --chmod=666
刷新192.168.217.133:8000得到django的基础页面。
目前可以说明nginx和uwsgi管道通信正常。
第六步:将项目改为后台运行
创建一个uwsgi的配置文件:sudo nano blog_uwsgi.ini
写入一下内容,将其中的路径改为自己的项目路径
# mysite_uwsgi.ini file [uwsgi] # Django-related settings # the base directory (full path) chdir = /home/python/myblog/blog # Django's wsgi file module = blog.wsgi # the virtualenv (full path) home = /home/python/myblog # process-related settings # master master = true # maximum number of worker processes processes = 10 # the socket (use the full path to be safe socket = /home/python/myblog/blog/mysite.sock # ... with appropriate permissions - may be needed chmod-socket = 664 # clear environment on exit vacuum = true # daemonize uwsgi and write messages into given log daemonize = /home/python/myblog/blog/uwsgi.log
保存退出并且启动配置文件,命令为:uwsgi --ini blog_uwsgi.ini
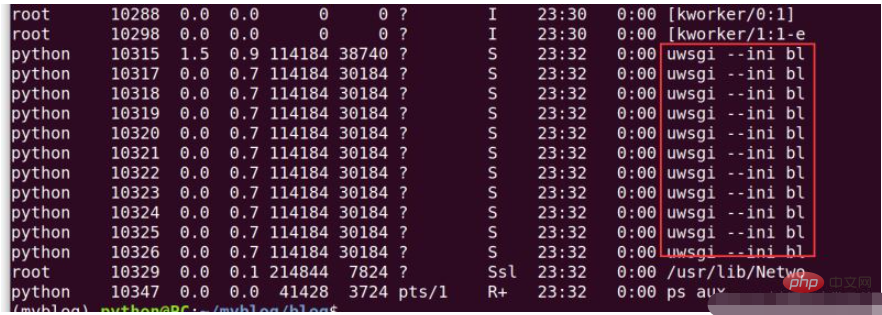
我们可以查看一下后台进程,是否正常启动,输入:ps aux

最后回到nginx配置文件中,将监听端口改为80,重启nginx即可。在浏览器中输192.168.217.133得到django页面结果,表示项目运行正常。
Atas ialah kandungan terperinci Bagaimana untuk menggunakan projek django anda sendiri dengan nginx+uwsgi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

